デザインに合わせて依頼されることの多いイラスト制作。自力で制作したくても、イラスト制作は苦手…というデザイナーさんもいらっしゃるのではないでしょうか。今回ご紹介するのはそんな方にお勧めしたい、Illustratorを使用してイラストを制作する為のチュートリアルをまとめた「Illustrator Tutorials: 30 New Tutorials to Learn Illustration and Drawing Techniques」です。

様々なテイストのイラストレーションを制作する方法が掲載されており、既にイラスト制作の技術をお持ちの方でも表現の幅を広げられる、参考になるチュートリアルが集まっています。今回はその中から気になったものを幾つかピックアップしましたので、ご覧下さい。
詳しくは以下
(さらに…)
デザインの印象を決定付ける要素の一つフォント。様々なフォントが世の中には存在しますが、今日紹介するのはデザインに使えそうなフォントをまとめたエントリー「21 More Free Fonts to Enhance Your Designs」です。
ジャンルを問わず様々なフォントが集められています。今日はその中から特に気になったフォントをいくつか紹介したいと思います。、
詳しくは以下
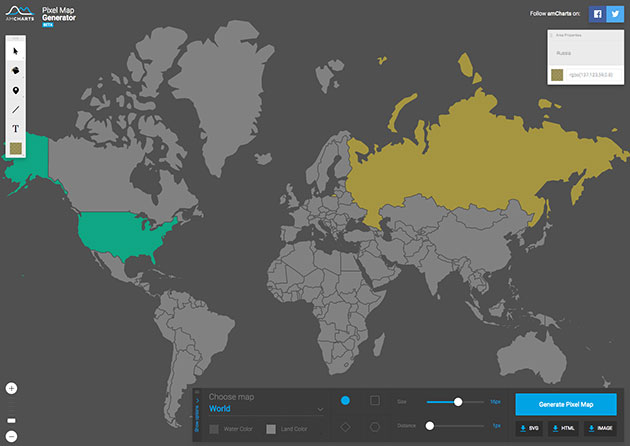
デザインの仕事でマップデータを使用することは意外に多く、素材として作成するのに一苦労されたという経験のある方も多いのではないでしょうか?今回はそんな時に便利な、世界地図をカスタムしてデータとしてダウンロードできる「Pixel Map Generator」を紹介したいと思います。

塗りや線、スタンプなど、要素も自分が好きなように追加をすることができる、カスタムエリアの範囲が広い嬉しいジェネレーターとなっています。
詳しくは以下
印刷業界の変換期も佳境を超えた感じがして、CS系での仕事がどんどん増えてきた感じがしますが、それでもMac OS9オンリーで仕事をしていらっしゃる方もまだいるみたいです。自分も含めて周りの話を聞いていて、OSの移行、ソフトのバージョンアップしての問題で、必ずと言って良いほど出てくるのがillustrator&photoshopのショートカットの変更です。

ショートカットは大きな基本は変わっていないものの、細かなところで修正があり戸惑う事も多いみたいです。そこで今回紹介するのは「DTP Transit」さんが公開している「illustrator&photoshop CS3のキーボードショートカット50」です。厳選して50のキーボードショートカットを参照しやすいように一覧表にして公開されています。
詳しくは以下
立春も過ぎ、少しずつ春の兆しを感じられるようになると、花など華やかなイメージを利用する機会も増えてくるのではないでしょうか?そんな中今回紹介するのが、気品のあるバラを再現できるPhotoshopブラシをまとめた「26 Lovely Sets of Rose Brushes」です。

14 Roses Brushes for Photoshop CS4 by ~Shizuru117 on deviantART
ベクターイラストのブラシや写真を加工したようなブラシまで、さまざまなPhotoshopブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの仕上がりを左右する重要な要素はいくつか挙げられますが、中でもフォントは慎重に選び、デザインとマッチさせたいもの。今回はそんなときにぜひ参考にしたい、ハイクオリティなフリーフォントまとめ「30 New Truly High Quality Free Fonts for Designers」を紹介します。
30種のデザイン性のあるフォントがまとめられており、どれも非常に魅力的なものばかり。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
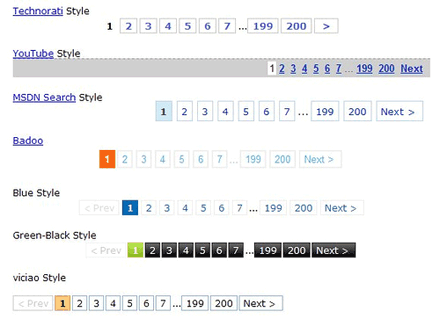
ブログが一般的になってきて、ご自身のブログにページナビゲーションをつけている方も多数いるかと思います。今回紹介するのはページナビゲーションのデザイン例を集めた「24 Web 2.0 Navigation」です。

オリジナルのデザインもありますが、「24 Web 2.0 Navigation」ではFlickrやDigg、yahooなど人気ページのページナビゲーションも収録されていて、CSSも見ることができます。
詳しくは以下
最近ではFLASHはJavascriptだけではなく、CSS3が登場したことにより、CSSでアニメーションを表現するということも徐々に増えてきているのではないでしょうか?今日紹介するのは様々なCSSのアニメーションTIPSを集めた「Guide to CSS Animations」です。

Using CSS3 Transitions, Transforms and Animation
javascriptの代替になってくれるようなものから、Flashのようなリッチなアニメーションまで様々なCSSで実現するアニメーションTIPSが紹介されています。今回はいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
WEBのインターフェイスを分かりやすくしてくれたり、クオリティを高めてくれるアイコン。WEBデザインをする上で欠かせない要素ですが、自分のサイトに併せて自作するのはかなり大変です。フリーのアイコンセットはDesigndevlopでも多々紹介していますが、なかなか自分のサイトには使えないと言う方におすすめなのが今回紹介する好きな色でダウンロードできるアイコンセット「iconza」です。
![]()
微妙な色合いまでのコントロールはできませんが、登録されている15種類の色から自分のサイトに会った色でダウンロードすることができます。
詳しくは以下
5978個のハイクオリティなアイコンを集めたサイトが今回紹介する「5978 High Quality Icons」です。すべて制作者さんが公開と言うわけではなく、WEB上からクオリティの高いアイコンを集めてきたリンク集という形になっています。
![]()
集められているアイコンは様々で上記のようなソーシャルブックマーク系のアイコンからRSSアイコン、デスクトップで使えそうなものまで幅広く集められています。
詳しくは以下