デザイン制作の際に、色合いにニュアンスを出すために使用されるグラデーション。きれいな色の組み合わせが成功するとデザインが一気に魅力的なものに変化することも。今回はそんなシーンで役立てたい、グラデーションを楽しみながらコード取得もできるサイト「uiGradients」を紹介したいと思います。

ひたすらグラデーションを閲覧するといった非常にシンプルなサイトですが、色の濃淡のコード取得ができるなど実用的にも活用できるサイトとなっています。
詳しくは以下
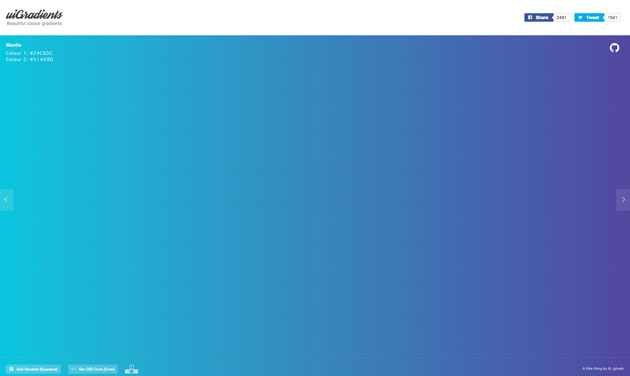
サイトの左右にある矢印をクリックすることで、グラデーションの色がどんどんと変化していきます。淡い色合いから濃淡のハッキリしたものまでいろいろな種類をチェックすることができ、左上にあるCSSコードを利用すれば実際に色を再現することが可能。左下の「Get CSS code」を押せば簡単にコードコピーもできるようになっているのも魅力です。
グラデーションの色を決めるのは、なかなか微妙な色使いだけに意外に苦労するもの。このサイトを参考にすればきれいな色合いを手軽に手に入れることができそうですね。