華やかな80年代風のデザインは、根強い人気のあるデザイントレンドのひとつ。近年になっては逆に新鮮に感じるとまで評されています。今回ご紹介するのは、そんな80年代風のデザインに使えるレトロなテキストエフェクトのチュートリアル「Best 80’s Retro Text Effect Photoshop Tutorials」です。

Best 80's Retro Text Effect Photoshop Tutorials | Tutorials | Graphic Design Junction
ネオンやメタリックなど華やかで少し懐かしいテキストを作る、Photoshopでのチュートリアルが全部で24市種類紹介されています。その中から気になったものを幾つか集めてみましたので、ご覧ください。
詳しくは以下
(さらに…)
アンティークな世界観や格調高いヨーロッパ風の雰囲気を出すことができる、今回はそんなフリーのゴシック調フォントをまとめた「20 Best Gothic Fonts | Free Download」を紹介したいと思います。

A Gothique Time Font | dafont.com
いろんなデザインシーンで使えそうな凡用的フォントから、デザインの世界観をつくる個性的なフォントまで20種類が揃っています。下記ではまとめからおすすめのフォントを3つピックアップしていますのでご覧ください。
詳しくは以下
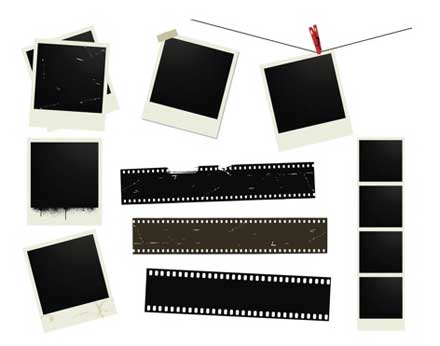
絶妙なアナログ感とちょっとしたおしゃれ感を演出してくれるポラロイドカメラ。グラフィックデザイン、WEBデザイン問わず良く利用されていますが、今回紹介するのはそんなポラロイドカメラの演出を簡単に作る事ができるポラロイドカメラフレームベクターデータ「Free Polaroid Vector EPS」を紹介したいと思います。

一般的なポラロイドカメラから、インクがこぼれだしたもの、つり下げられているものからちょっと汚したものなど、様々なポラロイドのベクターデータがセットで公開されています。
詳しくは以下
様々な事象やモチーフをひと目で分かる形にしたアイコンはWEB制作ならずとも様々な制作の現場で重宝します。今日紹介するのはちょっと変わった切り口でまとめられた宇宙をモチーフにしたアイコンセット「Astronomy & Space Icons」です。
![]()
あまりUIなどでは利用できないとは思いますが、個性的で嵌まればものすごく使えるアイコンセットだと思います。
詳しくは以下
WEBショップ運営者の方へ最適フリークレジットカードアイコン「Free Credit Card Icons」
現実世界でもWEBでも決済手段として普及しているクレジットカード。特にWEBでは現実世界以上に、クレジットカード決済できるかどうかを分かりやすくユーザーに示すことが必要かと思います。今回紹介する「Free Credit Card Icons」はクレジットカードのアイコンをフリーでダウンロードすることが可能です。

VISA、MasterCard、American Expressなど日本でもお馴染みのクレジットカード会社のアイコンが配布されていますので「Free Credit Card Icons」自体は海外のサイトのコンテンツですが、国内でも十分に使えるかと思います。
詳しくは以下
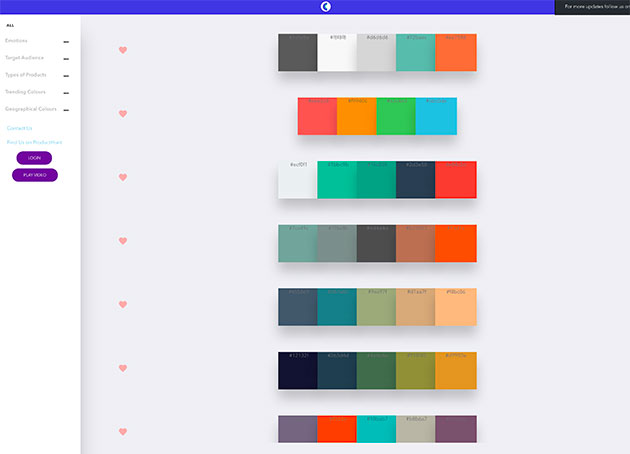
デザインに置いて色は非常に重要な要素の一つで、その配色でデザイン全体のイメージが左右されるほど。それだけに配色というのは難しい決定頁の一つでもあります。今日紹介するのはそんな難しい配色の手助けをしてくれる、感情・ターゲットなど様々切り口から配色を提案してくれる配色ツール「Culrs 」です。

「Culrs」は左側のメニューからEmotions、Target Audience、Type of productsなど選択でき、そこからさらに細分化された項目での色彩パターンを提示してくれます。いくつか試してみましたので以下からご覧ください。
詳しくは以下
WordPressの魅力の一つにデザインの豊富さがあります。日本ではテーマを配布している所は少なめですが、海外ではクオリティの高いテーマが豊富に公開されています。今回紹介するテーマ配布ブログ「Design Disease 」はクオリティの高いテーマをいくつか配布しています。

いくつか公開されていますが、公開されているテーマの中から気になったテーマをピックアップして紹介したいと思います。
詳しくは以下
アルファベットというと英語を連想することも多いと思いますが、他言語を取り入れることで今までにない、斬新な表現力が高まるということもあるのではないでしょうか?そこで今回紹介するのが、ロシア語を表現できるさまざまなフリーフォントをまとめた「A Showcase of Free To Download Russian Fonts」です。
スタイリッシュなフォントから、可愛らしさのあるフォントまで、ロシア語特有の雰囲気を感じられるフォントがたくさん紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
アンダーグラウンドなデザインによく利用される、メタルなどのハードなテクスチャは、自然な風化の雰囲気を表現するのが難しい素材。そんな中今回紹介するのが、自然な風化の質感を楽しめるテクスチャパック「Metal: Texture Pack」です。

free_metal_texture_07.jpg (JPEG 画像, 4252×2835 px)
錆や傷など、自然に風化してできた風合いが楽しめるテクスチャが8種類もセットになったテクスチャパックとなっています。中でも気になるテクスチャをいくつかピックアックしましたので、下記よりご覧ください。
詳しくは以下
Webデザインやコーディングの経験を積んでくると、「ユーザーにやさしいWebサイト」といったことを意識するようになると思いますが、今回はそんなユーザーフレンドリーなサイトにするためのjQueryプラグインをまとめた「40 Fresh jQuery Plugins To Make Your Website User Friendly」を紹介したいと思います。

Jquery Alpha Image by Ilker Guller
基本的な機能からフレキシブルデザインに対応したもの、検索候補を出すプラグインなど、かゆい所に手の届くプラグインが揃っています。中でも気になったものをピックアップしたので下記よりご覧ください。
詳しくは以下