毎年、数多くのWEBデザインが生み出され、消費され続けていて、不思議と毎年、その年ごとに、流行りみたいなものがあり、多く見かける、今風のWEBというのが生み出されますが、今回紹介するのは2012年度のWEBサイトのトレンドになるかもしれないポイントをまとめた「Web Design Trends in 2012」です。

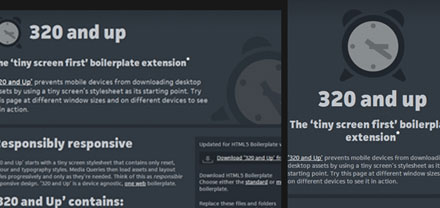
1. Responsive Web Design
全部で10個のポイントがそれぞれまとめられています。あくまで予想、そして海外のものなので、どこまで国内に当てはまるかはわかりませんが、今日はその中から幾つか気になったトレンドを紹介したいと思います。
詳しくは以下
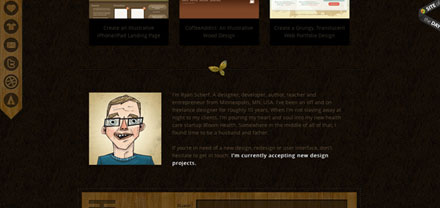
2. Fixed-Position Navigation

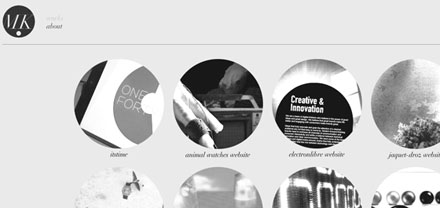
3. Circles

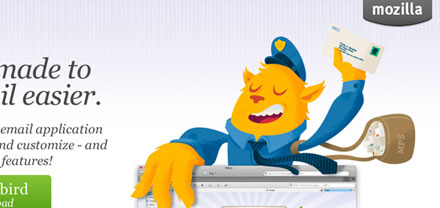
4. Big Vector Art

5. Multi-Column Menus

【その他挙げられていた項目】
6. jQuery/CSS3/HTML5 Animation
7. Ribbons & Banner Graphics
8. Custom Font Faces
9. Infographics
10. Focus on Simplicit
原文には詳しい解説と、参考サイトも記載されていましたので、気になった方は是非どうぞ。来年はどんなWEBと手法が生まれいくのか、今から楽しみです。