臨場感や雰囲気をより作ってくれる音楽。シーンにはまれば、どうということ無い動画も世界観をより感じさせるものになりますが、なかなか自分で作るのは敷居が高い。今日紹介するのは音が作れないというかたのために、フリーで利用できる音楽&演出素材を集めたサイト「Free Music & Sound Effects」です。

様々なバックグラウンドミュージックやサウンドエフェクトが公開されています。いくつか動画に併せてみた音源のサンプルが公開されていましたので下記にいくつか紹介したいと思います。
詳しくは以下
アナログ感を与えたり、荒荒しさを表現したり、デザインの定番とも言えるグランジ。それだけに国内外で多くのグランジを取り入れた、または表現するための素材が公開されていますが、今日紹介するのはフォント・パターン・テクスチャあらゆるグランジ素材を集めたエントリー「Ultimate Grunge Toolbox for Web Designers」を紹介したいと思います。

10 Seamless Grunge Patterns .png
非常に多くのグランジ素材が集められていますが、今日はその中から特に気になったソイ剤をいくつか紹介したいと思います。
詳しくは以下
皆さんはwordpressをデザインしていくときどのような手順を踏んでいくでしょうか?一からデザインすると言う方ももちろんいらっしゃるかと思いますが、ベースのテーマから改変していくとい手段をとられている方も多いのではないでしょうか?
今日紹介するWordpressのテーマ「Empty Canvas」は名前の通り、ものすごくシンプルなテーマで、カスタマイズにてきしたテーマになっています。
詳しくは以下
誰でも手軽にサイトをオープンすることができるインターネットの世界。個人から法人まで、作品発表の場としてWenサイトを利用しているシーンも多いのでは?そこで今回紹介するのが、最近のポートフォリオWebサイトデザインの動向を解説した「Characteristics of a modern portfolio site」です。
デザイン別に幾つかの参考サイトを紹介しながら解説しているので、傾向を分かりやすく理解することができます。
詳しくは以下
つぎつぎと新しいデザインが発表されるフリーフォント。デザインの良し悪しを決める重要な要素の一つとして、常にアンテナを張り巡らせている方も多いかと思います。今回はそんな方におすすめ、2013年版 最新のクリエイティブなフリーフォントまとめ「18 Latest Free Fonts For Your Designs [2013 Edition]」を紹介したいと思います。
デザインのクオリティを高めたい時に役立つ、クリエイティブ要素の強いフォントが18種紹介されています。気になったフォントをピックアップしましたので、下記よりご覧ください。
詳しくは以下
あと一月するとクリスマス。デザインの現場ではもうすでにクリスマスのお仕事をされている、もすでにしたという方も多いかと思いますが、今日紹介するのはクリスマスを演出してくれるクリスマスデザインのためのフリーベクターデータ「Over 500 Free Vector Art for Creating Christmas Designs 2009」です。

19 awesome Christmas vectors | LordofDesign.com
ツリーやサンタクロースはもちろん、クリスマスのモチーフのパターンやそのままメッセージカードに使えそうなものから色々と用意されています。沢山のフリーベクターデータが集められていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
毎日数えきれないほど多くのアプリが配信されるiOS。そんな多くのアプリの中で存在感を放つためには、アイコンデザインの質の高さも重要なポイントの一つ。そこで今回紹介するのが、ユーザーを引きつけるiOS用3Dアイコンをまとめた「30 Superbly Designed iOS Icons」です。
![]()
Dribbble – Toilet Paper Icon by David Im
雑貨やゲームなど、さまざまなアイテムをモチーフにした立体感のあるアイコンが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
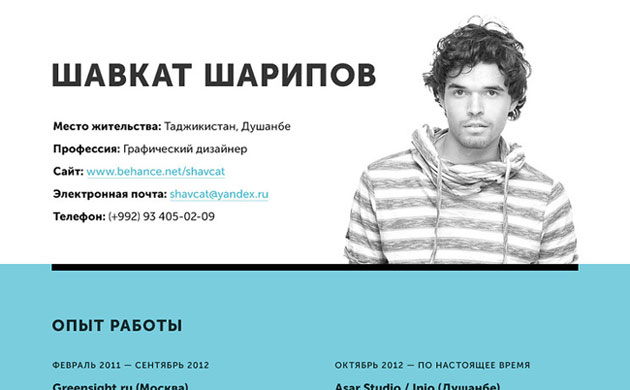
就職活動をする時に必ずといって良いほど必要になってくる履歴書。一般的には、無難なフォーマット化された用紙に記入することがほとんどだと思いますが、今回は履歴書でクリエイティブ性をアピールしたい時におすすめなフリーテンプレート集「Free Professional CV/Resume and Cover Letter PSD Templates」を紹介したいと思います。

Resume templates — Яндекс.Диск
特に、アート・デザイン・クリエイティブ系の就職活動をされる方におすすめの、今までにないデザイン性の高い履歴書テンプレートが揃っています。
詳しくは以下
イラスト表現に長けたソフト・イラストレーターは、デザイナーにとっては必須とされる技術でもあります。しかし、高度なイラストの作成は時に難しく、デザインの幅に行き詰まることもあるのではないでしょうか。そんな中今回紹介するのは、多彩な表現をイラストレーターで可能にするブラシセット「30 High Quality Adobe Illustrator Brush Sets」です。

(Free Illustrator Brushes and Vectors: Foliage | BittBox)
さまざまなテイストやテーマのブラシが多数収録されています。中でも気になったものをいくつかピックアップしてみましたので、下記よりご覧ください。
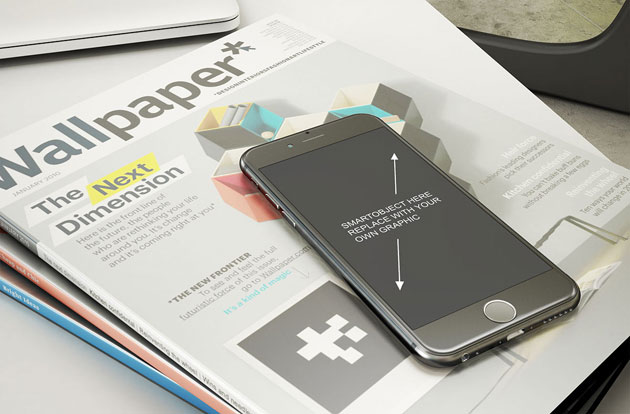
モックアップを使う機会は、たくさんの素材が配布されていることでさらに増えてきています。今回はそんなモックアップ素材を多数集めた「50 Best Free PSD Mockup Templates」を紹介したいと思います。

Free Download: 2 iPhone 6/6s Mock-ups in PSD format on Behance
さまざまな媒体用のフリーモックアップテンプレートがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下