アナログで制作されたテクスチャーセットは、デジタルでは再現しづらい、凝った模様やディティール表現が魅力。手書き風が流行する今、デザインで利用する場面も多い素材なのではないでしょうか。今回ご紹介するのは、そんなアナログで制作された個性的なテクスチャーセット「Fluid Textures Set」です。

Free wet paint textures collection: download graphics
撥水性の高いキャンバスに絵の具を置いたような、水滴を弾いた模様が個性的なテクスチャーセットです。
グラフィックデザインといっても様々なデザインがあり、紙面のデザインから、ロゴマーク、タイプなど様々ですが、今日紹介する「Logo design tips」はロゴのデザインについてのTipsを10個紹介するエントリーです。

ロゴマークはたまに作らせていただいたりしますので、せっかくなので、紹介しながら学んで行きたいと思います。簡単に下記に記しておきます。
詳しくは以下
インターネット上にはデザイン用の素材が無数に公開されており、デザインのアイデアを探したりデザイン制作に利用したりと、さまざまな方法で活用されていると思います。そんな中から今回紹介するのが、四角形を基調にしたスクエアパターン素材をまとめた「72 Surprisingly Creative Square Patterns」です。

Multisquare Pattern by *deiby on deviantART
シンプルな雰囲気のパータン素材から、カラフルでポップなパターン素材まで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
フリーでダウンロード可能なのに、デザインが優れているフォントが多数配布されており、デザインに幅広く活用できるようになっています。そんな中今回紹介するのは、優れたデザイン性を持つフリーフォントまとめ「20 Excellent Yet Free Fonts For Designers」です。

(Beautiful Fonts || Agus . by RadiantDay on deviantART)
いろいろなテイストのデザインフリーフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
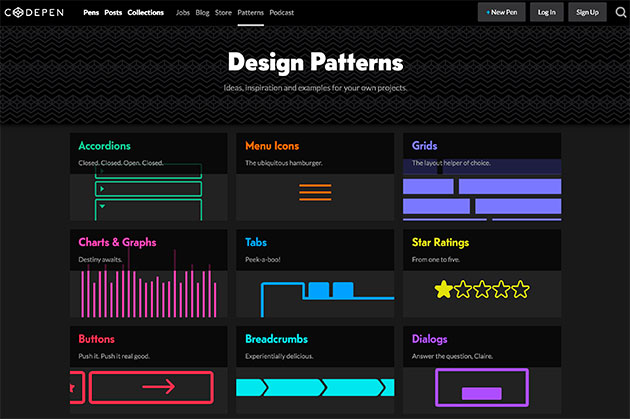
開発する上で重要なのが各種要素の動きや挙動、見た目だけではなくて、動きもクオリティに大きく関わってきます。今日紹介するのは各要素ごとのデザインサンプル・HTML・CSS・JSのコードまで参照することができるデザイン集「CodePen Design Patterns」です。

アコーディオン・メニューアイコン、タブ、ドロップメニュー、ローディングといった、WEBサイトのインターフェイスを構成する上で重要な要素ごとにまとめられています。
詳しくは以下
一つの表現としてキレイなテクスチャだけではなくて、ひび割れや汚れ、傷跡を表現することで、世界観を作れる素材があり、グランジ素材などは非常に重宝され、WEB上でも様々なクリエイターにより数多く提供されていますが、今日紹介するのは、銃痕を再現するphotoshopブラシまとめ「Smoking Hot Photoshop Bullet Hole Brushes」です。
ひび割れて表現されるもの、キレイ貫通しているものなどなど、様々な銃痕が再現されています。今日はその中からいくつかきになったものをピックアップして紹介したいと思います。
詳しくは以下
見た目の美しさと操作性、どちらもwebデザインには欠かせない重要な要素です。そこで今回は、美しいインターフェイスのwebデザイン「50+ Brilliant Web Design Interface From deviantArt」を紹介したいと思います。

(Ipie template by *krike06 on deviantART)
ジャンルは様々ですが、どのデザインも洗練さと使いやすさ、そしてwebデザインとしての美しさを兼ね備えたものが多数紹介されています。気になったデザインをいくつかピックアップしてましたので、下記よりどうぞ。
デザインに質感や風合いを表現するためにべんりなグランジ処理、それだけにグランジ関連のテクスチャは数多く配布されていますが、今回紹介するのは自分でグランジを表現できるフリーphotoshopブラシ「10 Free Grunge Photoshop Brushes」を紹介したいと思います。

全部で10のグランジブラシが収録されており、様々なタイプの汚れを表現することができます。またブラシは2500pxと非常に公開ぞどなので、デザインの現場でも利用する事もできるかとおもいます。収録されているブラシが公開されていましたので、下記に紹介致します。
詳しくは以下
Photoshopに搭載されている機能の中で、多くのデザイナーによく利用されているブラシツール。フリーで配布されているものを取り込むことで、さまざまな表現が可能になります。今回はそんなブラシを集めた「40 High-Resolution and Free Photoshop Brush Packs」を紹介したいと思います。

Dribbble – Free Subtle Brush Set by Jack Fahnestock
手軽に高品質なグラフィック表現ができるフリーPhotoshopブラシがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
今までWordpressのテーマについてはdesigndevelopでも「100+ クールで実用性の高いWordpressテーマ集「Free WordPress Themes」」や「企業用フリーWordpressテーマ「20 Free Corporate WordPress Themes」」と色々と紹介してきましたが、今回紹介する「Top 12 Stunning WordPress Themes」も使えるWordpressのテーマを集めたエントリーです。
個性的なものからシンプルなものまで様々なWordpressのテーマがピックアップされていますが、どれもデザイン的に素晴らしかったのでその中から特に気になったテーマをいくつか紹介したいと思います。
詳しくは以下
写真は撮ったそのままでももちろん素敵な場合も多いのですが、気に入った質感にならなかったり、デザインに合わせて加工が必要な場合も多いと思います。そんな中今回紹介するのは、ヴィンテージな質感に写真加工できるキット「Vintage Photo Press Kit」です。

いつもの写真が、どこか懐かしい雰囲気のレトロな質感に変化。新しい写真の魅力を発見できるフォトキットとなっています。
詳しくは以下