華やかな80年代風のデザインは、根強い人気のあるデザイントレンドのひとつ。近年になっては逆に新鮮に感じるとまで評されています。今回ご紹介するのは、そんな80年代風のデザインに使えるレトロなテキストエフェクトのチュートリアル「Best 80’s Retro Text Effect Photoshop Tutorials」です。

Best 80's Retro Text Effect Photoshop Tutorials | Tutorials | Graphic Design Junction
ネオンやメタリックなど華やかで少し懐かしいテキストを作る、Photoshopでのチュートリアルが全部で24市種類紹介されています。その中から気になったものを幾つか集めてみましたので、ご覧ください。
詳しくは以下
(さらに…)
デザインの良し悪しを左右する要素として大きな役割をもつタイポグラフィ。シンプルに配置するのも良いですが、時にはフォント自体にデザインを施してみると、新しいデザインに出会えるかもしれません。今回はそんなときに役に立つ、Photoshopチュートリアルまとめ「20 Best Photoshop Text Effects Tutorials」を紹介したいと思います。

How to Create a Layered Floral Typography Text Effect in Adobe Photoshop
さまざまな種類の、Photoshopで作成できるテキストエフェクトがまとめられています。気になるものをいくつかピックアップ致しましたので、下記よりご覧下さい。
詳しくは以下
ロゴでもチラシでも、ポスターでもゼロから作り上げるのはとても大変です。しかし何かしらのベースや元になるもの、部品があればその作業はかなり短縮される場合が多いです。今日紹介する「Logo Temlater」は

「Logo Temlater」で配布しているロゴテンプレートはどれも無料で使用する事ができます。
詳しくは以下
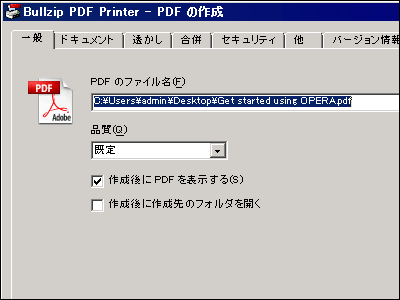
書類やデザインの内容確認などに頻繁に使うPDFファイル。仕事でもかなりの頻度で使っています。今日紹介するのは様々なファイルをそんなPDFファイルに変換できる「BullZip PDF Printer」です。仮想プリンタドライバとしてインストールされるため、「印刷」コマンドが実行可能なソフトならPDF変換が可能です。

フリーですが、広告やおかしな動きをするプログラムも入っておらず、個人だけではなく商用で利用可能。PDFの品質や、パスワード付きの有無の設定、透かしなど、フリーですが非常に高機能なPDF生成ソフトになっています。
詳しくは以下
写真素材などの加工に利用されるPhotoshop。多彩な素材を作り出すためには、元の素材となるテクスチャの存在がかかせません。そこで今回するのが、最近発表された画像加工に利用しやすいフリーテクスチャを集めた「25 Fresh Photoshop Textures」です。

(High Resolution Glass hexagon Texture – love textures)
自然の風景から布の質感を感じさせるテクスチャまで、さまざまなテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作のさまざまな場面で活躍するPhotoshop。非常に便利なツールですが、多彩な機能を使いこなせないでいる方も多いのではないでしょうか?そんな中今回紹介するのは、Photoshopの技術向上のために試したい最新チュートリアルまとめ「25 New Photoshop Tutorials to Learn Exciting Photoshop Skills」です。

Photoshop tutorial: Create a retro photo collage illustration in Photoshop – Digital Arts
Photoshopの技術を高めると共に、ハイクオリティなデザインビジュアルを作成できるチュートリアル集となっています。
詳しくは以下
webサイトを一からデザインしようと思うと、時間もコストもどうしてもかかってしまうもの。今回はそんな時に参考にしたい、ハイクオリティなフリーwebサイトpsdテンプレート「20 Free High Quality Website Template PSDs to Download」を紹介します。

Third Eye – Free Theme PSD on Behance
デザイン性の高いwebサイトを制作できるテンプレートがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
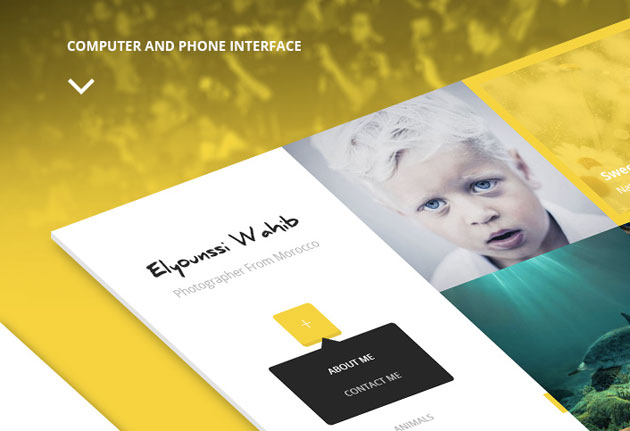
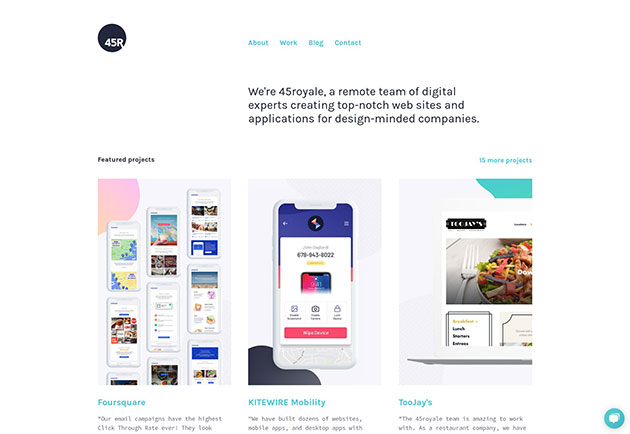
デザイナー・プログラマー・イラストレーターなど、クリエイティブな職業についていると、実績や作品というのは重要な営業のための要素の一つで、自分の作品をどう見せていくのかで、仕事の質や量にも大きく影響してくると思います。今日紹介するのは、作品を美しく見せるポートフォリオサイトベスト20「20 Best New Portfolios, September 2018」

45royale – A remote web design company with 12+ years of experience
原文には全部で20のポートフォリをサイトがまとめられていますが、今日はその中からいくつか気になったものを抜粋して紹介したいと思います。
詳しくは以下
電車だったり街中だったりさま様々ですが、日本でもたまに見かけるコンテナ。今日紹介するのはコンテナをテーマにしたフリーデスクトップアイコン「 Container Icons 」です。アイコンは全部で40種類収録されており、カラフルに表現されています。
![]()
デスクトップで使用することを前提として作成されていますので、各々のコンテナにはAdobe製品をはじめとする様々なアイコンが用意されています。
詳しくは以下
ユーザーとのコミュニケーションに一般的に使われているフォーム。メールフォーム、アンケートフォーム、会員登録と幅広い使われ方をしていますが、今回紹介するのはそんなフォームを快適にしてくれるフォームのためのjQuery集「10+ jQuery Form Enhancement Plugins」を紹介したいと思います。

フォームをちょっと便利にしてくれるそんなテクニックが詰まっています。エントリーに収録されているモノのから気になったものをいくつかピックアップして紹介したいと思います。
詳しくは以下