webサイト上の仕様を自身ですべて開発するには時間やコストが必要であり、どうしても限界があることが多いと思います。今回はそんな時に参考にしたい、webサイトの動きや表現などのクオリティ向上を図るためのツールまとめ「50 CSS and JavaScript Tools, Frameworks and Libraries」を紹介したいと思います。

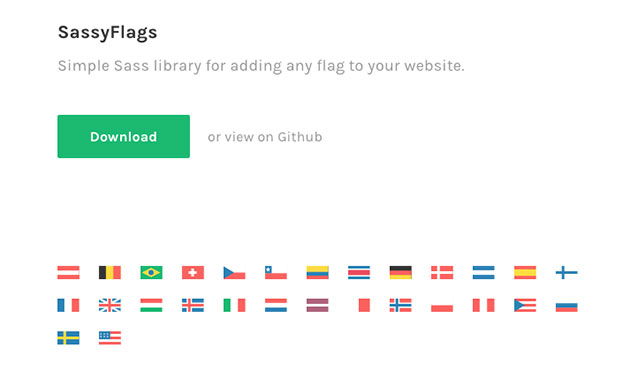
SassyFlags – Simple Sass Library for flags
CSSやJavaScriptなどのツール、非常に多彩な種類が紹介されており、サイトを今よりもっと魅力的に演出することができます。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下

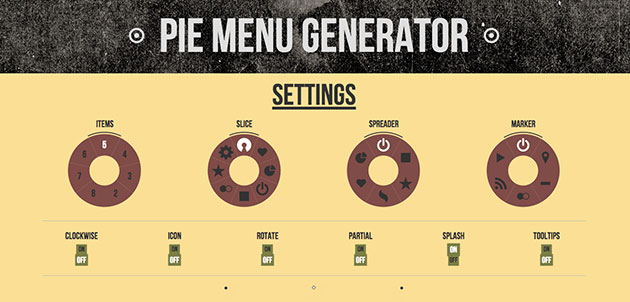
Pie Menu Generator
円形メニューのジェネレーター。仕様やデザインがページ上でプレビュー表示できるため、非常にわかりやすいのが特徴です。

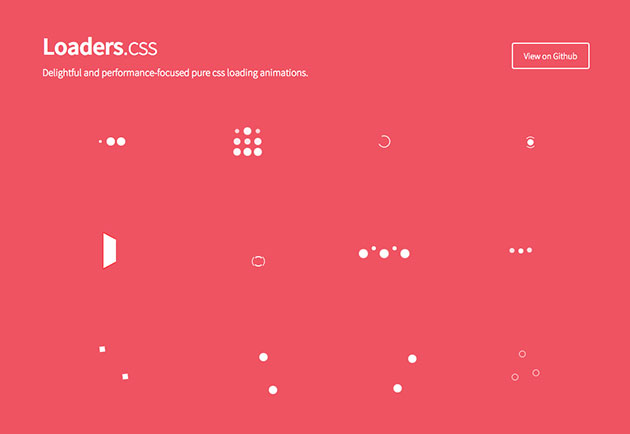
connoratherton.com/loaders
いろいろな種類のローディングアニメーションが揃っています。定番からちょっと個性的なものまで、種類豊富なのが嬉しいところ。

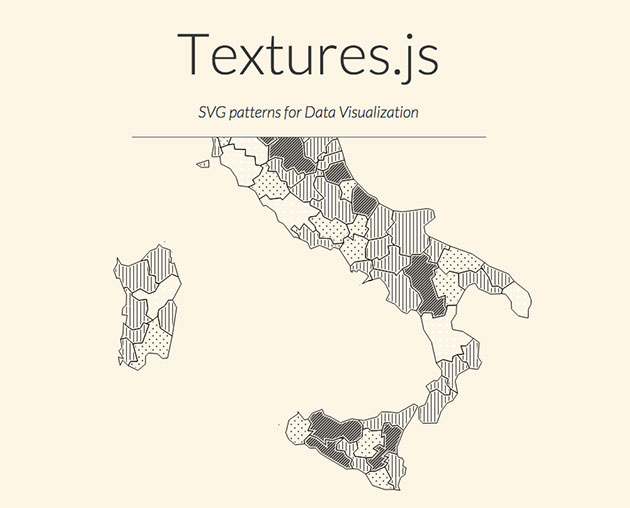
Textures.js
ストライプやドット、その他いろんな種類のテクスチャを描き出せるjs。色を変えたり、範囲が自由に可変できるのが利点。使い方によって非常に活躍の場が広がりそうですね。
取り入れることで、今まで制作していたサイトのクオリティをより高めることができると思います。気になったものはまず取りいれ反映してみてはいかがでしょうか。