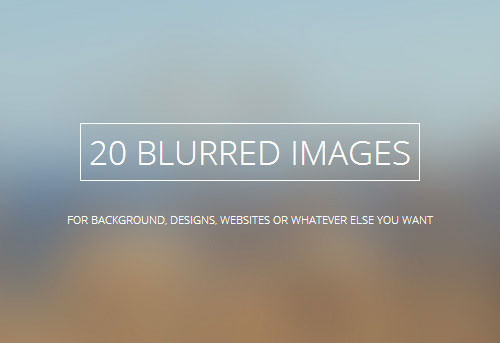
背景として利用できるバックグラウンド素材はとても便利で、さまざまな使い方で活用することができます。そんな中今回は、ぼやけ感のあるフリーバックグラウンド「260+ High-Res Free Blurred Backgrounds for Websites, Apps & Wallpapers」を紹介したいと思います。

(EvanAlmighty – Blurred Images)
高解像度が嬉しい、絶妙なニュアンス表現が可能なバックグラウンド素材が集められています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
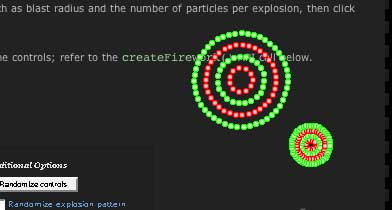
今回紹介するjavascript「Fireworks.js」はブラウザ上に花火を打ち上げるというものです。使い道はアニバーサリーぐらいと、あまり思い浮かばなかったのですが、覚えておけば何かしらに使えそうです。

オーソドックスな花火から、少し変わった花火までパラメーターを操作することで、様々な花火を作り出すことができます。サンプルのデモは「Fireworks.js: A DHTML fireworks effect」のページの「Fire」と言うボタンを押せば花火を
詳しくは以下
すでに広く浸透しつつあるApple Watch。とても便利で、専用アプリケーションも多数登場しています。今回はそんな市場の広がりに合わせて使用できる、いろんな表情のApple Watchモックアップ&UIキットまとめ「30 Apple Watch GUI Kits, Mock-Ups And Templates For Free」を紹介したいと思います。

Dribbble – Apple Watch Free Template PSD by Daniel Macedo
さまざまテイストのApple Watchを表現できる素材がまとめられており、非常に便利に活用することができます。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
さまざまなテクスチャデザインが公開されており、素材としての利用はもちろん、制作面でのアイデアソースとして利用されている方も多いのではないでしょうか?そこで今回紹介するのが、ヴィンテージ感のある、さまざまな配色のチェッカー柄テクスチャを集めた「Vintage Checkered: Texture Pack」です。

グリーン、青、赤、ピンク、紫、茶色の柄が展開されています。インパクトの強い柄なので、個性を強調したいデザインにおすすめです。
詳しくは以下
デザインをしていると必ずといっていいほどお世話になるのがストックフォト、撮影前はイメージを伝える為にカンプ用の写真を使ったりしている方も多いのではないでしょうか?今日紹介する「The4Cafe Backgrounds Gallery」はそんなカンプ用写真に便利な高解像度のイメージショットが多数ダウンロードできます。

ファイル数もクオリティもなかなかの物で、写真はジャンルによってカテゴライズされていますので、非常に探しやすくなっています。
詳しくは以下
手軽にアンティークな雰囲気を演出できるスタンプ素材は、デザイン制作で利用することも多いはず。そこで今回は、アナログテイストなスタンプのPhotoshopブラシを集めた「High Quality Stamp & Post Mark Photoshop Brushes」を紹介したいと思います。
スタンダードなスタンプ素材はもちろん、レトロテイストな素材など、さまざまなPhotoshopブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
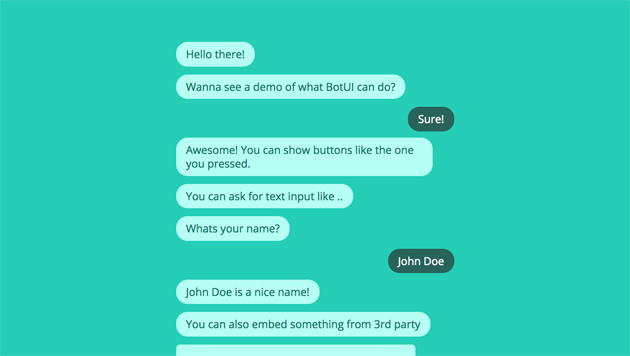
LINEなどでお馴染みのチャットのユーザーインターフェイス。メールに代わるコミュニケーションツールとして台頭し、多くのサービスで取り入れられているチャット。今回ご紹介するのは、そんなチャットのユーザーインターフェイスを実現できる「BotUI」です。

