単色ではシンプルになりすぎるデザインに、印象を与えることができるテクスチャ素材。効果的な利用方法を模索しているという方もいらっしゃるのではないでしょうか?そこで今回は、テクスチャ利用の参考となるwebデザインを集めた「12 Tips of Using Textures in Web Design」を紹介したいと思います。

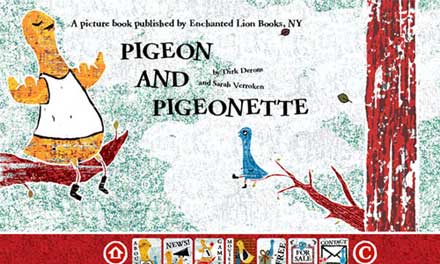
(Pigeon & Pigeonette – a picturebook by Dirk Derom and Sarah Verroken)
アナログテイストが印象的なデザインから、シンプルな中にも存在感を感じさせるデザインまで、さまざまなwebデザインが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
■London’s Social Sports Club | GO Mammoth
コラージュ感がポップな印象を与えるwebデザインです。背景にもそれぞれのパーツにもテクスチャを使用することで、奥行き感のあるデザインに仕上がっています。

■Cape Town Travel Tours | Active Holidays – Bike and Saddle
このようなシンプルな構成のサイトにテクスチャをプラスすることで、デザインの質を高めることができそうです。

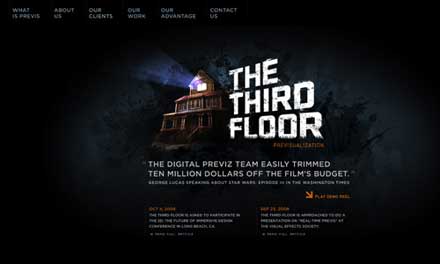
■THE THIRD FLOOR
全体的に暗いテイストのデザインですが、テクスチャを利用することで、背景とコンテンツにコントラストが生まれています。

テクスチャを利用することは、ユーザーに安心感を与えたり見やすさをアップさせることができるので、サイトへの滞在時間を伸ばすことに繋がる効果的な手法だと思います。他にもたくさんのwebデザインが紹介されていましたので、気になる方は是非原文もチェックしてみてください。