タブメニュー・ツールチップ・スライドショーなどなど様々なWEBインタフェースを提供してくれるjQueryプラグイン化されていますので、実装もかなり簡易にでき、制作者にとってはありがたい存在です。今日紹介するのはjQueryでよくつかうインターフェイスをまとめたツールキット「Toolkit with 6 Awesome jQuery User Interface components」です。

各インターフェイス毎に様々な動きを実装できます。さらにToolキットは必要に応じてカスタマイズしてダウンロードできます。
詳しくは以下
■tabs
様々なタブメニューを生成することが可能です。
半透明からシンプルなものまで、出現のエフェクトも様々です。
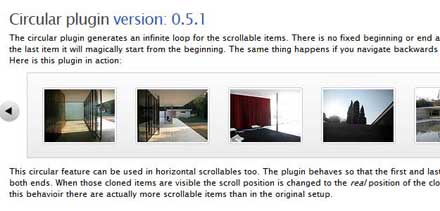
■scrollable
スクロールでコンテンツを見せる仕組み色々。

その他には「expose」、「flashembed」といったインターフェイスも実装することができます。jQueryで実現できる標準的なインターフェイスはすべてこちらで実装できますので、サイトに何らかのjQueryを使いたいと思っている方は是非どうぞ
Toolkit with 6 Awesome jQuery User Interface components | tripwire magazine