WEBのコンテンツの見せ方の定番中の定番のギミック、スライダー。数多くのスライダーがリリースされており、どれも目を引くための工夫が施されていますが、今日紹介するのはWEBGLで実現するリッチアニメーションスライダー「WebGL image slider transition」です。

このスライダーはjavascriptとWebGLの技術を使い、画像が崩壊し、再構築しながら画像を切り替わるという今までのWEBでは動画レベルでしか表現できなったアクションが実装されています。
詳しくは以下
多くのクリエイターに利用されているソフトウェアAdobe Illustrator。レイアウトするだけではなく高度なグラフィック表現も可能ですが、奥が深すぎてその機能を活かしきれていないという方も多いはず。今日紹介するのは質感再現から基礎まで学べるイラストレーターチュートリアル「20 Useful Adobe Illustrator Tutorials and Resources」です。

How to Create a Beautiful Mixed Media Illustration
様々なテイストのグラフィックのチュートリアルが紹介されていますが、今日はその中から幾つかピックアップして紹介したいと思います。
詳しくは以下
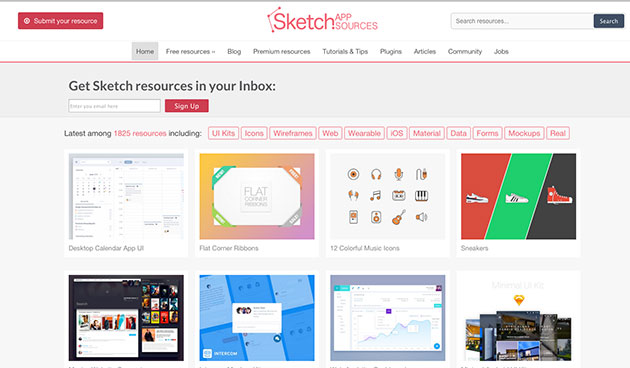
さまざまなデザインを手掛けるデザイナーにとって、参考となるイメージや素材、テーマをまとめたサイトはとてもこころ強いもの。そんな中今回は、たくさんのUIデザインをまとめたサイト「Sketch App Sources」を紹介したいと思います。

UIデザインを中心に、いろんなテーマでクオリティの高い参考デザインがまとめられています。
詳しくは以下
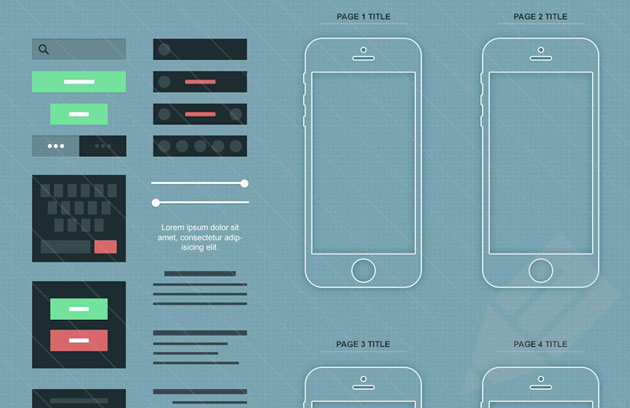
デザイン制作を行う際にはまず、全体の設計を行うためにワイヤーフレームを使って構成を考えることが多いと思いますが、本物のイメージにより近づけるため、また提案としてクライアントに提出するために、より現物に近いものをできれば作っておきたいもの。そんな時に役立つワイヤーフレームUIキット「18 Free UI and Wireframe Kits」を今回は紹介したいと思います。

webやスマートフォンアプリの設計をスムーズに進めることができそうな、制度の高いワイヤーフレームが揃っています。
詳しくは以下
サイトを立ち上げるときに非常に役に立ってくれるのがテンプレート。ベースがあるのとないのでは手間は大幅に違ってきます。今日紹介するのはクールなCSSテンプレートが無料でダウンロードできる「Css 4 Free」です。

良くあるデザインといえばそうなのですが、テンプレートのサムネイルとユーザーのレーティングが表示されていますので、テンプレートを選ぶ側には非常に優しいインターフェイスとなっています。またテンプレートはタグ付けされており、タグから探すことも可能です。
詳しくは以下
大きな話題を呼び、国内でも様々なPRサイトに実装されたパララックス(視差効果)。今までには無い体験は多くの人の注目をあつめました。今日紹介するのはパララックスを実現するためのチュートリアルやリソースをあつめた海外のチュートリアル&リソース集「Parallax Scrolling Tutorials & Resources」です。

Behind The Scenes Of Nike Better World
ソースで開示されているところや、根幹の考え方等、示されている方法は様々ですが、今回はその中から比較的分かりやすいと思うチュートリアル、リソースをピックアップして紹介したいと思います。
詳しくは以下
デザイン制作に欠かせないアイコンですが、細かい部分までしっかりと表現しようと思うと制作に時間がかかるもの。そこで今回紹介するのが、PSDフォーマットで制作された、表現力の高いアイコンセットをまとめた「40 Fresh And High Quality Free Icon Sets In PSD Format」です。
イラスト感の可愛いアイコンや、立体感・リアリティのあるクオリティの高いアイコンが多数紹介されています。中でも気になったものといくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WordPressを利用している方でHTML5ベースでサイトを制作したいという方におすすめなのが、今回紹介するHTML5で作られたベースになるWordpressテーマ集「Blank & Bare WordPress HTML5 Frameworks」です。カスタマイズしやすく、シンプルな作りのテーマは、オリジナルで一から作るよりも手早くサイトを作れそうです。
多くのテーマが紹介されていましたが、今回はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
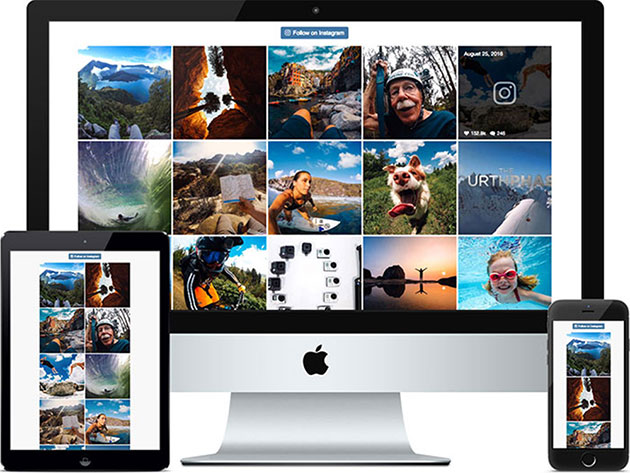
WordPressでポートフォリオ用のサイトを開設する人も多いのではないでしょうか。今回ご紹介する「Free WordPress Plugins For Art & Design Portfolio Sites」はそんな方におすすめできる便利なプラグインが収録されていています。

Feed Them Social – Facebook, Instagram, Twitter, YouTube, Pinterest — WordPress Plugins
自分の魅力を最大限に伝えるため、情報を正確に伝える必要のあるポートフォリオサイト。制作に便利なプラグインをいくつかピックアップしましたので、下記よりご覧下さい。
詳しくは以下