サイトの製作中やコンテンツの準備中に表示されるcoming soon。NotFoundと同じく少しがっかりさせられてしまうページの一つではありますが、今回紹介するのは単にcoming soonと文字だけがはいっているのでは無く、少しアイデアをプラスしたクリエイティブなcoming soonを集めたエントリー「Beautiful Launching Soon pages」です。
いくつか紹介されていますが、今回はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
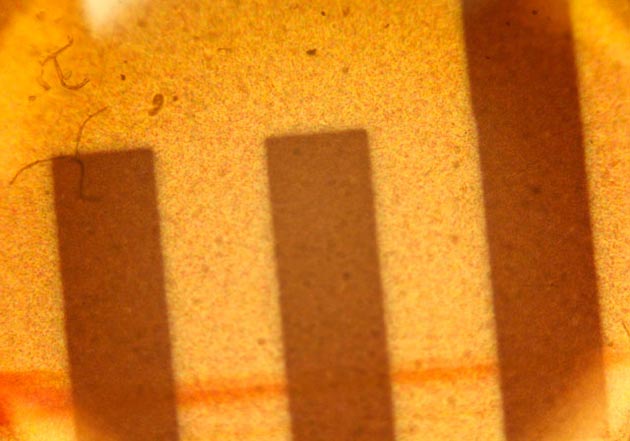
最近はどれもデジタルに置き換わりフィルムそのものを見る機会が減ってきました。経年劣化によるノイズや傷などなんの機能のもはたしませんが、一つ一つ味がありフィルムならではの魅力というのもあるのではないでしょうか?。今回紹介するのはそんなフィルムをテクスチャ化したヴィンテージ感を演出するテクスチャパック「Seven Free Microscopic Film Textures」です。

このテクスチャはただ単にテクスチャ化した訳ではなく、部分的に拡大し、抽象化することによって不思議な印象を与えるテクスチャに仕上がっています。
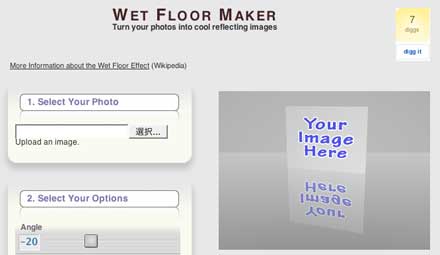
WEB2.0的なデザインとして普及した鏡面画像処理。photoshopを初めとした画像編集ソフトを使わなくても、あらゆるところで簡単に実現できるサービスが存在しますが、今日紹介する「Wet Floor Maker」はそんなサービスの中でもかなり細かい所まで設定できる鏡面画像ジェネレーターです。

320×240と生成できる画像サイズが制限されている物の、カメラの高さやアングル、鏡面の透明度など細かい指定が可能です。
詳しくは以下
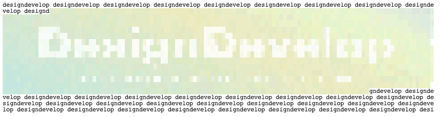
マウスで文字をハイライトすると絵が飛び出す仕組みを簡単に生成してくれるのが今回紹介する「Crazy Delicious」。一見何の変哲もないテキストなのですが、マウスで選択してハイライトすると絵が浮き出てるといった仕組みのHTMLを一枚の画像と任意のテキストから生成してくれます。

現在対応しているブラウザはSafariとFireFoxのみになります。CSS3の「selection pseudo-element. 」とPHPで実現させているみたいです。
詳しくは以下
見慣れているフォントなら見ただけで、どんなフォントが使われているか、制作をしている人間なら分かると思いますが、見慣れないフォントはパッと見ではなかなか難しいものです。このフォントを使いたいけど、どんなフォントが使われているか見当がつかないそんな時に役立つのが今回紹介するWEBサービス「myfonts」です。

