大きめの見出しや、タイポロジーを利用したデザインがWEBデザインの今年のトレンドの一つとして言われていますが、今回紹介するのは見出しやタイポロジーに便利なフリーフォントを集めたエントリー「40 Awesome Free Fonts for Big Headlines」です。
全体的にしっかりと視認ができ、太めのフォントが多くまとめられていました。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
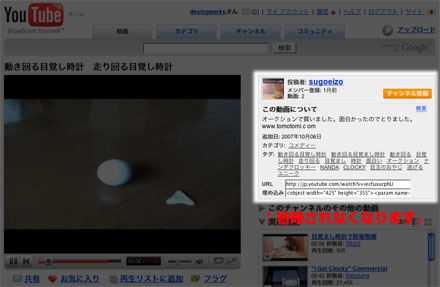
少し前にYouTubeの動画欄のレイアウトがかわり、動画の詳細が省略され埋め込みタグが動画下に表示されるようになりました。これはこれで便利なのですが、個人的には右側に表示される従来のタイプになれきっていたので最近違和感を感じていました。今日はそのYouTubeの表示の問題を解決してくれるGreasemonkeyスクリプトを紹介したいと思います。

このスクリプトを用いる事で上記のハイライト部分が省略されなくなります。これで以前のようなレイアウトでYouTubeを利用できます。
スクリプトは「Youtube Videos moreinfo – Userscripts.org」の右サイドバー最上部の「Install this script」をクリックすればインストールが開始されます。標準だとYouTube日本版に対応していないので下記にしたがって設定してください。
1.インストール後ステータスバーにいる猿を右クリックして、「ユーザスクリプトの管理」をクリック
2.「Youtube Videos moreinfo」を選択
3.「ユーザスクリプトを実行するページ」欄の「http://www.youtube.com/watch?*」をクリック
4.ダイアログボックスが出てきますので「*youtube.com/watch?*」へ修正
ものすごくニッチなスクリプトですが、個人的に求めていたものだったので紹介しました。普段からYouTubeを使っていて何となく違和感がある方は使ってみてください。
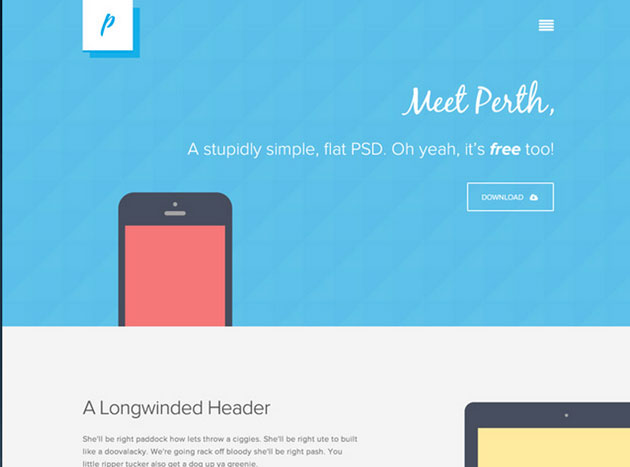
webサイトを一からデザイン・設計するのはなかなか大変なもの。さらにそこから、トレンドを押さえたクオリティの高いものが求められる場合、時間もデザインセンス・技術も必要になってきます。今回はそんなシーンで活用したい、webサイトデザインの設計・デザイン・参考として活用できる「Free PSD Website Templates for Web Designers and Developers」を紹介したいと思います。

Freebie PSD: Perth – A Free Flat Web Design.
デザイン性にすぐれたpsd形式のテンプレートがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBデザインを行なう上で、非常重要なアイコン。全て一から制作という方も中にはいらっしゃると思いますが、フリーで使い勝手が良いアイコン集を探しているWEBデザイナーの方は多いのではないでしょうか?そんなWEBデザイナーの為に重宝しそうなのが、今回紹介するpsdでもAiでもPNGでも!WEBデザイナーのための1000のフリーミニアイコン集「Free Mini Icons Pack」です。
![]()
1000種類ものアイコンが収録され、対応している形式はなんと、PSD / AI / EPS / PNG / SVG となっており、制作に必要なフォーマットで全てが揃っての配布となっています。
詳しくは以下
シンプルかつシックなデザイン性で根強い人気を誇るヒップスター。ファッションはもちろんのことトレンドのマテリアルデザインと相性がいいこともあり、Webにも取り入れられつつあります。そんなレトロさを演出してくれるフォント集「20 Hipster Fonts You Can Download For Free」をご紹介致します。

