グラデーションを作り出すのは、簡単なように見えて意外に難しいもの。絶妙な色合いをイメージ通りに表現したい、今回はそんな時に便利なwebジェネレーター「Blend」を紹介したいと思います。

2色のベースカラーを使ってグラデーションを生成できる、シンプルでありながらも使い勝手の良さが魅力のwebサービスとなっています。
詳しくは以下

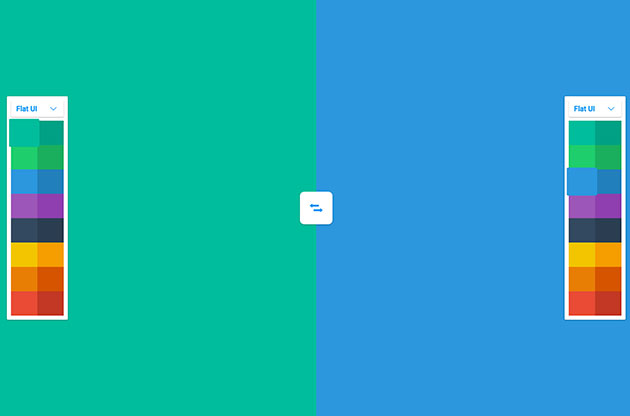
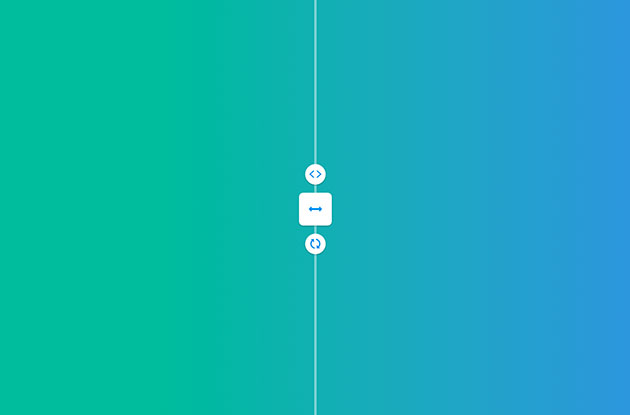
使い方は非常に簡単で、左右に設置されたカラーパレットから好きな色を選択し、真ん中に設置されている双方矢印ボタンを押すだけ。すると2つのカラーを起点にしたグラデーションカラーがプレビューされます。webサイトなどに反映する際のコードの取得も可能。カラーパレットは、ベースとなる多色版から、色別の濃淡バージョンまで用意されています。
そのままコードとして取得できる点も嬉しいところ。いろいろ試してみて、グラデーションカラーのバリエーションを探ってみるのも良いかもしれませんね。まずはサイトを一度試してみてはいかがでしょうか。