アナログで制作されたテクスチャーセットは、デジタルでは再現しづらい、凝った模様やディティール表現が魅力。手書き風が流行する今、デザインで利用する場面も多い素材なのではないでしょうか。今回ご紹介するのは、そんなアナログで制作された個性的なテクスチャーセット「Fluid Textures Set」です。

Free wet paint textures collection: download graphics
撥水性の高いキャンバスに絵の具を置いたような、水滴を弾いた模様が個性的なテクスチャーセットです。
フィルム独特の味わい深い色の歪み、塵による巧妙な光加減は、写真にレトロな雰囲気とノスタルジー感を与えてくれます。そんな画像加工を手軽に手に入れることができる素材「25 Film Dust Textures」を今回は紹介したいと思います。

独特なグラデーションの色合いが味わい深い、25種類のテクスチャ素材がまとめられてます。
詳しくは以下
(さらに…)
デザインに質感を与えてくれるテクスチャ。制作素材としては利用しやすく使いやすいものですが、今回紹介するのはハイクオリティで目を引くテキスチャを集めたエントリー「25 Eye-catching High Quality Textures Pack」です。

Five Free Grey Grunge Textures
布系から金属、土や砂など、あらゆるテクスチャがまとめられています。今回はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
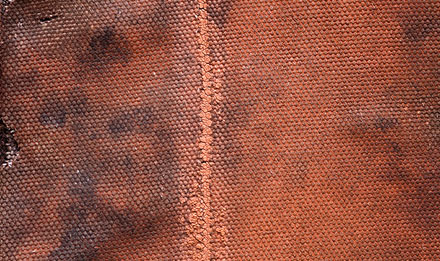
質感をプラスしたり、デザインの厚みを持たせたりしたい時に便利なテクスチャ。素材自体で大きく印象が変わります。今日紹介するのは質感のあるビンテージ感のあるテクスチャパック11「11 High-Resolution Textures: Old Equipment」。

皮や布、ペンキで塗りこんだ壁などなど、様々な質感のテクスチャが収録されていました。その中から気になった物を紹介したいと思います。
詳しくは以下
質感を出すのにとても便利なテクスチャ。素材感を出すだけで、上手く使えばグッとデザインの質を上げてくれる便利な素材です。今日紹介するのはテクスチャの中でも使いやすいシンプルな紙のテクスチャを集めたエントリー「40+ Various High Quality Free Paper Patterns and Textures」。
しわくちゃの紙から、方眼、ダンボール、楽譜などスタンダードなものから少し変わったものまで様々なテクスチャが公開されています、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザインに必要不可欠なフォントは、選ぶ種類によってクオリティを左右する重要な要素。そんな中今回紹介するのは、デザインをもっとハイクオリティに演出できるフリーフォントまとめ「21 Super Fresh Free Fonts for Graphic Designers」です。

OLD MAN – VINTAGE FONT – FREE DOWNLOAD on Behance
21種の、比較的新しいフリーフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインに合わせてイメージにあったフォントを選ぶことはとても重要です。そんな中今回紹介するのは、美しく繊細な雰囲気が特徴の細字フリーフォントまとめ「35 Beautiful and Free Thin Fonts」です。

Champagne & Limousines Font | dafont.com
欧文フォントの、細いラインで描かれたフリーフォントの数々がピックアップされています。気になったものを以下にまとめましたので、ご覧ください。
詳しくは以下
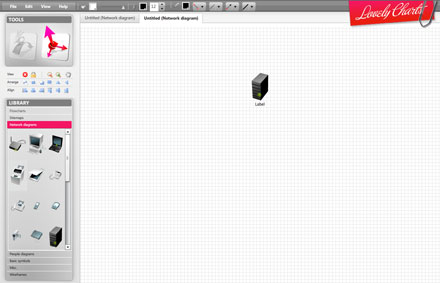
WEB制作の流れや構造を一覧化して分かりやすくするのに便利なのがフローチャート。簡易的なものもありますが、グラフィカルに作ろうと思うと結構手間がかかったりします。そこで今日紹介するのは手間無く、グラフィカルなフローチャートや構造図を描くことできるWEBサービス「Lovely Charts」を紹介したいと思います。

