デザインに欠かせない存在のフォント。実にさまざまな種類がネット上でダウンロードできるようになっており、中でも手書きフォントは個性を活かしながらデザインを引き立たせてくれる役割を担ってくれます、今回はそんな手書きフリーフォントがまとめられた「20 Amazing Free Handwriting Fonts For Your Next Project」をご紹介いたします。

Landliebe Font Free by Richard Mitchell » Font Squirrel
さまざまなテイストの手書きフォントがまとめられており、どれも使ってみたくなるものばかり。中でも気になったものを下記にピックアップしましたので、ご覧下さい。
詳しくは以下
実物により近い描写はPhotoshopで制作することが可能ですが、技術や方法がわからないと非常に難しく時間がかかってしまうもの。そんな時是非参考にしたい、リアルなテイストのテクスチャやオブジェクト制作のためのチュートリアル「27 Tutorials for Creating Realistic Textures & Objects in Photoshop」を今回は紹介します。

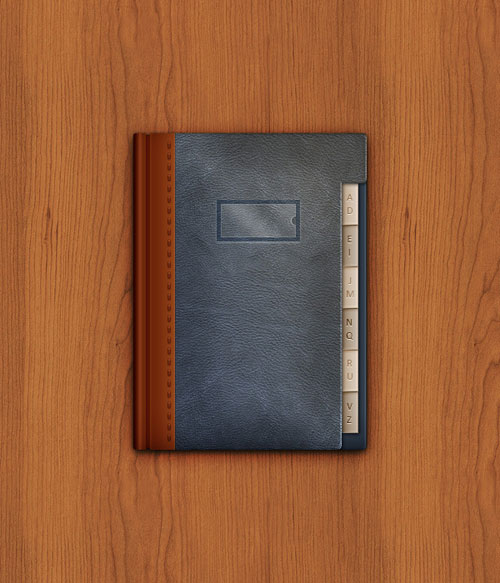
(Create an Address Book Icon in Photoshop – Tuts+ Design & Illustration Tutorial)
本物を思わせるリアルテイストなオブジェクト・テクスチャをPhotoshopで作り出す方法・手順が丁寧に紹介されています。
詳しくは以下
webサイトやスマートフォン・タブレットサイトを制作し、プレゼンテーションやイベント、企画書などでイメージを公開する際には、実際に使用している風景に当てはめることで、使用イメージがしやすくなるもの。今回はそんな時に利用したい、フリーpsdモックアップフォト「Creativity Free Bundle」を紹介します。

非常にハイクオリティなビジュアルが特徴のモックアップフォトが12種セットでダウンロードできるようになっています。
詳しくは以下
デザイナーは時にリアルなグラフィックを求められることもありますが、いちから作るのは時間も手間もかかるもの。今回はそんな時に、こんなグラフィックコレクションがあったら助かる、といったアイテムがまとまった、フリーグラフィック素材まとめ「A Worth Checking Out Collection Of Free Graphics Files for Designers」の紹介です。

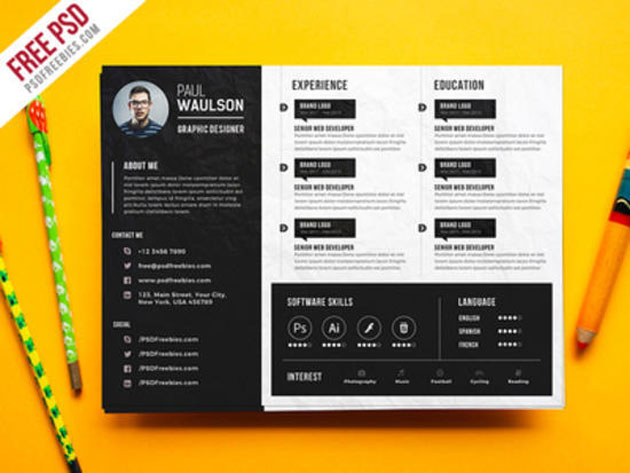
Free PSD : Creative Horizontal CV Resume Template PSD by PSD Freebies – Dribbble
リアルなグラフィックのアイテムはモックアップにも使用できる優れもの。気になったものをいくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
デザインの質を上げるために活用されるPSD素材。たくさん持っている程デザインの幅は広がるものです。今回紹介する「Jul 12 PSD Files: 60+ Must Have Photoshop Files For Designers」にも、非常に多くのハイクオリティなpsd素材が紹介されています。

