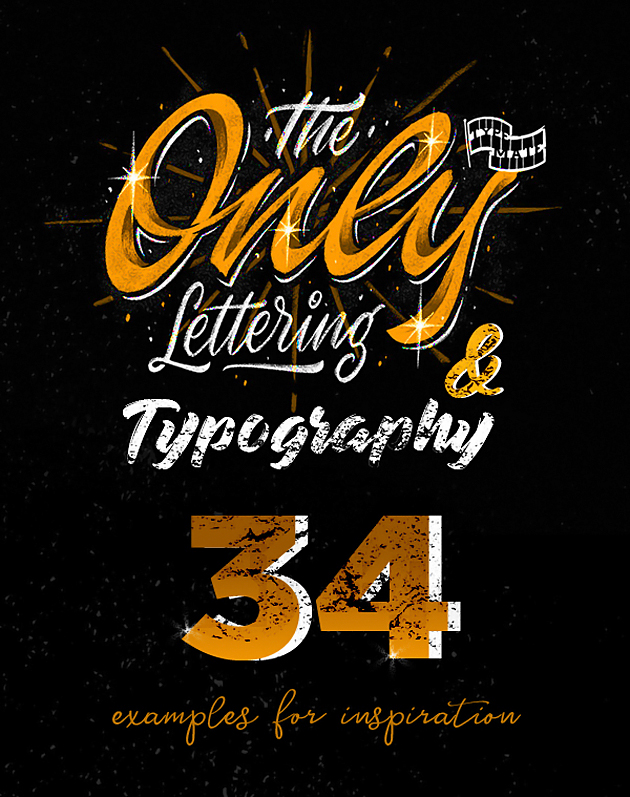
文字を美しくグラフィカルに表現するタイポグラフィを上手に表現する手段は、デザイナーであれば高めておきたいもの。今回ご紹介するのは、そんなタイポグラフィを制作する際に参考になる作品をまとめた「34 Remarkable Lettering and Typography Designs for Inspiration」です。

Good Lettering and Typography Designs | Typography | Graphic Design Junction
サイトではインスピレーションを得るのに役立つ、最新のハイクオリティなタイポグラフィが34作品紹介されています。更にその中からおすすめの作品を幾つかピックアップしましたのでご覧ください。
詳しくは以下
(さらに…)
1からデザインを手がけることが多いweb制作の世界。しかし時にはコスト面や制作時間の関係でなかなかすべてに手をかけられないこともあるのではないでしょうか?そんな時に参考にしたい、フリーUIキット集「20+ Flat & Free UI Kits」を今回は紹介したいと思います。

Dribbble – Free Sketch UI Kit by Pausrr
デザインにハイクオリティなテイストをプラスしながら、高品質なサイトを作り上げることができるUIキットが紹介されています。
詳しくは以下
webサイトやスマートフォンサイトなどのデザインをクライアントなどに提案する際、デザインだけ提出するのではなく、実際の使用イメージに当てはめることでイメージがしやすくなるもの。今回はそんな時に便利なモックアップテンプレート「25 Free & Beautiful Photography Mockup Templates For Designers」を紹介したいと思います。

MacBook Air PSD MockUp | GraphicBurger
非常にハイクオリティな、さまざまな種類のモックアップがまとめられています。
詳しくは以下
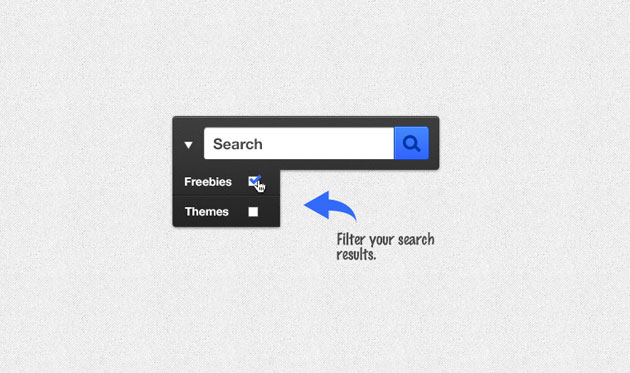
サイト内で検索をしたり、また、ユーザー個人の情報を保持するサイトなどではパスワードやIDの入力などが求められることがほとんど。その際に使用するのが入力フォームですが、今回紹介するのは、ダーク系デザインのフリーpsdフォームを集めた「22 Dark Form PSD Freebies for Web & UI Designers」です。

