DesignDevelopで「Javaで動くFlashライクなスライドショー「COULOIR」(現在は修正済み)」と言う記事を紹介した際にlivedoorブックマークでのコメントで「いまだに Javascript と Java の区別が付かない人がいることがげんなり。」と言うコメントを頂きました。正直区別がついていなかったので、JavaとJavascriptの違いを調べてきました。

JavaというのはSun Microsystemsというアメリカの会社が作ったプログラムを書くための言語で、C言語など、既存の言語の欠点を踏まえて一から設計された言語。ネットワーク環境で利用される事を強く意識した仕様になっているみたいです。汎用性が高くプラットフォームに依存することなく動作する。その汎用性の高さは「Write Once, Run Anywhere(一度コードを書けばどんな環境でも動作する)というキャッチコピーがつけられるほど利便性が主張されています。
Sun Microsystems社とNetscape Communications社が開発した、Webブラウザなどでの利用に適したスクリプト言語。Javaに似た記法を用いる事が名匠の由来ですが、互換性は無く全くな別もの。静的な表現しかできなかったWebページに、動きや対話性を付加することを目的に開発され現在は幅広いWEBページで何らかな形で導入されています。
FLASHでのスライドショーは色々とカスタマイズできて見栄えも良くクリエイティブな感じですが、当然FLASHの取得がある程度必要になってきますし、カスタマイズも普段コードばっかり描いてる人には少し厄介です。今回紹介するのはFLASHのようなクリエイティブなスライドショーをJavascriptで実現させた「COULOIR」です。

写真の切り替えエフェクトやデザインはかなりシンプルでどんなサイトでも合うデザインになっています。機能的にはスライドショーとしての最低限の機能が実装されているという感じです。動作デモは「Couloir.org: Resizing, Fading Slideshow Demo」です。
このスライドショーの実装にはprototype、moo.fx、soundmanagerなどの既存のライブラリが必要ですが、配布元にはこれらのライブラリも含めて配布してくれているのでダウンロードしてすぐに使う事ができます。ソースのダウンロードは下記のリンクの上部「About this Slideshow »」を押して出てくる「Download the source」からどうぞ。
定番ではなく、ちょっと変わったニッチなタイプの写真素材の探索に時間を多く費やしてしまったという経験は、デザイナーなら誰にでも1度はあるのではないでしょうか。そんな中今回はプレーンなパスタのフリーテクスチャをまとめた「A Collection Of Free Pasta Textures」を紹介したいと思います。

(Food Texture Pack | Free Pasta Textures! | High Resolution Textures)
一般的なパスタから日本ではあまり見かけないようなパスタまで、様々なパスタテクスチャがまとめられています。いくつか気になるものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
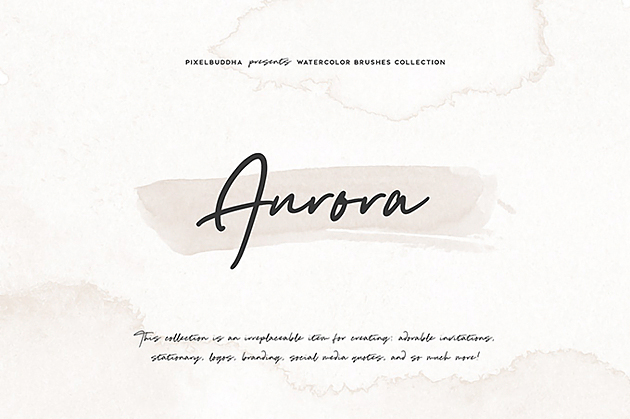
柔らかな風合いやランダムな滲みが魅力的なアナログで描かれたような水彩表現ですが、一から道具を準備して書き起こそうとすると、なかなか手間がかかりますよね。今回ご紹介するのはそんな水彩表現を、デジタル上で手軽に簡潔できる水彩ブラシセット「Aurora Watercolor Brushes」です。

Free watercolor brushes set for Photoshop: airy swashes and watercolor textures
まるでアナログのような書き味が楽しめる水彩ブラシとテクスチャーが含まれた豪華なセットです。
詳しくは以下
(さらに…)
webデザインをする時に必要なテーマカラー。色によって印象がそれぞれ違ってきますが、今回紹介するのは青を基調としたwebデザイン集「Color Theory in Web Design : Blue Color Scheme」です。
青といっても、さまざまなトーンの青色があり、色見によって雰囲気やデザインテイストにもバリエーションがあるということを改めて実感することができます。中でもいくつか気になったものをピックアップしました。
詳しくは以下
デザインをする上でちょっとした加工や、グラフィックに彩りを与えるのに便利なphotoshopカスタムシェイプ。様々なデザインが公開されていますが、今日紹介するのはフリーで使えるphotoshopカスタムシェイプを集めたエントリー「30+ Useful Photoshop Custom Shapes Set」を紹介したいと思います。
樹木、グラフィック、シルエットなどなど様々なphotoshopカスタムシェイプが集められています。今日はその中からいくつか気になった物をピックアップして紹介したいと思います。
詳しくは以下
フォトショップのレイヤー構造等を細かな作りの部分まで格納できるpsd形式。グラフィック制作からWEBデザインまで様々な分野のデザインで使われていますが、今日紹介するのはプロフェッショナルなハイクオリティPSD素材集「30+ Professional Designs with Free Photoshop PSD Files」です。
写真加工からアイコンのベースになるようなものまで様々なpsdデータが登録されていますが今日は其の中から気になったものをいくつか紹介したいと思います。
詳しくは以下
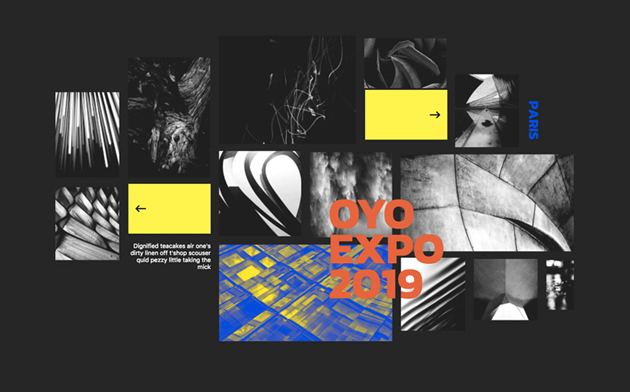
Web上で写真を見せる定番の手法のひとつ、スライドショー。コンテンツを見せるのに利用したり、メインビジュアルに利用したり…とても活用幅が広く便利な存在です。今回ご紹介するのはそんなスライダーを、よりクリエイティブに見せてくれる変則的なスライドショー「CSS Grid Layout Slideshow」です。

グリット上に並べられた複数のイメージを、一気に切り替えることができる美しいスライドショーのフリーCSSソースです。
詳しくは以下