(Arrow buttons PSD pack :: GraphicsFuel.com)
パーツやアイコン、テクスチャ、ボタンなど種類も豊富なので、目的の素材を見つけることができそうです。いくつか気になるものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
大空を自由に舞い、美しい羽根を持つ鳥。デザイン制作シーンでは、グラフィックの中にアクセントとして取り入れることもあるかと思います。そんな中今回ご紹介するのは、鳥をモチーフにした素材集「Birds & Feathers Graphic Pack」です。

Birds & Feathers Graphic Pack — download free by PixelBuddha
まるで絵本のキャラクターのように温かみのあるタッチで描かれた、可愛らしい鳥のイラスト風素材が一式揃っています。
詳しくは以下
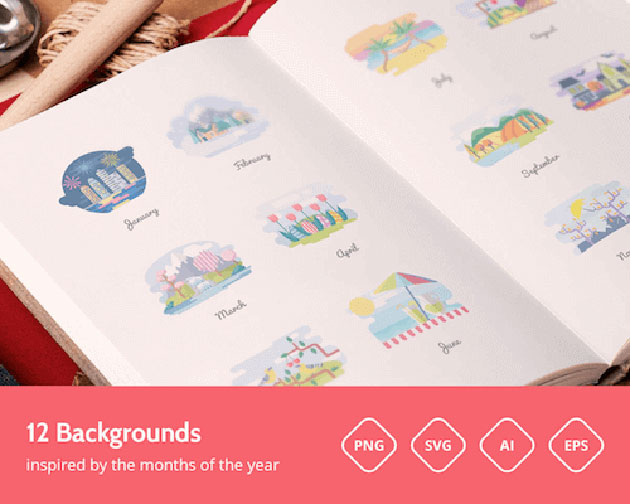
日本だと特に季節や月毎のイメージというものがあり、各月にイメージするシーンが思い浮かんだりしますが、今日紹介するのは各月毎のイメージを表現したPOPなベクターアート「Months And Seasons Set」です。

日本とは若干異なるような気がしますが、親しいイメージで描かれています。柔らかくPOPな色彩は素材としてオシャレで魅力的なイラストレーションです。全部で12のバリエーションが公開されていましたので以下からご覧ください。
詳しくは以下
デザインの主役となるコンテンツを考えるとき、簡単に取り入れることができるコードスニペットがあると便利ですよね。今回は、デザインをカスタマイズするときに役立つコードスニペットまとめ「10 Beautiful Nature Inspired Code Snippets」を紹介します。
自然の風景をテーマにHTMLやCSS、JavaScriptで作られたコードスニペットがまとめられています。気になったものをいくつかピックアップしましたので、下記からご覧ください。
詳しくは以下
(さらに…)
自然をテーマにしたテクスチャは、人の手では作り出せない表情が魅力です。そんな中今回紹介するのは、泡の質感を楽しめるテクスチャ集「30+ Collection of Free Popping Bubble Textures」です。

(Spheres 1 by ^FantasyStock on deviantART)
湧き上がる泡や、石けんや洗剤などによって生み出された泡まで、さまざまなタイプの泡テクスチャが紹介されています。気になったものをいくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
主流のフラットデザイン。一からデザインをすると、手間も時間も多くかかってしまうもの。そんな時に利用したい、フリーPSDテンプレート集「35 Free and Flat PSD Web Templates」を今回は紹介したいと思います。

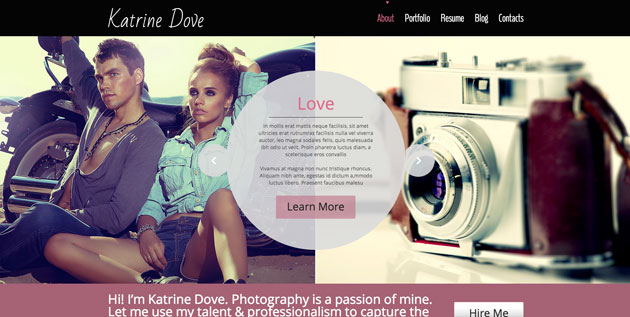
Mod Portfolio to Tell a Story of Your Art – MonsterPost
さまざまなレイアウト、テイストのフラットデザインテンプレートがまとめられています。
詳しくは以下