付箋を貼って情報共有したり、アイデアを書き出したりアイデアマップをつくったりと、クリエイティブの場では度々使われている付箋。今日紹介するのはAjaxとphp,JQueryを利用して制作された、付箋メモシステム「Sticky Notes With AJAX, PHP & jQuery」を紹介したいと思います。

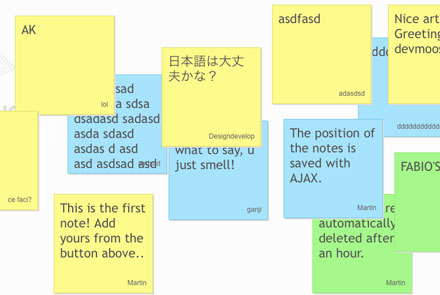
付箋は自由に追加したり、削除する事ができ、もちろん位置も自由自在に動かす事ができるようになっています。インターフェイスもかなりシンプルで、だれでも簡単に直感的に操作する事ができます。
詳しくは以下

日本語も通るみたいで、日本語環境でも利用可能です。また、データベースを利用していますので、一度貼った付箋はWEB上で保存されます。チームでのアイデアメモの共有なんかにも使えそうなツールです。デモは「Sticky Notes With AJAX, PHP & jQuery | Tutorialzine demo」から見るができます。
設置はそこまで困難ではなく、普段オープンソースを触っているという方であれば苦なく設置できると思います。デザインはCSSで制御していますので、見た目のカスタマイズも簡単にできるかと思います。ダウンロードは「AJAX-enabled Sticky Notes With PHP & jQuery – Tutorialzine」からどうぞ。