Search Box PSD Freebie | Free Photoshop File | Best PSD Freebies
ダークカラーをベースにしたpsdのフォーム素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
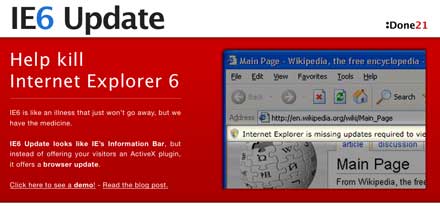
そろそろie8の自動アップデートが迫ってきて、そろそろIE6のサポートも打ち切ろうかなと思っているWEBデザイナーも多いはずです。ただ根強いファンもいるみたいで、依然として様々なブラウザが争っている中でもie6のシェアは無いとは言いがたいのが現状です。

そこで今回紹介する「IE6 Update」はIE6からブラウザーのアップデートを促す為のコードをみんなで貼ってIE6ユーザーにアップデートを進めようとするプロジェクトです。
詳しくは以下
WEB制作に便利に使えるアイコンセット。上手く使えばユーザーインターフェイスの改善やデザインのクオリティアップに役立ちます。今日紹介するのは商用可!ベクターで使えるアイコンセット「Free Exclusive Vector Icon Pack: Web User Interface」です。
![]()
全部で5種類のアイコンがセットになっていて、RSSや検索窓用の虫眼鏡などWEBのユーザーインターフェイスに使えるアイコンがセットになっています。
詳しくは以下
WEBの制作には便利なアイコン。インターフェースを改善してくれたり、デザインのクオリティを上げてくれる便利な素材です。今日紹介するのは最近リリースされたクリエイティブなアイコンセットを集めた「30 Fresh Icon Sets for Developers and Designers」を紹介したいと思います。
シンプルなものから作りこまれたものまで。様々なアイコンセットが集められていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
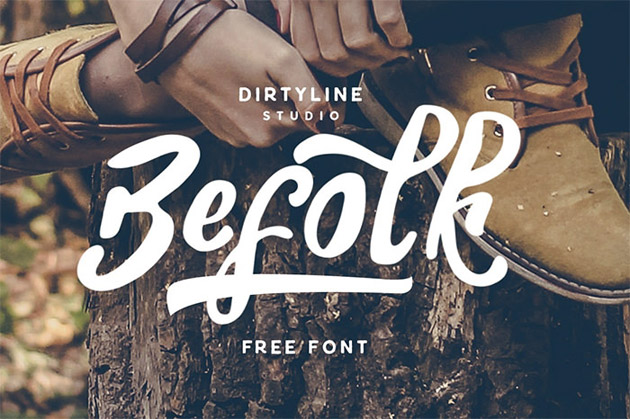
デザインの雰囲気を大きく左右するフォントは、常に最新の情報を取り入れておきたいもの。今回ご紹介するのはそんな時にお勧めしたい、2017年以降に発表された最新のフリーフォントを集めたまとめ「20+ Free Fresh Fonts for Designers」です。

Manoyri // Free Marker Font on Behance
トレンドを押さえた新作のフリーフォント20点以上が紹介されています。気になったものを数点ピックアップしましたので、下記よりご覧下さい。
詳しくは以下
(さらに…)
デザイン制作にはセンスはもちろん、高い技術+発想力も必ず必要になってきます。今回紹介する「Adobe Photoshop Tutorials: 40+ Cool Tips」は、ぜひ制作の参考にしたい、デザインの質をアップさせることができるクリエイティブなチュートリアルが多数紹介されています。

(Quick Tip: Create a Realistic Broken Glass Effect in Photoshop)
グラフィカルな風景やタイポグラフィなど、実際の制作過程が非常にわかりやすく解説されています。気になったものをピックアップしてみましたので、以下より御覧ください。
詳しくは以下
webサイトのUI設計をする際に、さまざまな機能を取り入れることでより魅力的なサイトを作り上げることができます。今回はそんなシーンでチェックしたい、さまざまなツール&リソースまとめ「New Essential UI Design Tools & Resources for Web Designers」を紹介したいと思います。
jQueryやJavaScriptなど、ぜひ利用してみたいツールやリソースがピックアップされ、まとめられています。
詳しくは以下
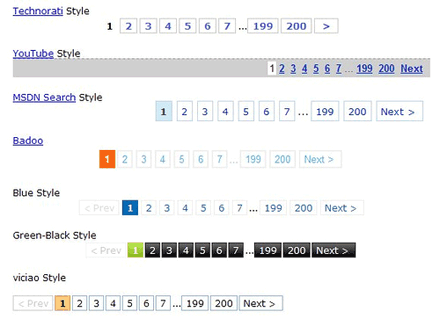
ブログが一般的になってきて、ご自身のブログにページナビゲーションをつけている方も多数いるかと思います。今回紹介するのはページナビゲーションのデザイン例を集めた「24 Web 2.0 Navigation」です。

オリジナルのデザインもありますが、「24 Web 2.0 Navigation」ではFlickrやDigg、yahooなど人気ページのページナビゲーションも収録されていて、CSSも見ることができます。
詳しくは以下