WEBデザインならではのエフェクトは、私たちの目を楽しませてくれたり、あっと驚かせてくれたりします。今回ご紹介する「WebGL Distortion Hover Effects | Codrops」は、WEBの中でもよく目にするホバーアクションのエフェクト集になります。

歪みの効果を与え、滑らかに動くスタイリッシュなホバーアクションです。
詳しくは以下
雰囲気を感じさせるデザイン制作に欠かせないグランジテクスチャですが、毎回デザインする度にグランジ素材から制作していては、制作時間がどんどん増えてしまいます。そんな中今回紹介するのが、グ表現力が高いグランジテクスチャをまとめた「25 Free Grunge Textures For Designers」です。

Hot Pink Industrial Grunge Texture
シックな雰囲気のテクスチャから印象的なテクスチャまで、さまざまなテイストの素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
数年前に比べて現在のWeb業界は、便利な機能や面白い仕組みが増え、Webサイトの表現の幅も広がってきました。今回紹介するのはそんな便利な機能を手軽に実現できる、jQueryを利用した20の開閉式メニュープラグイン「20 jQuery Side Sliding Panel Plugins (show-hide) For Your Website」です。
単なる開閉に留まらず、さまざまな使い方が想定された素敵なメニューが揃っています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインにもう一つ質感を加えるときに、一つの手として、写真を古びた雰囲気に加工して、世界観を演出したり、現実味をなくしたりしますが、今回紹介するのはそんな補正を一瞬でかなえてくれる、ヴィンテージ&レトロな雰囲気をワンクリックで加工するphotoshopアクション集「40+ Vintage and Retro Photoshop Actions」です。

photoshop actions – 139 (8 actions)
ヴィンテージ、レトロといっても様々な表現があり、明るめのものから単色によったもの、色あせたものなどのアクションがまとめられています。今日はその中から幾つか紹介したいと思います。
詳しくは以下
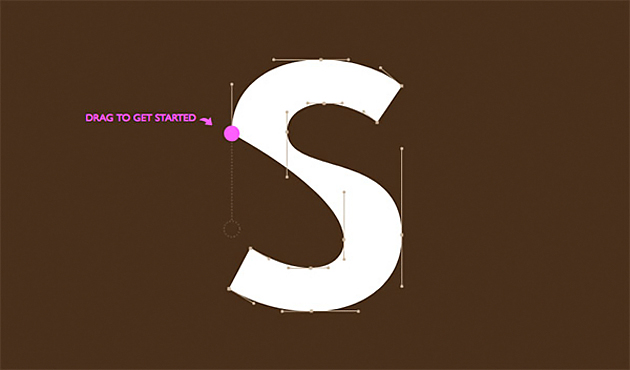
デザインをこれから始めようとする時に、抑えておきたいのがデザインの基礎知識。しっかりとした基礎知識は、今後の伸びや成長をもしっかりと支えてくれるはず。今回ご紹介するのはそんなこれから基礎を学ぶ初心者の方におすすめな、デザイン初心者向けオンラインレッスンをまとめた「22+ Absolutely Free Online Lessons For Beginner Graphic Designers」です。

Shape Type, the letter shaping game
デザインに必要な基礎知識をわかりやすくまとめた、無料の講座が22種類も紹介されています。今回はその中からおすすめのものを幾つかまとめて見ましたのでご覧ください。
詳しくは以下
(さらに…)
デザインの様々なシーンで役立つフリーフォント。使用頻度が高いものだけに、常に最新のフォントをチェックしておきたいもの。今回ご紹介するのは、そんな最新のフリーフォントをまとめた「23 Fresh Free Fonts for Graphic Designers」です。

Free Fonts Typeface Fonts | Fonts | Graphic Design Junction
デザイナーのための使えるフリーフォントが23種類紹介されています。その中からおすすめのフォントを幾つかピックアップしましたのでご覧ください。
詳しくは以下
(さらに…)
誰でも手軽にサイトをオープンすることができるインターネットの世界。個人から法人まで、作品発表の場としてWenサイトを利用しているシーンも多いのでは?そこで今回紹介するのが、最近のポートフォリオWebサイトデザインの動向を解説した「Characteristics of a modern portfolio site」です。
デザイン別に幾つかの参考サイトを紹介しながら解説しているので、傾向を分かりやすく理解することができます。
詳しくは以下
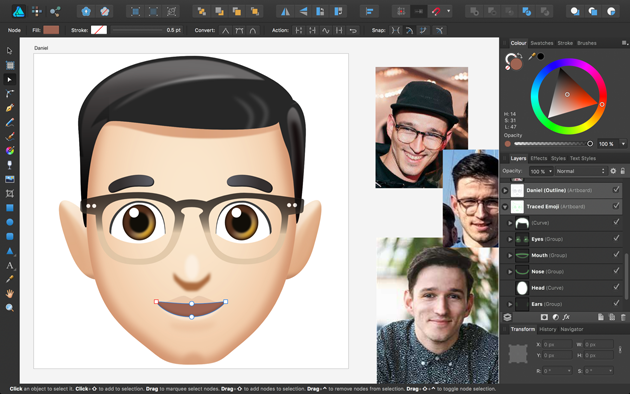
今や世界共通のコミュニケーションツールとして広まった絵文字。そんな見慣れた絵文字がどうやって作られているのか、興味はありませんか?今回ご紹介するのは、絵文字風のアートワークの制作風景を撮影したタイムラプス動画つきの講座「Making Of An Emoji」です。

作業の全行程をたっぷり5分もの間、ノンカットで解説とともに確認できるメイキング講座です。
詳しくは以下
(さらに…)
特殊な場面で効力を発揮しそうなのが今回紹介する滑らかなに横にスクロールできるjavascriptが今回紹介する「bookreader.js」です。

基本的にはWEBはほとんどが縦スクロールの構成になっていて、長文を読むにはあまり適しているとは言えないので、長い文章を見せるときなんかは有効なスクリプトだと思います。
詳しくは以下
インターネット上にはさまざまな種類の素材が配布されていますが、決められたテーマだけでなく、いろんなパターンから選択したい時も時にはあるのではないでしょうか?そんな中今回紹介するのは、デザイン制作の参考資料・素材として活用できるコンテンツツール「9 Awesome Free Tools To Make Unique Creative Content」です。
デザイン制作をする時に活用すれば、よりクオリティの高い制作物を完成させることができそうな便利なツールが紹介されています。
詳しくは以下