グラフィックにしてしまえば簡単なグラデーション処理ですが、WEBのテキストデータのままグラデーションを実現しようとするとかなり大変です。そこでそんなグラデーション処理を可能にしてくれるのが、今回紹介するjQueryプラグイン「Fade colors using jQuery 」です。

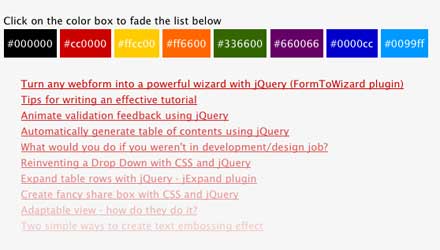
指定した、idの内容のテキストデータの色の透明度を変更し、擬似的に徐々に消えていくような文字のグラデーション処理を実現しています。
詳しくは以下

上記のように更新情報のリストなどに使えば、どの情報が新しくて、どの情報が古いか分かりやすいく視覚的に判断することができます。派手な動きなどを実装するというわけではありませんが、ちょっとした部分で差を付けることができますね。
実装は比較的簡単で、基本的にはHTML側の記述は無く、ファンクションでパラメーターを表記する形になっています。配布元ではソースファイルのダウンロードと、参考のソースを見ることができます。気になった方は是非どうぞ。