ゲームに慣れ親しんだ世代が増えるにつれて、さまざまなジャンルのゲームが登場し多種多様なデバイスに展開し多くの人が楽しむものとなっています。今回紹介するのはそんなゲームのWebサイトに絞ったWordPressのテーマ集「30 Superb WordPress Gaming Themes for Game Freaks」です。

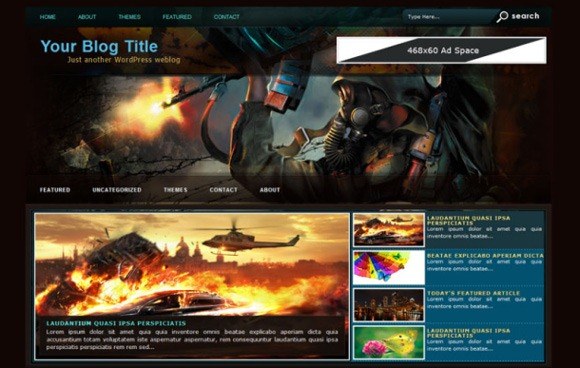
Extreme Gaming WordPress Theme | WordPress Themes 2013
海外で人気のFPS(一人称シューティングゲーム)や、スポーツ、シュミレーションゲームなど、さまざまなテーマに合わせたテンプレートが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
今まで様々なフリーで使えるベクターデータを紹介してきましたが、今日紹介するエントリー「Ornate, Floral, Swirly and Curly Vector Roundup」はグラフィカルで、花や植物など装飾的に使えるフリーベクターデータを集めて、まとめたエントリーです。

シックなモノから、グラフィック全開のものまで様々なベクターデータが集められています。今日はそのなかからグラフィカルな表現に向いていそうなベクターデータを厳選して、いくつか紹介したいと思います。
詳しくは以下
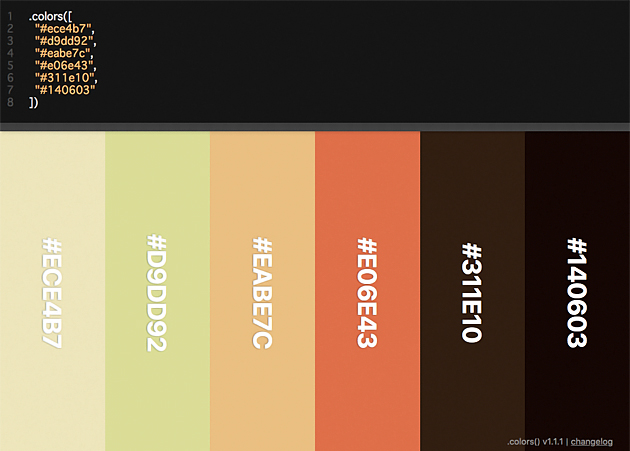
デザインの印象を決める配色は、組み合わせ次第で全く異なる印象へと変化する、重要な工程です。そんな配色だからこそ、しっかりと吟味して最適な組み合わせを選びたいもの。今回ご紹介するのはその配色を行う際に役立つwebツール「.colors{}」です。

好きなカラーコードを入力して、その色同士の相性を確認することが出来るWebデザインに最適なツールです。
詳しくは以下
(さらに…)
季節行事の中でもクリスマス、ハロウィンと同じくらい特別なイベントであるバレンタイン。行事によってデザインを変えることはユーザーの目を引くにも非常に重要なファクターです。今回ご紹介する「A Huge Set Of Valentine’s Day Backgrounds (exclusive)」ではバレンタインを中心とした背景素材がまとめられています。

