さまざまな画像加工を得意とするPhotoshopですが、効果的にエフェクトを利用するには技術と豊富な知識が必要になります。そこで今回紹介するのが、エフェクトを効果的に利用した画像加工チュートリアル集「10 Special Effects Photoshop Tutorial」です。
画像のテイストを変化させられるチュートリアルから、CG合成のようなチュートリアルまで、表現の幅を広げられる技術やアイデアが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
植物などをモチーフにしたテクスチャ素材は、デザイン制作の際に非常に重宝します。たくさんの種類を知っていることで、さらにデザインの幅はさらに広がるはずです。そこで今回は、テクスチャ素材のストックに是非取り入れたい、麦わらや干し草のテクスチャ素材をまとめた「35 Free Straw and Hay Textures」を紹介したいと思います。

(Hay Texture by ~WKJ-Stock on deviantART)
キレイに整頓された麦わらや、土の上に無造作にかぶさった枯れ草など、さまざまなシーンのテクスチャがラインナップされています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
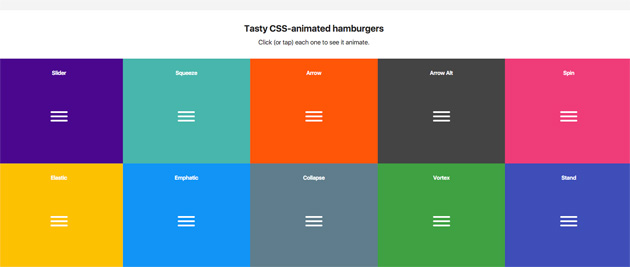
スマートフォンサイトではすっかりお馴染みのメニューアイコン、ハンバーガーボタン。最近ではスマートフォンだけではなく、PCサイトもメニューとして利用されているのもよく見ますが、今回紹介するのは、ハンバーガーボタンにアニメーションを簡単に与えることができる、「Tasty CSS-animated hamburgers」です。

こちらはCSSのアニメーションを利用してスムーズにアニメーションするハンバーガーボタンを簡単に実装可能です。
詳しくは以下
プログラマーにはシンプルなフォームプログラム。ただ、デザイナーにとっては自ら組み上げるというのは少しハードルがあると思います。今日紹介するのはwordpressでフォームを簡単に実装できるフリーフォームプラグインを集めたエントリー「20 Free Contact Form Plugins for WordPress」です。
シンプルなプラグインから、非常に高機能なプラグインまで様々なプラグインが紹介されています。今日はその中から幾つか気になったプラグインをピックアップして紹介したいと思います。
詳しくは以下
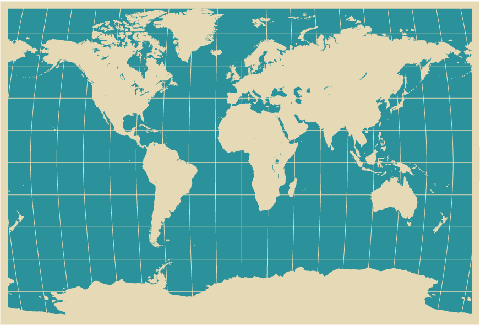
全部だったり、一部だったりと何かとデザインに使うことが多い世界地図。ベクターデータで持っているとちょっと使いたい時に便利です。今日紹介する「Free Vector World Maps Collection」は世界地図のベクターデータが集められたエントリーです。

面だけだったり、線画だったりドットで作られていたりと様々な世界地図が集められています。ここまでバリエーションがあれば、制作しているデザインに応じて使い分けることもできるので便利ですね。公開されている物の中から、いくつか下記に貼り付けておきます。
詳しくは以下
デザイン性に優れたフォントを使用するだけで、制作物のクオリティは格段にアップするもの。今回はそんなシーンに是非チョイスしたいフリーフォントまとめ「30 Free Creative and Quirky Fonts」を紹介したいと思います。

