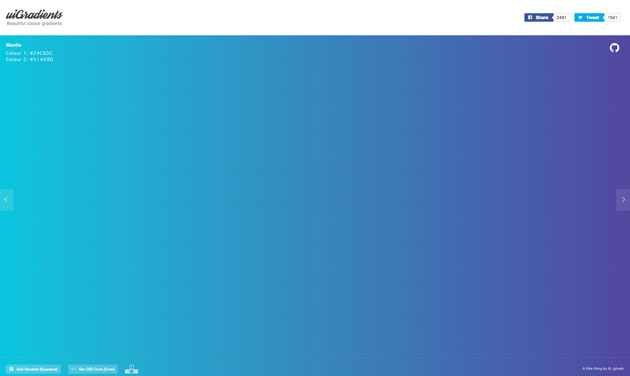
デザイン制作の際に、色合いにニュアンスを出すために使用されるグラデーション。きれいな色の組み合わせが成功するとデザインが一気に魅力的なものに変化することも。今回はそんなシーンで役立てたい、グラデーションを楽しみながらコード取得もできるサイト「uiGradients」を紹介したいと思います。

ひたすらグラデーションを閲覧するといった非常にシンプルなサイトですが、色の濃淡のコード取得ができるなど実用的にも活用できるサイトとなっています。
詳しくは以下
インターネット上では非常にさまざまな種類の素材が配布されており、中でもテクスチャは非常に重宝される素材の一つ。手軽に素材の質感を表現することができます。そんな中今回紹介するのは、ノイズ感のあるテクスチャ「Dust & Noise Overlay Textures」です。

がさがさとしたアンティークな雰囲気を、このテクスチャを利用することでデザインに取り入れることができます。
詳しくは以下
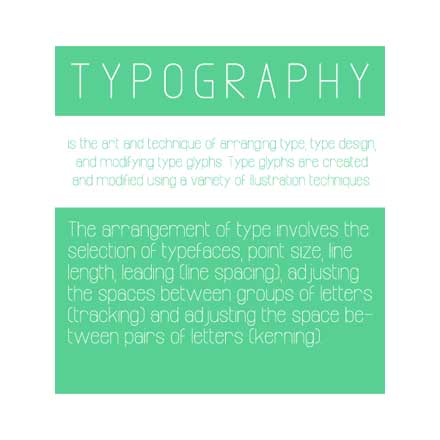
イラストや写真だけでなく、テキストをPhotoshopなどで加工しデザインすることで、制作物のクオリティは格段にアップします。今回はそんなグラフィカルなテキストデザインを実現できるPhotoshopチュートリアル15種「15 Amazing Text Effects Photoshop Tutorials for Designers」を紹介したいと思います。
テキストをベースに、想像もできないようなリアルな表現を可能にするチュートリアルが紹介されています。
詳しくは以下
本格的な夏に突入し、デザインシーンでも夏をテーマにしたデザインを手がけることがいつもよりも多くなっているのではないでしょうか?そんな中今回紹介するのは、夏の緑の青々とした雰囲気を感じられる芝テクスチャまとめ「Absolutely Free Seamless Grass Textures」です。

Seamless grass by RVMProductions on deviantART
さまざまな状態の芝がテクスチャとなってまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの現場で必ずといっていいほど利用するフォント、時にデザイン性を求められるシーンも少なくないのではないでしょうか。そこで今回紹介するのは、特に最近公開された新しいフリーフォントコレクション「8 Fresh and Free High-Quality Fonts」です。

(Infinity on the Behance Network)
シンプルなものから個性的な形をしたものまで、さまざまなタイプのフリーフォントが紹介されています。デザインの現場でおおいに活躍してくれそうです。中でも気になったものをいくつか紹介したいと思います。
詳しくは以下
前回「星、音符、ハートなどシンプルで定番のphotoshopブラシを集めた「Free Photoshop Brushes」」という記事で定番とも言えるフリーブラシを配布しているサイトを紹介しましたが、今回紹介する「photoshop brush TUT Brush」はピクトグラムから人間の髪の毛、リアルな動物などなど幅広くニッチなブラシを収録しているphotoshopブラシ配布サイトです。

かなりニッチなブラシも揃っていますので、商業デザインには余り使えないかも知れませんが、クリエイティブの素材などにはうってつけのサイトだと思います。
詳しくは以下
Photoshopの中でも特に便利で手軽に利用できるツール、ブラシ。デザイナーの方でよく利用されているという方も多いのではないでしょうか?そんな中今回紹介するのは、さまざまなデザインシーンで活躍してくれるブラシを紹介した「20 Free High Resolution Photoshop Brush Packs」です。