このWEBサービスはユーザー登録をすれば、無料で利用することができ、簡単なチュートリアルも用意されており、Lovely Chartsの使い方が90秒でまとめられています。だれでも簡単に質の高いフローチャートを描く事ができます。海外のサービスなので英語になりますが、分かりやすいインターフェイスなので英語が苦手の方でも迷うことなく利用できるかと思います。
詳しくは以下
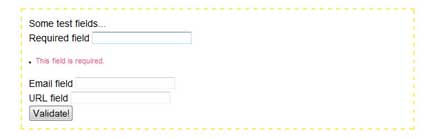
ユーザーとサイト運営者を結びコンタクトフォーム。個人、商用拘わらず、様々なWEBページで目にします。今日紹介するのは、フォームをもっと便利にしてくれる、フォームのための実用的なjQuery集「10 Useful jQuery Form Validation Techniques and Tutorials」を紹介したいと思います。

Form Validation with jQuery from Scratch
フォーム自体を配布していたり、未記入の項目を分かりやすく教えてくれたりと様々なフォーム関係のTipsが公開されています。今日はその中からいくつか紹介したいと思います。
詳しくは以下
webを制作する時にさまざまなサイトを参考にする事も多いかと思いますが、デザインのクオリティをアップさせたい、制作時間を少しでも短縮したいという時に役立つpsdテンプレート集「25 Free PSD Website Templates」を今回は紹介したいと思います。

(RetroPlate – Free Web Template | Free CSS Templates)
テイストや構成などのバリエーション豊かに、実制作に活用できるテンプレートが25種類紹介されています。気になったデザインをまとめましたので、以下よりご覧ください。
詳しくは以下
Webサイトを閲覧していると様々なモーダルウィンドウを見かけると思います。使用用途はもちろん、デザインも様々。そんな中今回は、デベロッパーにとって便利な、JavaScriptモーダルウインドウプラグイン「Best Free JavaScript Modal Window Plugins」を紹介します。
モーダル制作に便利なオープンソースが集約されたまとめとなっています。いくつか気になるものをピックアップしてみました。
詳しくは以下
雰囲気と質感を高めてくれるグランジ表現。テクスチャなども人気ですが、今回紹介するのはそんなグランジ系の素材と併せて使えるフリーグランジフォントを集めたエントリー「30 High Quality Grunge Fonts for Web Designers」です。
上記のようなかすれたり、手書きで壁に書いたようなフォントが多々集められています。今日はその中から特に気になったものを紹介したいと思います。
詳しくは以下
街中などの歩道部分には、歩きやすいように舗装がされており、いろいろな素材がいろんな形で配置されています。今回はそんな舗装面をテーマにしたシームレステクスチャ「Absolutely Free Seamless Pavement Textures」を紹介したいと思います。

Stone Blocks by AGF81 on deviantART
舗装の柄に着目しテクスチャ化された舗装面がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
布はテクスチャの中でも定番のテクスチャで、柔らかめなものから、質感のあるもまで様々なテクスチャが公開されていますが、今回紹介するのは布の中でもジーンズ生地のフリーテクスチャ「10 Free High-Quality Jeans Textures」です。
布の中でも独特の目があり、一つのアイデンティティを築いていると思います。全部で10枚のジーンズ記事のテクスチャが公開されていますが、今回は収録されているテクスチャの中からいくつか紹介したいと思います。
詳しくは以下
難しい内容を分かりやすくグラフィックを使って見せる時などに利用されるインフォグラフィック。今ではいろいろなシーンで活用されていますが、いざ1から作るとなるとなかなか大変なもの。今回はそんな時に活用したいフリー素材セット「25 Must-Have Free Infographic Sets」を紹介したいと思います。

Successful business infographic Vector | Free Download
フラットテイストから、立体感のあるリアルなテイストまで、さまざまなデザイン性のインフォグラフィック素材がまとめられています。
詳しくは以下