デザインの細部は宿ると言われており、細かな部分が全体なクオリティに繋がってくるものですが、WEBデザインも同様に細かな背景やパーツを作り込むことでクオリティが上がってきます。今日紹介するのはデザインのクオリティを上げるシンプルな背景パターン「75 Seamless Photoshop Pixel Patterns」です。

非常にシンプルですが、基本的にはシンプルですが中には少し遊びのあるピクセルパターンが全部で75種類まとめられています。
詳しくは以下
海外の素材系では定番のグランジを表現する素材。テクスチャやphotoshopブラシ等様々な素材が展開されていますが、今日紹介するのはベクターデータで使えるグランジ素材「15 Free High-Quality Subtle Grunge Vectors」を紹介したいと思います。

全部で15のグランジ表現に使えるベクターデータが公開されています。一部収録されているベクターデータが公開されていましたので下記に紹介したいと思います。
詳しくは以下
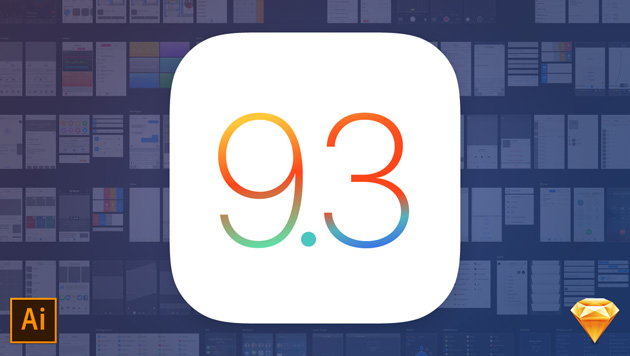
先日リリースされた、iOS 9.3、新機能からデザインの細部など様々な箇所がアップデートされていますが、今回紹介するのはiOS9.3のデザイン提案にベクターデータで使える「Free iOS 9.3 iPhone UI Kit」です。

新しく追加されたアイコンセット、フォント選定UI、新しいヘッダーバーなどを含めて、様々なUI部分が収められています。
詳しくは以下
サイトを立ち上げるときに非常に役に立ってくれるのがテンプレート。ベースがあるのとないのでは手間は大幅に違ってきます。今日紹介するのはクールなCSSテンプレートが無料でダウンロードできる「Css 4 Free」です。

良くあるデザインといえばそうなのですが、テンプレートのサムネイルとユーザーのレーティングが表示されていますので、テンプレートを選ぶ側には非常に優しいインターフェイスとなっています。またテンプレートはタグ付けされており、タグから探すことも可能です。
詳しくは以下
欧文フォントやdingbats fontを探している方におすすめしたいのが今回紹介するフリーフォント配布サイト「fontspace.com」です。このサイトでは、 現在8971種類のフリーフォントが収録されていて無料でダウンロードできます。

フォントの個別ページではフォントセットのサムネイルが表示される他、フォントの大きさを選択してプレビューすることもできるので、かなり分かりやすくなっています。
デザイン全体のイメージを直接左右する背景パターン。だからこそ、イメージにあった最適なものを慎重に選びたいものです。そんな中今回紹介するのは、花柄やフードなど、個性的な背景パターンまとめ「Novapattern」です。
ちょっとレトロで可愛らしい、POPでカラフルな印象のパターン素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
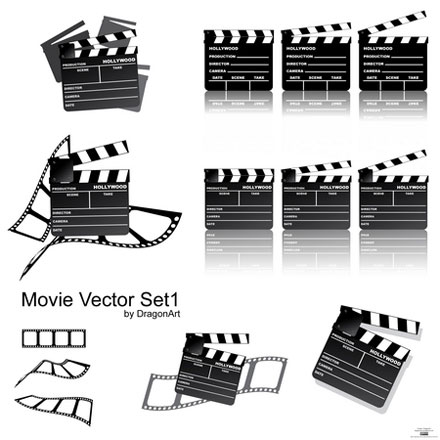
シーンやカットのナンバーを入れるためのカチンコやフィルムなどのモチーフをベクターデータでまとめて収録しているのが今回紹介する「Movie Vector Set1」です。質感のあるカチンコやシルエット、フィルムのベクターデータなどがいくつかのパターン収録されています。

何時も必要となるデータではないだけに使いどころは難しいですが、いざ探すとなるとなかなか見つからないと思いますので、この機会にダウンロードしておいても良いかもしれません。
詳しくは以下
アルファベットのフォントではなくて、グラフィックが割り当てられている「DingbatFont」。様々なDingbatFontがリリースされていますが、今日紹介するのはそんなDingbatFontを集めたエントリー「Typography – 46 Cool & Useful Dingbat Fonts」を紹介したいと思います。
こちらのエントリーでは、枠、グラフィック、ワンポイントに使えそうなポイントデザインなど、様々な絵柄のフォントがまとめられています。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
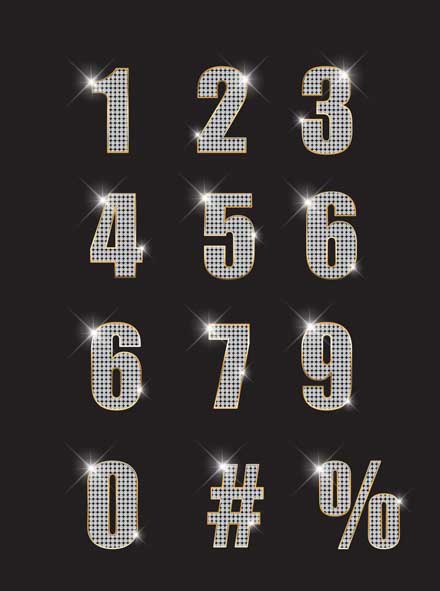
いくつあっても便利なベクター素材。さまざまなデザインの素材が公開される中、今回はダイヤモンドの輝きを放つ数字のベクター素材「free vector numbers _ diamond」を紹介したいと思います。

キラキラと輝くダイヤモンドを敷き詰めた数字のベクター素材で、数字をメインに使ったデザインなどを手がける時に役に立ちそうです。
詳しくは以下