このサービスはフォントの画像をアップロードもしくはURLで指定すると、使用されているfontを解析して、近いと思われるフォントの候補を教えてくれます。
詳しくは以下
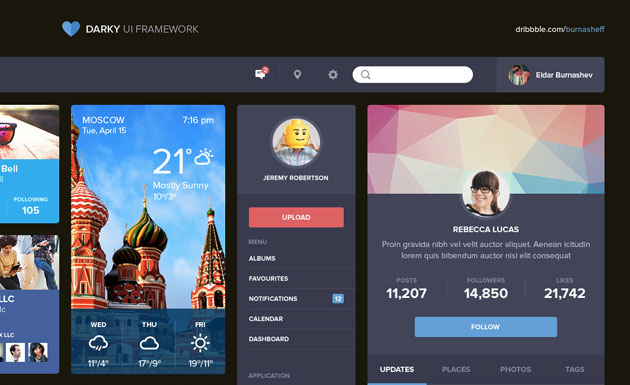
webサイトやスマートフォンサイトをデザインするには、設計から制作までどうしても時間がかかってしまうもの。さらに高いデザインクオリティを求められると、さらに制作時間を要すると思います。今回はそんなシーンに是非利用したいUIキット「DARKY UI FRAMEWORK」を紹介します。

ブラック・グレーのダーク系カラーをベースにした、フラットデザインのさまざまなUIがセットになっています。
詳しくは以下
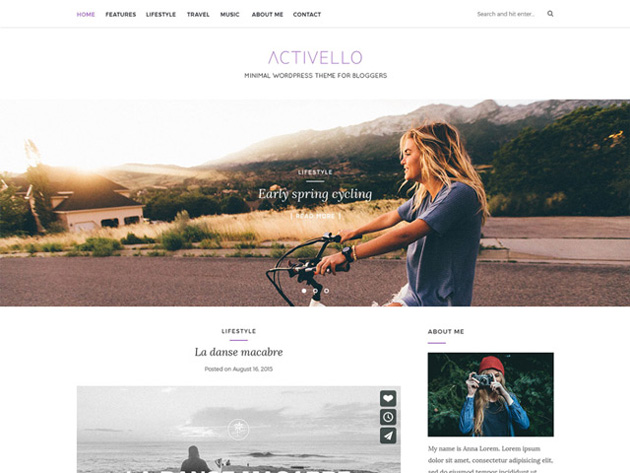
世界中で利用されているCMSの一つWordpress、ブログを運営している人のみでは無くて、昨今では様々なサイトもWordpressで制作されており、それに合わせてクリエイティブなテーマも多く開発され、公開されています。今日紹介するのは2016年にリリースされたクリエイティブなWordpressテーマTOP10「Top Ten New, Free WordPress Themes of March 2016」です。

Activello
Activello Demo
License: Free for private and commercial purposes | GNU General Public License
いくつかのテーマが紹介されていましたが、今回は気になったテーマをピックアップして紹介したいと思います。
詳しくは以下
フォントはいくつあっても困ることのないアイテムです。これまでも数々のフォントを紹介していますが、今回紹介するのは、デザイン性の高いプロユーザーも使えるフォントまとめ「 25 fresh free fonts from 2018」です。
シンプルなフォントから個性的なものまで様々なフォントが集約されたサイトの紹介です。中でも気になったものをいくつかピックアップしてみました。
詳しくは以下
草原や森のような雰囲気を取り入れたデザインは、一本一本の草や葉っぱの表現にこだわることでデザインのクオリティをアップさせられるものです。しかし、一本の木を描くだけでも多くの時間がかかってしまうということも多いのではないでしょうか?そんな中今回紹介するのが、森や草原の美しいシルエットを表現できるPhotoshopブラシセット「Cool Free Grass Brush Set」です。

12種類の草木がセットになった、雄大な自然を表現できるPhotoshopブラシとなっています。
詳しくは以下
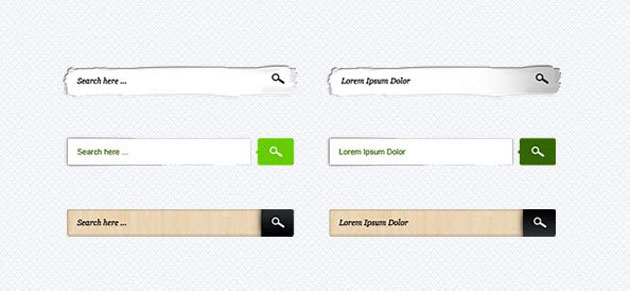
サイト内を検索する時に使用するサーチボックス。基本シンプルなデザインで配置されることが多いですが、今回はデザイン的に表現したい時に参考にしたい、実用的なPhotoshopサーチボックスをまとめた「36 Useful Search Box Designs In Photoshop Format」を紹介します。

Search Field PSD Collection – Free PSD Files
いろいろなタイプのデザインで構成されたサーチボックスが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下