動作のイメージや動きなどについては、BotUI – A JavaScript framework to build conversational UIs.
からご覧いただくことが可能です。
詳しくは以下
(さらに…)
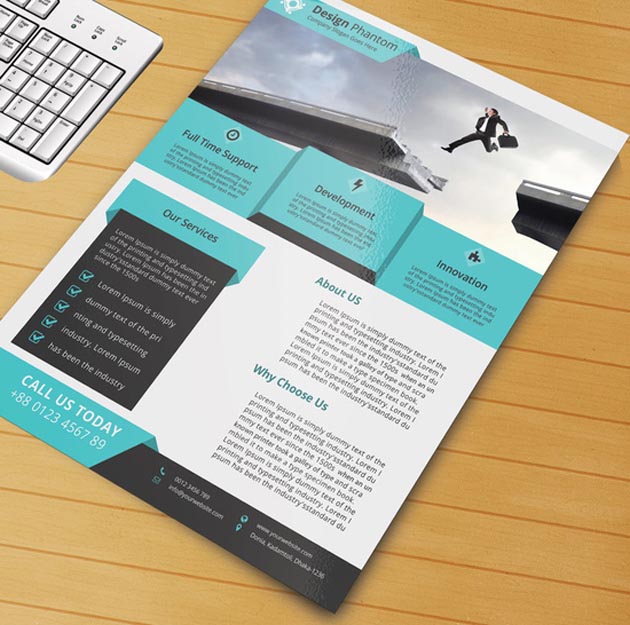
企業にとって広報は非常に重要な役割を持っており、できれば提案者に向けて響くクオリティの高いものを作成したい。そんなときに活用したい、デザイン性の高い企業向けフライヤーテンプレートまとめ「10 Professional Free Corporate Flyer Templates」を今回は紹介します。

Free Flyer PSD Template (Free Download) by designphantom on DeviantArt
まとめられているのはどれもハイクオリティなテンプレートばかり。その中からいくつかピックアップしましたので、以下よりご覧ください。
詳しくは以下
2017年も終わりに近づき仕事が一段落し、年内の業務などを整理されている方も多いかと思います。そんなタイミングだからこそチェックしておきたい、2017年を振り返ってまとめられた、ハイクオリティなフリー素材まとめ「Best Freebies of 2017」を今回は紹介します。

Miller Salt Font DUO — download free fonts by PixelBuddha
2017年のベストの名にふさわしいハイクオリティなフリー素材が、フォントからモックアップまで幅広くまとめられています。その中でも気になった素材を幾つかピックアップしてご紹介しますので、ご覧ください。
詳しくは以下
(さらに…)
近年ネットワークの発達により、様々な障壁がクリアされ、会社に来て仕事をするということが一部では当たり前では無い世界がやってこようとしています。リモートワークの方法論など話題になり、出社せず自宅に居ながら仕事をするというスタイルが認知されつつあります。そんなリモートワークはデザイナーやクリエイターの方にはより、身近な働き方で実際そのような働き方をしている方も少なからずいるのではないでしょうか?今回ご紹介するのはそんな遠隔とのやりとりで仕事を行う、リモートワークに最適なWEBツールをまとめた「Remote Starter Kit」です。

さまざまな視点から集められたWEBツールはリモートワーカーだけでなく、他の働き方をメインとする方の業務効率化にも最適なものばかり。今回はその中からオススメのツールを3つご紹介しますので、ご覧ください。
詳しくは以下
(さらに…)