バレンタインらしくハートをモチーフとしたファンシーな背景素材がまとめられています。
詳しくは以下
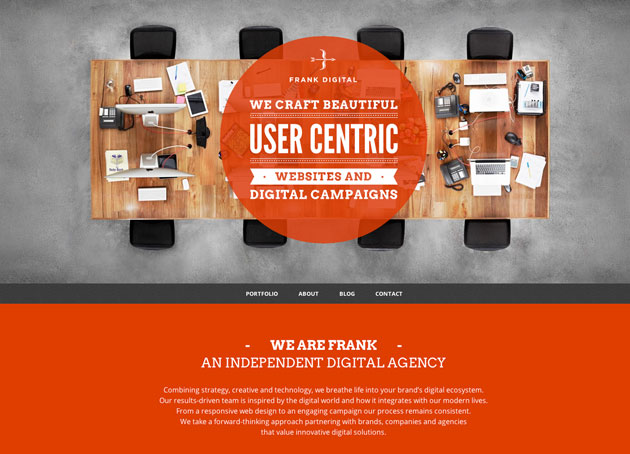
現在、主流となっているフラット系のwebデザイン。シンプルなだけに、色使いや全体のバランス、サイト全体の構成などが、とても重要な要素となってきます。今回はそんなフラット系デザインを制作する際の参考にしたいwebまとめサイト「Flat UI Design」を紹介したいと思います。

現在公開されている海外のwebサイトの中で、フラットデザインを取り入れたものが多数まとめられています。気になったサイトをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
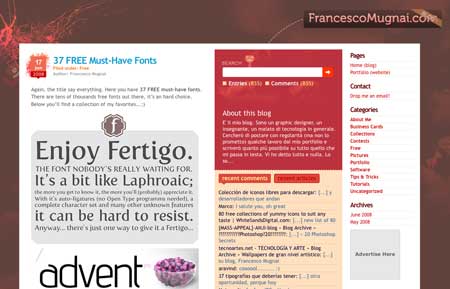
Fontがデザインに与える影響は大きく、書体一つでデザインの印象ががらりと変わってしまうものです。だからこそ、書体はなるべく良いものを揃えておきたいし、使い勝手の良いものを持っておきたい。今日紹介する「37 FREE Must-Have Fonts」と言うエントリーは押さえておきたいフリーフォントをまとめたエントリーです。

全部で37個ものフリーフォントが紹介されていますが、今日はその中から気になったフォントをピックアップして紹介したいと思います。
詳しくは以下
家のリビングなどのくつろぎの場に設置されていることの多いカーペット。無地や連続した柄などで構成されているものが比較的多い印象ですが、今回はそんなカーペットのテクスチャ素材をまとめた「Create Superb Effects With These Free Seamless Carpet Textures」を紹介したいと思います。

Seamless Carpet Texture by hhh316 on deviantART
シームレスに利用できる、比較的シンプルなタイプのカーペットをテクスチャとして取り入れた記事がまとめられています。
詳しくは以下
Illustratorが使えるようになっても、いろいろなグラフィック表現を実際に制作するのは難しいもの。そこで今回は、Illustratorのスキルを磨くのに役立つ「25 Cool Adobe Illustrator Tutorials」を紹介したいと思います。
25種類のベクターデータのイラストの作り方が、親切にわかりやすく紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
国内外ともに人気のブログツールWordPress。人気の秘密には配布されているテーマの豊富さがありますが、今日紹介するWordPressテーマ「Leopress」は一風変わっていて、タイトルにもあるようにMacOSX Leopardを再現したWordPressテーマになっています。
スクリーンショットを見てもおわかりになるとおり、本当にOSの画面のようです。背景や、アイコン、メニューの処理など細かいところに凝っていてここまでかというくらいMacOSX Leopardに近づけてあります。
詳しくは以下
デザイン制作時に欠かせないフォントですが、もともとパソコンに入っているフォントだけでは、デザイン表現が難しい場合も多いと思います。しかし高額で販売されているフォントも多く、なかなかフォントを増やすことができないとお悩みの方も多いはず。そこで今回紹介するのは、商用利用も可能なフリーフォントがダウンロードできるサイト「フォントAC」です。

手書き風のフォントから、使いやすいゴシック体のフォントまで、ユーザーが利用しやすいサイトとなっています。
詳しくは以下