High Res Nebula Galaxies & Star Brushes (Free) | Free Brush Archive
使いやすい種類のPhotoshopブラシがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
木テクスチャを用いたデザイン展開は、どことなく優しさを感じられることが多く、多方面で利用されていますが、木と何を組み合わせるかで与える印象も少しずつ変わってくると思います。そこで今回紹介するのは、木のテクスチャを使用したパーツデザインのチュートリアル集「Common Elements Used in Wooden UI Design」です。

豊富な実例を元に解説されているので、イメージがつきやすくデザインの参考にしやすいサイトとなっています。
詳しくは以下
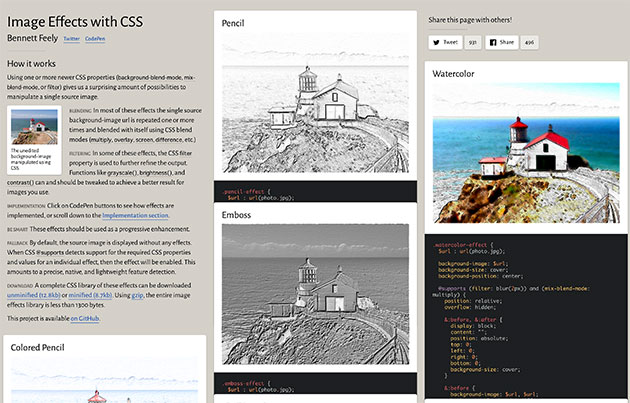
写真を利用する時、撮影されたまま利用するという事はソフトウェアが発達してきた現在まずありませんが、今日紹介するのはレタッチソフトでは無く、CSSで実現するイメージフェクト「20 Image Effects With CSS」です。

水彩風から、黒板に書いた風のエッジを検出したものエアブラシで書いたものなどなど、全部で20ものエフェクトがCSSで指定するだけで簡単にエフェクトを利用することが可能です。
詳しくは以下
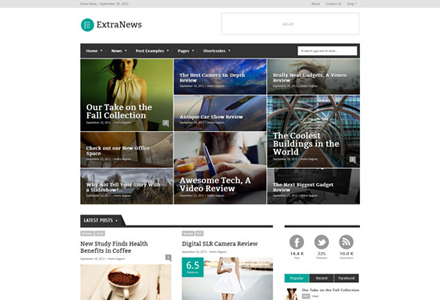
WEBサイトの制作や更新が比較的手軽にできると人気のWordPressを、実際のサイト制作に利用している方も多いのではないでしょうか?そんな中今回紹介するのが、デザイン性の高い最新ワードプレステーマをまとめた「30 Hot New Premium WordPress Themes」です。

WordPress – ExtraNews – Responsive News and Magazine Theme | ThemeForest
シンプルなWEBサイトを構築できるテーマから、ポートフォリオなど作品発表に適したテーマまで、さまざまなテーマが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
photoshopで画像やデザインを作り込んでいく上で、かなり便利なphotoshopブラシ。質感を見事に表現してくれていたり、表現を豊かにしてくれたりと、photoshopでデザインする上では欠かせないものです。今日紹介するのは便利に使える表現の幅を広げてくれるフリーphotoshopブラシを集めたエントリー「10 Awesome Free Photoshop Brushes 」です。
光、雲、水滴などなど様々なphotoshopブラシが集められていますが、今日はその中からいくつか気になったphotoshopブラシを紹介したいと思います。
詳しくは以下
デザインする上でグラフィックのモチーフや要素として自然界のものを使うなんて事も多いのではないでしょうか?今日紹介するのは簡単に自然の一部をデザインに反映できるフリーのphotoshopブラシを集めたエントリー「600+ Nature Brushes for Photoshop」です。
定番の植物から、水の流れ落ちる様を表現したブラシ、立体的な山などなど様々な自然系のブラシが紹介されています。今日はその中から特に気になったphotoshopブラシをいくつか紹介したいと思います。
詳しくは以下
デザインにアナログの質感を感じさせるために、手書きの文字を利用することも多いと思いますが、フォントで対応することで、デザイン制作時間を大幅に短縮させられるかもしれません。そんな中今回紹介するのが、表現力がアップする手書きフォントをまとめた「25 Best Hand Written Fonts」です。

CRAPTACULAR font | UrbanFonts.com
リアルな手書き感が表現できるフォントばかりが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下