iOSの大型アップデートがあり、フラットデザインへの大幅なUI変更が話題を呼びました。そしてその波はiPhoneアプリにも及んできています。今回紹介するのはインスピレーションを得ることができる美しいフラットデザインiPhoneアプリ集「23 Flat Design iPhone Apps」です。

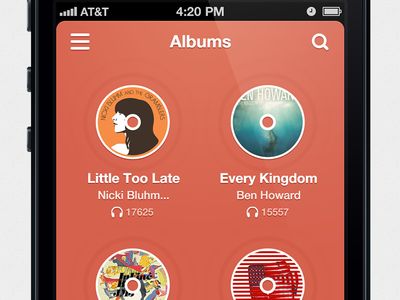
Dribbble – Musix App – Albums by Scardi Shek
どれもシンプルで美しい、バランスのとれたUIたち。全部で23ものアプリがまとめられていましたが、その中でも気になったものをピックアップしましたので、下記よりご覧ください。
美しい装飾や凝ったカリグラフィーで描かれるタトゥーフォント。レトロアメリカンやゴジック調など、格調高い雰囲気や少しレトロなデザインを行いたいときに最適なフォントです。今回ご紹介するのはそんなタトゥーフォントを集めたまとめ「24 Best Tattoo Fonts Freebies That Ink Up Your Designs」です。

Reditum Font | dafont.com
思わずデザインに取り入れたくなるような、魅力的なのタトゥーフォントが24種類紹介されています。その中からおすすめしたいフォントを幾つか選んでみましたので、是非ご覧ください。
詳しくは以下
(さらに…)
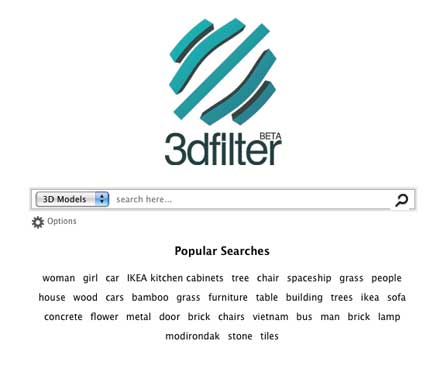
今までDesigndevelopではグラフィックデザインやWEBデザインなど平面のデザイン素材を中心に紹介してきましたが、今日紹介するのは3Dモデルやテクスチャ素材を検索できるWEBサイト「3DFilter」です。

女性や家具といった基本モデルやテクスチャなど様々な3D素材を探し出す事ができます。検索対象はフリー素材、有料素材とまたが手検索でき、さらに3Dソフトのフォーマットで絞り込んだり、価格順にならべたりと様々な使い方が可能です。
詳しくは以下
Designdevelopでは今までphotoshopのチュートリアルについていくつか紹介してきましたが、今回紹介するのは初心者向けphotoshopのチュートリアルをまとめたエントリー「50 Great Photoshop Tutorials for Clever Beginners」です。

Manipulating a WW2 Fighter Aircraft
画像の加工から、光や爆発などをphotoshopで作り出す方法など、ふとした時に使えるチュートリアルがまとめられています。今回はいくつか紹介されている中から記になったチュートリアルをいくつか紹介したいと思います。
詳しくは以下
手軽に利用できるテクスチャ素材は、種類が豊富になればなるほど、表現の幅を広げることができると思います。そこで今回紹介するのは、豊富な表情を持つ水のさまざまな動きを感じられるテクスチャを集めた「35 Refreshing Still Liquid Textures」です。

Fountain Water Texture 2 by ^FantasyStock on deviantART
柔らかな表情から、激しさを感じるテクスチャまで、さまざまなテクスチャが紹介されています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
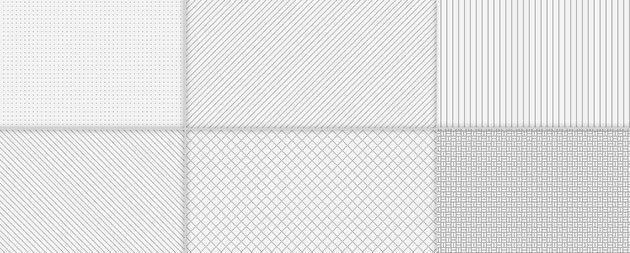
デザインの細部は宿ると言われており、細かな部分が全体なクオリティに繋がってくるものですが、WEBデザインも同様に細かな背景やパーツを作り込むことでクオリティが上がってきます。今日紹介するのはデザインのクオリティを上げるシンプルな背景パターン「75 Seamless Photoshop Pixel Patterns」です。

非常にシンプルですが、基本的にはシンプルですが中には少し遊びのあるピクセルパターンが全部で75種類まとめられています。
詳しくは以下
制作に便利なフリーフォント。様々なタイプのフォントが日々公開されていますが、今日紹介するのは比較的最近公開された新しいフリーフォントの中からクオリティの高いフォントを厳選したエントリー「22 Fresh High-Quality Fonts for Your Designs」を紹介したいと思います。
様々なタイプのフォントがまとめられていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
photoshopの作業でももっとも多い作業の一つ色補正。色合いや風合いで、印象は全く変わるため、時間もかかるかと思います。今回紹介する「140 Amazing Photoshop Actions sets and Tutorials」は色補正を簡単に行なってくれるアクションを中心にあつめたエントリーです。
様々な色調の補正アクションが公開されています。今回ははその中から今までDesigndevelopで紹介していないもので、気になったものをいくつか紹介したいと思います。
詳しくは以下
WEBサイト構築においてもはや常識となったCSS。新たな仕様のCSS3が整備されつつあり、表現の幅をさらに広げてくれるものになっていますが、最新のブラウザのみ対応しており、IE6のようなシェアがある旧世代のブラウザは対応していないというのが現状です。そこで今日紹介するのはIE6〜IE8をCSS3に対応させるスクリプト「Kick-ass CSS3 Support in IE6, 7, and 8」です。

全てのCSS3のプロパティが適応されるのではなく、角を丸くしたり、ボックスに影を入れたりテキストに影を入れたりといったCSS3の機能をスクリプトにyほって再現するというものです。
詳しくは以下
普段着から、プロモーション用のアイテムまで幅広く、年中活躍してくれるTシャツ。少し季節はずれな気もしますが、今回紹介するのはTシャツをデザインする時に役立つ、デザインカンプに使えるTシャツテンプレート「19 Free Blank T Shirt Template Designs」です。

Blank Tee Photos – a set on Flickr
人とセットになったもの、Tシャツだけのもの、そしてボディのカラーバリエーションなど様々なタイプのテンプレートが公開されています。今回はそのなかからいくつかピックアップして紹介したいと想います。
詳しくは以下