デザインのトレンドの一つであるポリゴングラフィックですが、一から作り上げるのは少々手間がかかるもの。今回ご紹介するのは、そんなポリゴングラフィックをもっと手軽に使いたい…!と言う方におすすめなポリゴングラフィックで動物たちを描いた素材集「Polygonal Animals Set」です。

Polygonal Animals Set — download free vectors by PixelBuddha
美しく丁寧に仕上げられたポリゴングラフィックが全部で20種類揃ったダウンロードフリーの素材集です。
詳しくは以下
(さらに…)
特に最近、よく見かけるデザインテーマの一つになっている幾何学柄。印象的かつデザイン性のあるグラフィックを作り上げることができる点でも、人気が高い表現の一つです。そんな中今回紹介するのは、ポリゴンイラストレーションまとめ「25 Creative Polygonal Illustration Freebies」です。

Polygonal mountain background Vector | Free Download
幾何学柄をデザインに取り入れるための、フリーで使用できる素材が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
ITunesを初めとして、Appleの製品には幅広く利用されているユーザーインターフェイス、CoverFlow(カバーフロー)直感的かつグラフィカルなのが特徴的ですが、今回紹介する「ProtoFlow」はprototype.js&script.aculo.usを用いてそのカバーフローを実現するという物です。
まずはデモページをご覧ください。スライドバーでも画像をクリックでも画像を動かすことができるようになっていて、画像のキャプションも表示される見たいです。
詳しくは以下
非常に多彩な素材がインターネット上には揃っており、デザイン制作のたびにいろいろと探している方も多いのではないでしょうか?そんな中今回は、最新のフリー素材を多数集めたまとめ「50 Free Resources for Web Designers from January 2015」を紹介したいと思います。
UIからモックアップ、アイコン、フォントまで、いろんな種類の素材がピックアップされ紹介されています。
詳しくは以下
梅雨が明けるとやってくる本格的な夏。デザインの現場でも夏仕様の素材を使用することも多くなるのではないでしょうか?そんな時に是非活用したい、ハイビスカスを描き出せるブラシ「Free and Beautiful Hibiscus Flower Brushes」を紹介したいと思います。

(Hawaii brushes by RockQ on deviantART)
華やかで夏らしいデザインにぴったりマッチするハイビスカス柄のブラシが紹介されています。
詳しくは以下
WEBサイトを制作するとき、一から制作するのはとても面倒で、少しでもベースがあれば随分と作業は短縮される事が多いです。今日紹介する「40 Free Web Template Resources」と言うエントリーは海外のフリーテンプレートを配布しているサイトをまとめたエントリーです。

全部で40ものサイトが紹介されていますが、今日はその中から気になるテンプレート配布サイトをピックアップして紹介したいと思います。
詳しくは以下
販売する製品をアピールするためには、魅力的なビジュアル作成が必要。製品自体をそのままサイトなどに掲載するのももちろん良いのですが、より良く見えるように加工を施すことで効果がアップすると思います。今回はそんな時に使用したい、製品背景を簡単に変更できるバックグラウンド変換ツール「Hue」を紹介したいと思います。

ロサンゼルスのデザイナー・Vladimir Kudinov氏によって開発された、選択するだけで登録されているバックグラウンドに簡単に差し替えすることが可能となっています。実際に操作している様子を撮影したムービーが公開されていますので、まずは下記より御覧ください。
ムービーは以下より
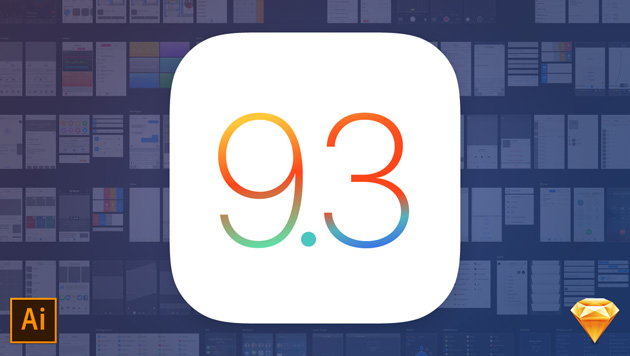
先日リリースされた、iOS 9.3、新機能からデザインの細部など様々な箇所がアップデートされていますが、今回紹介するのはiOS9.3のデザイン提案にベクターデータで使える「Free iOS 9.3 iPhone UI Kit」です。

新しく追加されたアイコンセット、フォント選定UI、新しいヘッダーバーなどを含めて、様々なUI部分が収められています。
詳しくは以下
世界中で利用されているCMSの一つWordpress。国内でも多くのユーザーが利用しており、法人・個人問わず利用されていますが、今回紹介するのは、リアルタイムにデザインを編集できるWordpressプラグイン「The Divi Builder」です。

通常テーマはいくつかのファイルによって構成されており、テンプレートの修正やカスタマイズするとなると、多くの場合、コードを書いて修正しなければなりませんでした。この「Divi」はブラウザ上で自由にデザインカスタマイズやテンプレート側の修正が行えるというものです。実際の操作しているシーンを交えた、プロモーション動画が公開されていましたので以下からご覧ください。
動画は以下から
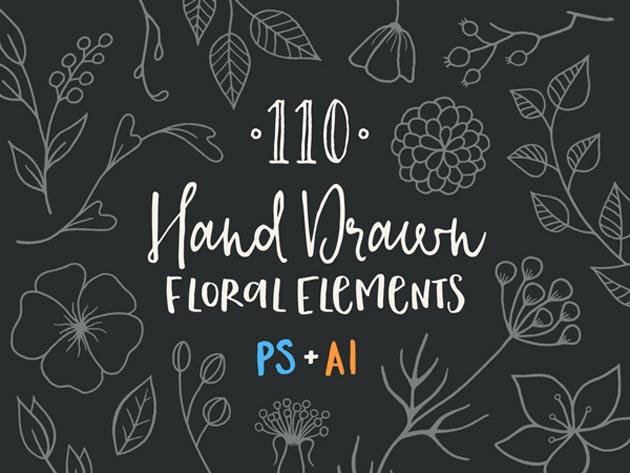
植物をモチーフとしたデザインは、繊細で柔らかくナチュラルな雰囲気をデザインに与えてくれます。今回はそんな、優しい質感を取り入れたい時に活用したい、「110 Hand-Drawn Floral Elements」を紹介したいと思います。

アンティーク・アナログテイストの手描きタッチの植物イラストが1170種セットになってダウンロードできるようになっています。
詳しくは以下
制作にとてても便利なベクターデータ。クオリティが高いモノを自分で書いていたりするとものすごく時間が取られたりします。そんな時に便利なのがベクターデータ集ですが、今回紹介するのはフリーのベクターデータセットが150あまり公開している「I Heart Vector: Vector stock resource for graphic designers who love all things vector」です。

今回は公開されているベクターデータセットの中からいくつ描きになったモノをピックアップして紹介したいと思います。
詳しくは以下