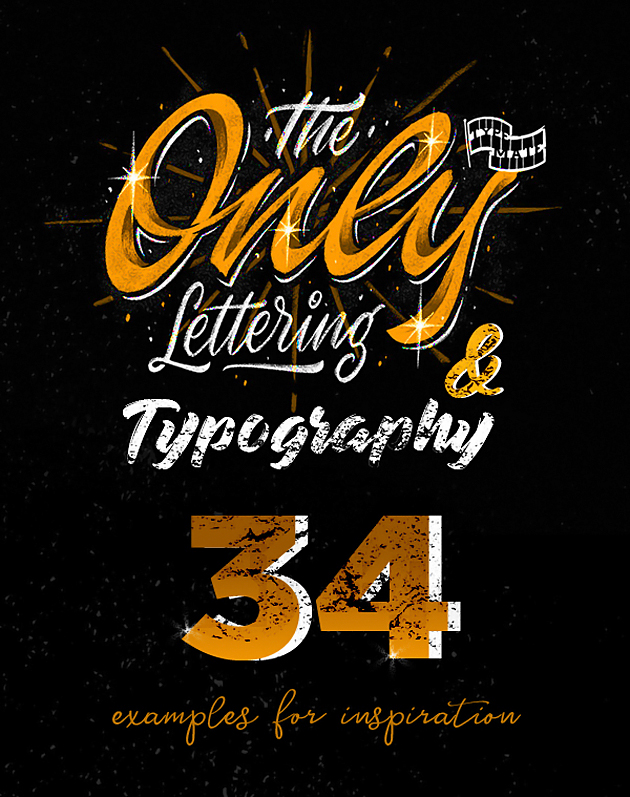
文字を美しくグラフィカルに表現するタイポグラフィを上手に表現する手段は、デザイナーであれば高めておきたいもの。今回ご紹介するのは、そんなタイポグラフィを制作する際に参考になる作品をまとめた「34 Remarkable Lettering and Typography Designs for Inspiration」です。

Good Lettering and Typography Designs | Typography | Graphic Design Junction
サイトではインスピレーションを得るのに役立つ、最新のハイクオリティなタイポグラフィが34作品紹介されています。更にその中からおすすめの作品を幾つかピックアップしましたのでご覧ください。
詳しくは以下
(さらに…)
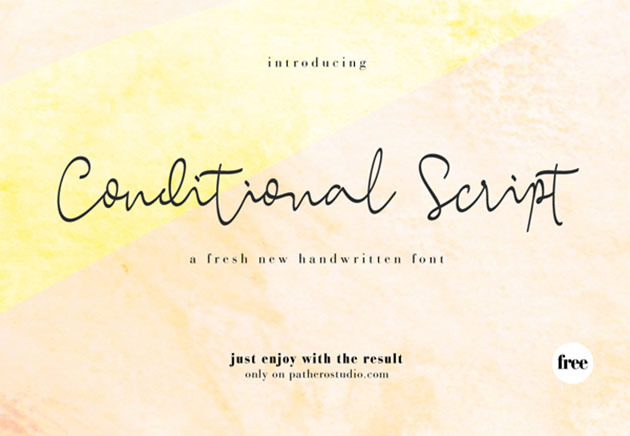
デザイナーとして常にチェックが欠かせないフォント。手書き一つとっても筆のはね具合などでイメージが変わってきてしまいます。今回は幅広いタイポグラフィのデザインがまとめられた「Free Fonts – 17 New Fonts For Designers」をご紹介していきます。

Free Conditional Script Font on Behance
斬新なデザインでインパクトのあるものなど、多彩なフォント。下記にいくつかピックアップしているので、ご覧下さい。
詳しく見る
デザインの良し悪しを左右する要素として大きな役割をもつタイポグラフィ。シンプルに配置するのも良いですが、時にはフォント自体にデザインを施してみると、新しいデザインに出会えるかもしれません。今回はそんなときに役に立つ、Photoshopチュートリアルまとめ「20 Best Photoshop Text Effects Tutorials」を紹介したいと思います。