(Glitch (free font) on Behance)
シンプルで定番として使用できそうなタイプから、フォント自体にデザインが施されているものまで、バリエーション豊富に紹介されています。
詳しくは以下
ベクター形式でありながら、アニメーションタグやJSでのインタラクティブな操作ができたり、テキストエディタでの編集が可能だったりと、何かと便利なSVG。いろいろなシーンで活用されている方も多いと思いますが、今回はそんなSVG形式データの利便性を感じられる素材まとめ「The Benefits of SVG Images in Web Design」を紹介したいと思います。
JSやアニメーションなど、SVG形式を利用した多彩な表現を実現できるリソースや実例がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
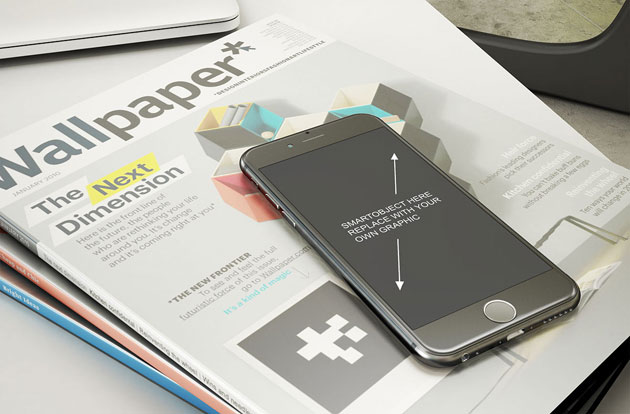
モックアップを使う機会は、たくさんの素材が配布されていることでさらに増えてきています。今回はそんなモックアップ素材を多数集めた「50 Best Free PSD Mockup Templates」を紹介したいと思います。

Free Download: 2 iPhone 6/6s Mock-ups in PSD format on Behance
さまざまな媒体用のフリーモックアップテンプレートがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
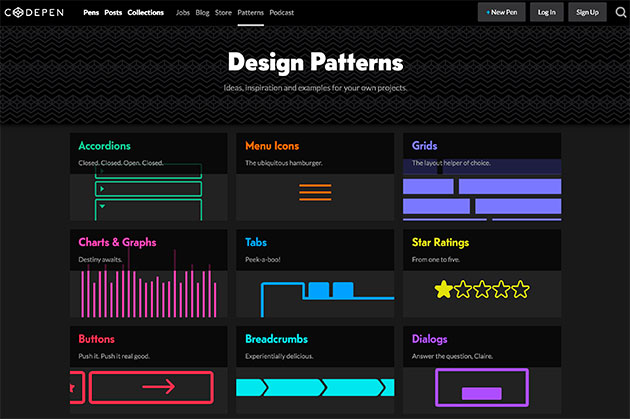
開発する上で重要なのが各種要素の動きや挙動、見た目だけではなくて、動きもクオリティに大きく関わってきます。今日紹介するのは各要素ごとのデザインサンプル・HTML・CSS・JSのコードまで参照することができるデザイン集「CodePen Design Patterns」です。

アコーディオン・メニューアイコン、タブ、ドロップメニュー、ローディングといった、WEBサイトのインターフェイスを構成する上で重要な要素ごとにまとめられています。
詳しくは以下
Photoshopのアクション機能を利用すると、大量の写真を一度に加工できたり、一度設定した加工を再度利用できたりとても便利です。そこで今回紹介するのが、レトロ&ヴィンテージな雰囲気を演出できるPhotoshopアクションをまとめた「25 Tried and Tested Retro & Vintage Photoshop Actions」です。

セピア調の加工アクションから、映画のワンシーンのような加工アクションまで、公開されているさまざまなPhotoshopアクションを実際に試して紹介しています。
詳しくは以下
マウスオーバーしたときに出現するツールチップ、その対象物の内容を説明したり、補足的なデータを表示したりとユーザーインターフェイスを向上させてくれるテクニックの一つです。今日紹介するのは利用しやすいjQueryで作るツールチップを集めた「25 Useful jQuery Tooltip Plugins and Tutorials」です。

qTip – The jQuery Tooltip Plugin
吹き出しタイプやフェードタイプなど様々なもの集められていますが、今回はそのなかからいくつか気になったツールチップをピックアップして紹介したいと思います。
詳しくは以下