webサイトを魅力的に見せるためには、デザインはもちろん、動きにも力を入れたいもの。シンプルなフラットデザインが主流となっているため、特に重要な要素となってきているのではないでしょうか?今回はそんな時に参考にしたい、さまざまな動きを表現できるチュートリアルまとめ「30 Fresh Articles and Tutorials for Web Designers」を紹介したいと思います。
いろいろなパーツに動きや、エフェクトを加えられるチュートリアルが多数まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下

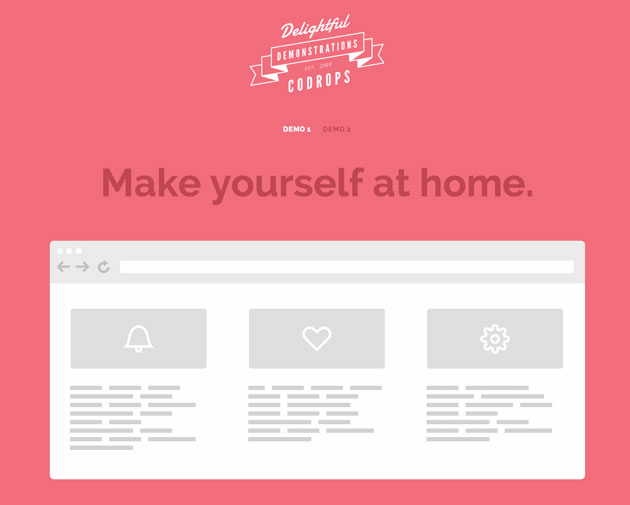
Page Preloading Effect
ページの出現に特徴をもたせたエフェクト。ポップな雰囲気でサイトを魅力的に演出してくれそうです。

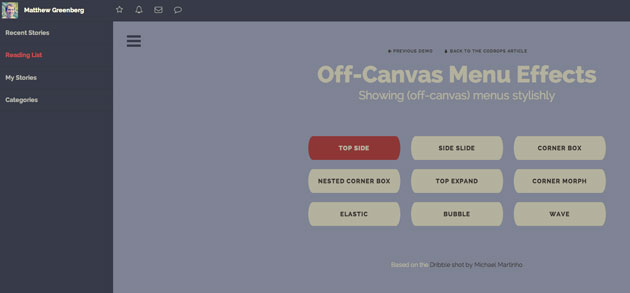
Off-Canvas Menu Effects – Top Side
9種のサイドメニュー出現エフェクトがセットに。ただ出現するだけではありきたりすぎる、ちょっとした変化を付けたい時に参考にしたいですね。

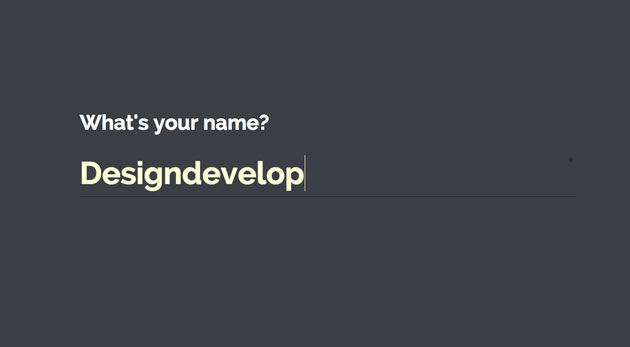
Fullscreen Form Interface
フルスクリーンのフォームインターフェイスは、入力をメインとしたコンテンツに是非利用してみてはいかがでしょうか。
一から開発を行っていてはどうしても時間がかかってしまう、そんな時に利用したいですね。今の流行を抑えた動きが豊富ですので、是非一度参考にしてみてはいかがでしょうか。
30 Fresh Articles and Tutorials for Web Designers | Splashnology.com