How to Create a Layered Floral Typography Text Effect in Adobe Photoshop
さまざまな種類の、Photoshopで作成できるテキストエフェクトがまとめられています。気になるものをいくつかピックアップ致しましたので、下記よりご覧下さい。
詳しくは以下
紙で制作しなくてはならない場面が多いものの一つである“セール”のデザイン。目を引くデザイン性が求められるポイントですが、カラフルにしたり装飾をつけるなどしていると、ついまとまりがなくなってしまいがちなのではないでしょうか。そんなシーンで役に立つ「Free Colorful Sales Vector Set For Designers」を今回はご紹介していきます。

ビビットカラーが映える今時のデザインが多く収録されています。
詳しくは以下
FreeFontについては今までいくつか紹介してきましたが、今日紹介するFreeFontまとめサイト「Search Free Fonts」はかなり規模が大きくなんと13,000以上のフリーフォントが集められています。

数が多いだけあって、キッチリとカテゴリーわけがしてあり、かなりの数がありますが、効率的にフォントを探すことができます。
詳しくは以下
FLASHの代用として多くのサイトで取り入れられているスライダー。主にjavascriptなどで制作されており、管理のしやすさや、お手軽に導入できることから人気を集めています。今日紹介するのはハイクオリティーなスライダー集めたエントリー「Top 20 Premium Quality Sliders 」。
様々なタイプのスライダーがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
写真を効果的に見せてくれるFLASHギャラリー。スライドショー的なものでもFLASHで1から制作するとなると結構な手間がかかります。今回紹介するのは写真をキレイに見せてくれるフリーのFLASHギャラリーを集めたエントリーが今回紹介する「25 Amazing & Free Flash Based Image Galleries」です。
簡単に見せるものからフルスクリーンでしっかりと写真を見せるFLAHSギャラリーまで様々なタイプのギャラリーが紹介されています。今回はその中からいくつピックアップして紹介したいと思います。
詳しくは以下
さまざまなwebサイト制作で利用されているWordPress。テーマを使うことでよりデザイン性の高いサイトを簡単に構築することができます。そんな中今回紹介するのは、ベーシックに使用できるフリーWordPressテーマ「35 Free WordPress Theme」です。
比較的シンプルで定番のレイアウトのフリーテーマがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBサイトの制作をより簡単にそして精度の高いものにしてくれるテンプレート。現在様々なフリーで使えるテンプレートがリリースされており、かなりクオリティの高いもの存在します。今日はそんなハイクオリティなフリーHTML/CSSテンプレートを集めたエントリー「99 High-Quality Free (X)HTML/CSS Templates」を紹介したいと思います。
様々なタイプの高品質なHTML/CSSが収録されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
スマートフォンのWEBサイトデザインをはじめ、マテリアルデザインを導入するWEBサイトが増えてきました。マテリアルデザインとはZ軸の概念を取り入れ、WEBページ上の要素の重なりを現実世界に近い形で表わすもので、要素同士が重なるため、それだけに配色も重要になってきます。今日紹介するのはマテリアルデザインのためのカラーツールまとめたエントリー「9 Useful Tools for Creating Material Design Color Palettes」です。
いくつかのカラーツールがまとめれられていましたが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
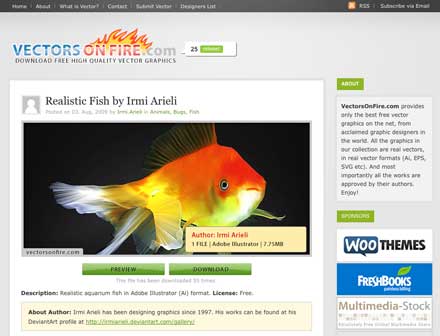
グラフィックデザインをする上で非常に便利なベクターデータ。様々な現場で活躍していますが、今日紹介するのはそんな便利なベクターデータの素材がダウンロードできるWEBサイト「Vectors on Fire」です。

バックグラウンドやイラストレーションから超リアルに表現された金魚といったかわったものまで様々なベクターデータが用意されています。いくつか公開されていますが、今日はそのなかからいくつか気になったものを紹介したいと思います。
詳しくは以下