国内外問わず非常に多く使われているオープンソースのCMS、Wordpressですが、その魅力の一つに非常に多くの拡張機能が簡単にプラグインを導入するだけで実現できてしまう所があります。今日紹介するのは上から迫り出てくるようなスライドパネルを簡単に実装でいる「Sliding Panel」を紹介したいと思います。

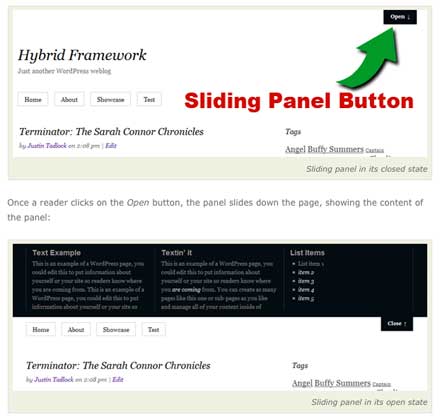
上記のように画面上部に出たボタンを押すとスライド式で迫り出てきます。
詳しくは以下
実装は簡単でプラグインをダウンロード後、フォルダごと「/wp-content/plugins 」へ移動。その後プラグインの設定でプラグインを有効にすれば設定完了です。あとはheader.phpファイルの<body>タグの後に下記のコードを貼付ければOKです。
<?php if ( function_exists( ‘get_sliding_panel’ ) ) get_sliding_panel(); ?>
デザインはCSSで制御されていますので比較的簡単にカスタマイズできるかと思います。その他カスタム方法などを含め実装の詳しい流れなどがまとめられたドキュメントがプラグインのzipファイルの中に同封されていますのでそちらもご覧ください。なおプラグインは2.8+となっています。