Rising Star Monoline Script — discover Pixelbuddha Plus design resources library
トレンド感を出すことができるフォントが20種類もまとめられています。
詳しくは以下
フォントはデザイン制作に欠かせないもの。求めているテイストに合わせて選べる非常に豊富な種類が存在しており、中にはフリーで利用できるとても便利なものも数多くダウンロードできるようになっています。今回はそんなフリーフォントのさまざまなテイストのものを集めた「40+ Fresh and Free Fonts for May 2014」を紹介したいと思います。
いろいろなデザインに活用できるクリエイティブなフォントが多数まとめられています。
詳しくは以下
写真を効果的に見せてくれるFLASHギャラリー。スライドショー的なものでもFLASHで1から制作するとなると結構な手間がかかります。今回紹介するのは写真をキレイに見せてくれるフリーのFLASHギャラリーを集めたエントリーが今回紹介する「25 Amazing & Free Flash Based Image Galleries」です。
簡単に見せるものからフルスクリーンでしっかりと写真を見せるFLAHSギャラリーまで様々なタイプのギャラリーが紹介されています。今回はその中からいくつピックアップして紹介したいと思います。
詳しくは以下
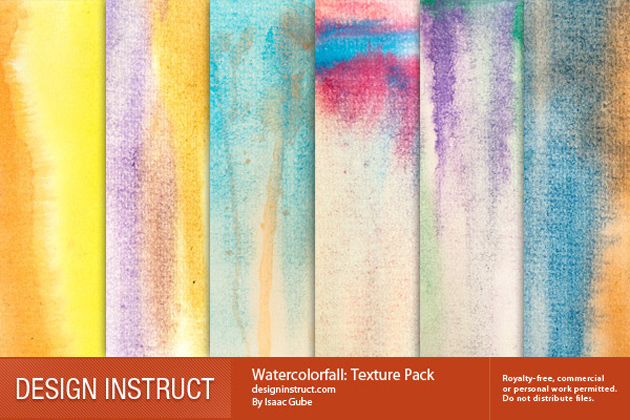
テクスチャにはさまざまな種類があり、フリーで多くダウンロードできる環境が多く存在するということもあり、たくさんストックされている方も多いのではないでしょうか?そんな中今回は、テクスチャストックに新たに追加しておきたい、水彩テクスチャセット「Free Dripping Water Color Textures」を紹介したいと思います。

絶妙なニュアンスの、高解像度な水彩テクスチャがセットになっています。
詳しくは以下

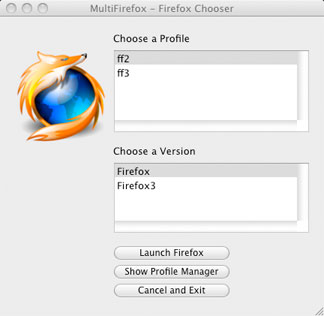
前評判やプロモーションなどもあってFirefox3が華々しくデビューしましたが、拡張機能などの都合上、Firefox使いたいけど、必要な拡張機能が動かないけど使えないなんて人はFirefoxだけにあるかと思います。そこで今回紹介するのはFirefox2とFirefox3を切り替えてくれるアプリケーション「MultiFirefox 2.0」です。
詳しくは以下
美しい写真を大胆に使用し、迫力のあるwebサイトを製作したい時に是非参考にしたいまとめ、「75 Websites Featuring Full Screen Photo Backgrounds」を今回は紹介したいと思います。
フルスクリーンで写真を使用したダイナミックな印象のwebが多数紹介されています。気になるものをいくつかピックアップしましたので、下記よりご覧下さい。
詳しくは以下