デザインをこれから始めようとする時に、抑えておきたいのがデザインの基礎知識。しっかりとした基礎知識は、今後の伸びや成長をもしっかりと支えてくれるはず。今回ご紹介するのはそんなこれから基礎を学ぶ初心者の方におすすめな、デザイン初心者向けオンラインレッスンをまとめた「22+ Absolutely Free Online Lessons For Beginner Graphic Designers」です。

Shape Type, the letter shaping game
デザインに必要な基礎知識をわかりやすくまとめた、無料の講座が22種類も紹介されています。今回はその中からおすすめのものを幾つかまとめて見ましたのでご覧ください。
詳しくは以下
(さらに…)
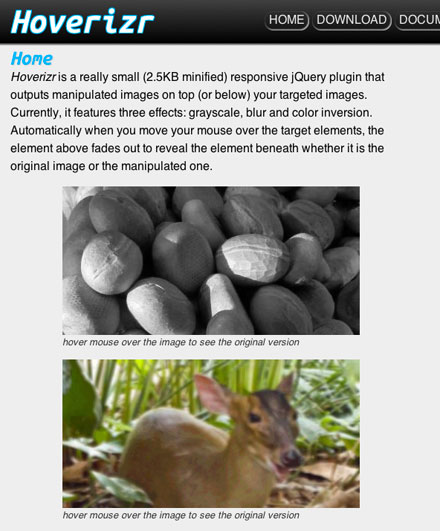
WEBではインターフェース的にもデザイン的にも欠かすことができない、マウスオーバーした時のホバー処理。ちょっとしたギミックですが、全体のクオリティに影響する部分だと思います。今日紹介するのはわずか2.5KBと非常に軽量ながら、様々なホバー表現を可能にしてくれるjQueryプラグイン「Hoverizr」。

このプラグインではcanvasを利用して、白黒からカラーだったり、ぼかしからぼかしを取ったりと通常のホバー表現とは一味違った表現を簡単に可能にしてくれます。
詳しくは以下
豊富に配布されるフリー素材の数々。その中からすぐれたものを探し出すのは、なかなか大変な作業です。今回はそんなシーンに是非参考にしたい、最新の魅力あふれるフリーリソースを集めた「50 incredible freebies for web designers, July 2015」を紹介したいと思います。

Bukhari Script – Free Font on Behance
フリーフォントからアイコン、UI、JS、アニメーションなど、デザイナー側・開発側どちらにも便利なフリーツールが多数紹介されています。
詳しくは以下
街行く人々の中にも、秋冬の温かい雰囲気のファッションを取り入れている方が増えてきたように感じます。そんな中今回は、温かさを感じられるファーテクスチャをまとめた「A Collection Of High Quality Free Fur Textures」を紹介したいと思います。

Fur Texture 6 by ~Fox-N-Wolf on deviantART
アニマル柄のテクスチャをはじめ、さまざまな動物の毛を利用したファーテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
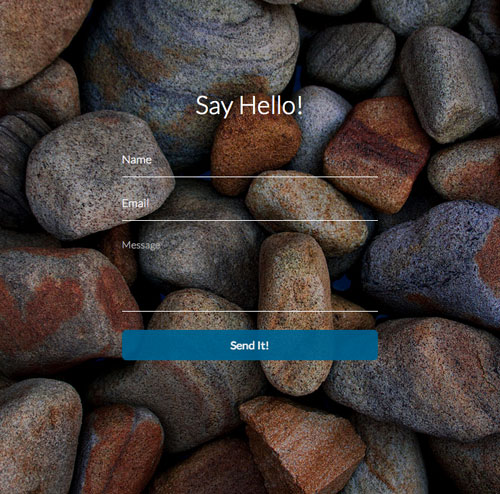
名前やメールアドレスなどのユーザー情報を入力する際に利用するフォーム。基本シンプルなデザインのものが多い印象ですが、今回紹介するのはクリエイティブなデザインが特徴のフリーフォームデザインまとめ「14 Free Creative Form Designs」です。

Contact Form – Rock Background – Form Templates
デザイン性を求めるサイトにおすすめな、14種のフォームデザインテンプレートが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
美しい写真を大胆に使用し、迫力のあるwebサイトを製作したい時に是非参考にしたいまとめ、「75 Websites Featuring Full Screen Photo Backgrounds」を今回は紹介したいと思います。
フルスクリーンで写真を使用したダイナミックな印象のwebが多数紹介されています。気になるものをいくつかピックアップしましたので、下記よりご覧下さい。
詳しくは以下
国内でも、便利なフレームワークとして一時期から、一気に広まり、様々なWEBサイトで活用されているグリッドレイアウト。今回紹介するのはグリッドをベースにしたWordpressテーマを集めたエントリー。「30 Grid-Based WordPress Themes」です。
スタンダードなものから、組み換えが可能なマルチカラムのものまで、様々なテーマが公開されています。今回はその中から幾つか気になったテーマを紹介したいと思います。
詳しくは以下
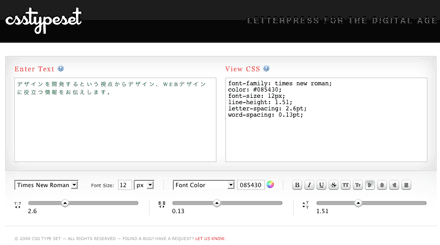
CSSに慣れてくるとコードを見ただけでだいたいどんなように見えるかわかったり、その逆で、こんな風に見せたいと思ったことをコードにすることもできると思いますが、覚え立ての頃はそうは行きません。今回紹介する「CSS Type Set」は実際反映された後のデザインのプレビューとCSSのコードを同時に見ながら設定できるWEBサービスです。

見た目をプレビューしながらテキストのスタイルを決めていけるので。自分の理想に近づけることも簡単で、横にCSSのコードが表示されているので、その見た目を自分のサイトに簡単に反映させることもできます。
詳しくは以下
デザインのジャンルとして人気の高い”タイポグラフィ”、その表現方法にもさまざまなものが存在しますが、今回紹介するのは手書きのタイポグラフィアート集「Beautiful Hand Drawn Typography」です。
多彩な表現方法で描かれたタイポグラフィアート作品が数多く紹介されており、デザインをする際のアイデアソースとしておおいに活用できそうです。気になったものをいくつかピックアップしてみましたので下記よりご覧ください。
詳しくは以下
いろいろな加工技術が集約されたPhotoshop。実にさまざまな表現が可能ですが、どうやって機能を使ったら良いか分からないことも多いはず。そんな中今回は、Photoshopチュートリアルを分かりやすく動画で紹介した「20 Awesome Photoshop Tutorials on Phlearn」を紹介したいと思います。

How to Use Virtual Copies in Lightroom
すべてムービーで解説されているチュートリアルを集めているので、操作する画面上の場所なども把握しやすく、初心者にもおすすめの内容となっています。
詳しくは以下