仕事で作業をするワークスペース。人によって、また国によってさまざまなレイアウトだったり、ガジェットが置かれていたり個性で溢れる場となっていると思います。今回はそんなワークスペースがさまざまなテイストで描かれ、さらにフリーで使用できるイラストレーション「Free download: fun workspace illustrations from freepik.com」を紹介したいと思います。

ポップなテイストのワークスペースイラストが、いろんなパターンで展開されています。
詳しくは以下
デザイナーなら一度はデザインを手がけたことがあるであろうロゴデザイン。実に奥が深く、難しいデザインジャンルとしても認識されているのではないでしょうか?今回はそんなロゴデザインのビンテージテイストなテンプレートをまとめた「30 Free Vintage Logo Templates」を紹介したいと思います。

(6 Free Customizable Retro/Vintage Logos & Emblems)
かすれ具合などでヴィンテージな質感を演出したロゴのテンプレートデザインが紹介されています。
詳しくは以下
たくさんのフォントをストックしておくことで、デザインのバリエーションを増やしデザイン力を高めることができるはず。そんな中今回紹介するのは、デザイン性の高いフリースクリプトフォント30選「30 Free Script Fonts You Can Use for Your Designs」です。

THE WOODLANDS – FREE FONT on Behance
筆記体の欧文フォントが30種紹介されています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
WEBデザインと言っても様々なフローがあり、受注を受けたとき、いきなり、Fireworksやphotoshopでデザインを始めるという方はなかなか少ないと思います。今回はデザインの前段階のワイヤーフレームを描くためのツールを集めたエントリー「10 Excellent Tools for Creating Web Design Wireframes」を紹介したいと思います。
基本的にモックアップをつくるための前段階のものなので、そこまで複雑な表現はできませんが、WEBのワイヤーを作るという意味で、様々な便利な機能が組み込まれています。今日はまとめられているツールのなかからいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
軽量で高機能なjavascriptライブラリとして様々な用途に広く使われているjQuery。Designdevelopでも様々なプラグインを紹介してきましたが、今回紹介するのはデザイン的に美しいjQueryプラグインを集めたエントリー「22 Beautiful jQuery Plugins for Web Designers」を紹介いたします。

様々な動作を可能にするプラグインが紹介されていますが、今日は其の中からいくつか気になったものを紹介したいと思います。
詳しくは以下
欧文フォントやdingbats fontを探している方におすすめしたいのが今回紹介するフリーフォント配布サイト「fontspace.com」です。このサイトでは、 現在8971種類のフリーフォントが収録されていて無料でダウンロードできます。

フォントの個別ページではフォントセットのサムネイルが表示される他、フォントの大きさを選択してプレビューすることもできるので、かなり分かりやすくなっています。
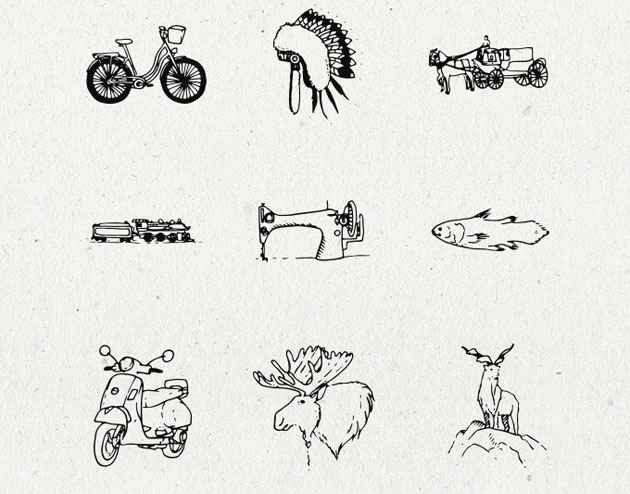
さまざまな種類のベクター素材がネット上で配布されており、常に新しいものを探している方も多いかと思います。そんな中今回は、デザインに手描きのテイストを加えたい時におすすめ、ヴィンテージ風の小さな手書きイラストレーションセット「Illusion Hand-Drawn Collection」をご紹介します。

アンティークでラフな雰囲気のイラストレーションがセットでダウンロードできるようになっています。
詳しくは以下
WEB制作で欠かせない存在のアイコン。今日紹介する「DryIcons.com – Free Icons and Graphics」はクオリティの高い、アイコン素材とグラフィック素材を無料で公開、配布しているWEBサイトです。
![]()
アイコンは種類が豊富で、テイストも様々ですが、どちらかと言えば3Dっぽい作り込んであるタイプのアイコンが多い気がします。アイコンはセットになって配布しているので、新規サイト立ち上げなんかのと記には非常に使い勝手が良さそうです。まず公開されているアイコンの中からいくつか気になるセットを紹介したいと思います。
詳しくは以下
古い紙の質感をデザインソフトで再現するのは難しく、試行錯誤しているという方もいらっしゃるのではないでしょうか?そこで今回紹介するのが、レトロな質感を表現できるペーパーテクスチャまとめ「23 Free High Quality Old Paper Photoshop Textures」です。

Old Paper Photoshop Brush Set by ~gojol23 on deviantART
古い洋書の一ページから、グランジ感のあるペーパーまで、さまざまなテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
ユーザーとの直接的なつながりの第一歩となるwebサイトのコンタクトフォームは、エンターテイメント性もさることながら、見やすさや使いやすさが重要。そんな中今回紹介するのが、思い通りのコンタクトフォームを生成できるWordPressプラグインまとめ「10 Free Contact Form Plugins for WordPress」です。

Contact Form 7 – Just another contact form plugin for WordPress. Simple but flexible.
用途に合わせて使いやすいさまざまなフォームプラグインが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
定番として使える、手書き風のラフなタイプ、フォント自体がグラフィックなものなど、フォントにはいろいろな種類が存在していますが、今回紹介するのは、アナログ感と正確さを兼ね備えたフリーステンシルフォントまとめ「Free Stencil Fonts」です。
ステンシルされたイメージをフォントで表現。どこかにアナログさを感じながらも、綺麗に整然とした雰囲気もしっかり表現できるフリーフォントが紹介されています。
詳しくは以下