webサイト上の仕様を自身ですべて開発するには時間やコストが必要であり、どうしても限界があることが多いと思います。今回はそんな時に参考にしたい、webサイトの動きや表現などのクオリティ向上を図るためのツールまとめ「50 CSS and JavaScript Tools, Frameworks and Libraries」を紹介したいと思います。

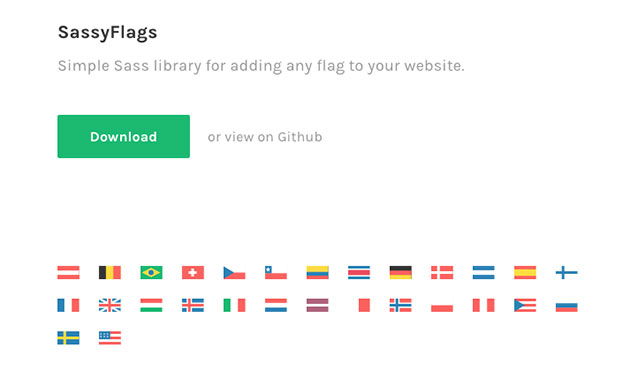
SassyFlags – Simple Sass Library for flags
CSSやJavaScriptなどのツール、非常に多彩な種類が紹介されており、サイトを今よりもっと魅力的に演出することができます。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
iPhoneに代表されるスマートフォンやタブレットなど、さまざまな画面サイズを持ったデバイスが登場してきています。今回紹介するのはそんなデバイス達に一括で対応したWebサイトを構築できる、15のレスポンシブフレームワーク「15 New Responsive Frameworks」です。

Gridism • a simple responsive CSS grid by @cobyism
各種、さまざまな工夫や仕掛けによって各デバイスへの対応を実現しています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの背景処理などに使用するテクスチャ。種類もテーマも、いろいろな種類のものがありますが、今回紹介するのは、フリーで使用できるテクスチャ23種まとめ「23 Free Textures for your Projects」です。

wood texture by LinoNatsumi on DeviantArt
厳選された23種類の、デザイン性の高いテクスチャがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
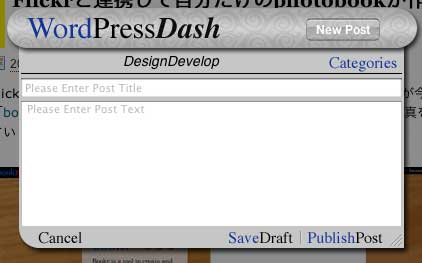
ブログの使い方にもよると思いますが、記事を頻繁に書く人はブラウザで管理画面にログインして投稿という手順が面倒だなと思うことがあるかと思います。今回紹介するWidget「WordPressDash」はそんな面倒な一連の動きを省いてくれるMac OSX Widgetです。

インストール後画面右上の「i」マークを押して設定します。XML-RPC:URLとユーザー名とパスワードを入力し「Done」のボタンを押せば設定完了上記のように「WordPressDash」の下にブログ名表示されれば成功です。
詳しくは以下
デザインをより魅力的に見せてくれるモックアップですが、型落ちのスマートフォンのモックアップなど少し古いものを使えば、魅力的なデザインでもマイナスの印象を与えてしまうことも。そんな事態を避ける為にも、モックアップは常に最新のものを押さえておきたいところ。そんな中今回ご紹介するのはフリーのモックアップの素材の中から最新作のみをまとめた「Free PSD Mockup Templates (25 Fresh Mock-ups)」です。

Free PSD Mockup Templates (25 Fresh Mock-ups) | Freebies | Graphic Design Junction
スマートフォンやPC、フライヤーまで、WEBと紙両方で活躍する定番のモックアップを25種類が揃っています。その中から幾つかお勧めのモックアップを抜粋してご紹介しますので、下記よりご覧下さい。
詳しくは以下
(さらに…)
様々な端末がリリースされている昨今、それぞれの端末に併せてレイアウトを組んでいくというのは非常に面倒で非効率的です。そこで最近は端末のWide幅に応じて、レイアウトを最適化するレスポンシブな組み方が主流になってきつつあります。今日紹介するのはjQueryプラグインで実現するレスポンシブレイアウトプラグインを集めたエントリー「25 jQuery Plugins to help with Responsive Layouts」です。
様々なタイプのレスポンシブレイアウトを可能にしてくれるjQueryが集められていますが今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
XHTML/CSSやFLASH、WordPressのデザインテンプレートを制作、販売している「Template World!」が公開しているフリーのテンプレート集が今回紹介する「Free xHTML/CSS Templates 」です。

現在40個のXHTML/CSSテンプレートが公開されていて、元々販売を前提に制作している所だけあって、フリーと言えどもクオリティの高い物が揃っています。いくつか気になった物を下記にピックアップしてみましたのでご覧ください。
詳しくは以下
フリーで配布されているUIを使用することで、デザインクオリティを格段にアップさせることができます。今回はそんなデザインクオリティの高さが魅力の、フリーモバイルUIキットまとめ「20 Free Mobile UI Kits for iOS & Android」を紹介したいと思います。
非常にデザイン性の高いUIキットがリストアップされています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下