世界中で利用されているCMSの一つWordpress。国内でも多くのユーザーが利用しており、法人・個人問わず利用されていますが、今回紹介するのは、リアルタイムにデザインを編集できるWordpressプラグイン「The Divi Builder」です。

通常テーマはいくつかのファイルによって構成されており、テンプレートの修正やカスタマイズするとなると、多くの場合、コードを書いて修正しなければなりませんでした。この「Divi」はブラウザ上で自由にデザインカスタマイズやテンプレート側の修正が行えるというものです。実際の操作しているシーンを交えた、プロモーション動画が公開されていましたので以下からご覧ください。
動画は以下から
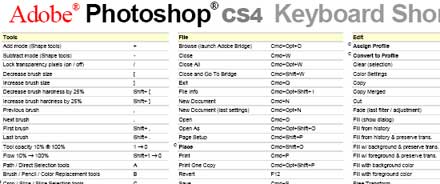
毎日業務としてデザインを行っていても、ついついコードやショートカットキー忘れてしまう事もあります。そんな時に役立つのが、そういった基本的な事をまとめたチートシート。今までDesigndevelopでも「新人デザイナーのためのillustrator+αショートカットキー一覧のまとめ」や「WEBデザイナーに便利なデザインに役立つチートシート集」と様々なチートシートを取り上げてきましたが、CS4もリリースされたということもあり、改めてチートシートを取り上げてみたいと思います。

Adobe® Photoshop® CS4 Keyboard Shortcuts (Mac,Windows)
今回紹介する「40+ Useful Cheat Sheets for Designers」はグラフィックデザイナー向けのチートシートを集めているエントリーです。ショートカットキーからレイヤーやカラーコード表まで様々なチートシートが紹介されています。今回はその中から今まで紹介したことが無く、気になったものをピックアップして紹介したいと思います。
詳しくは以下
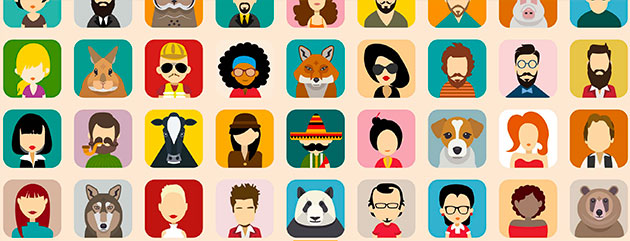
自身の分身として表示されるアバター。皆様は何を設定されているでしょうか?ソーシャルメディアが広く利用され様々な種類がある今アバターもデザインダミーとして制作しなくては行けないなんてことも増えてきたと思います。今日紹介するのはフォーマルからアニマルまでフリーで利用できるベクターアバター「Avatar vector collection」です。

「Avatar vector collection」はベクターで制作された全54種類ものアバターがまとまっており配布されているものです。人間が42種類、動物が12種類収録されています。収録されている全アバターは以下からご覧ください。
詳しくは以下
デザインの質を上げるために活用されるPSD素材。たくさん持っている程デザインの幅は広がるものです。今回紹介する「Jul 12 PSD Files: 60+ Must Have Photoshop Files For Designers」にも、非常に多くのハイクオリティなpsd素材が紹介されています。

(Arrow buttons PSD pack :: GraphicsFuel.com)
パーツやアイコン、テクスチャ、ボタンなど種類も豊富なので、目的の素材を見つけることができそうです。いくつか気になるものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
さまざまなwebサイトで取り入れられているwordpressは、非常に多くの人に愛され、時にはカスタマイズされ便利に利用されています。そんなwordpressテーマを40種集めた「40 Fresh And Free WordPress Themes」を今回は紹介したいと思います。
いろいろなレイアウトが揃ったフリーwordpressのテーマとなっています。気になったものをピックアップしましたので、下記よりご覧ください。
デザインに奥行きをプラスできるようなPhotohsopブラシは、クリエイティブワークに利用している方も多いと思います。そんな中今回は、さまざまな表現が可能になる、ハイクオリティなPhotoshopブラシをまとめた「45 High Quality Photoshop Brushes for Designers」を紹介したいと思います。

(MOON BRUSHES for PS7 v.2 by ~KeepWaiting on deviantART)
月やビル群などのアイテムを表現できるブラシや、絵の具の跳ねや水面の質感を感じられるものなど、45種類ものブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
Photoshopのアクション機能を利用すると、大量の写真を一度に加工できたり、一度設定した加工を再度利用できたりとても便利です。そこで今回紹介するのが、レトロ&ヴィンテージな雰囲気を演出できるPhotoshopアクションをまとめた「25 Tried and Tested Retro & Vintage Photoshop Actions」です。

セピア調の加工アクションから、映画のワンシーンのような加工アクションまで、公開されているさまざまなPhotoshopアクションを実際に試して紹介しています。
詳しくは以下
継ぎ目なく、シームレスに使うことのできるパターン素材はとても重宝する存在。作業効率もアップさせることができたりと、なにかと活躍してくれます。そんな中今回紹介するのは、シームレスに使用できる木目テクスチャまとめ「Best Free Seamless Wood Plank Textures」です。

Bright Wooden Floor Texture [Tileable | 2048×2048] by FabooGuy on deviantART
さまざまな雰囲気を持った木の板をつなぎ合わせたテクスチャの、いろいろなテイストのものを厳選し紹介しています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBを制作によく使う機能を、いちから全部つくらずとも、簡単に実装できてしまうそんな便利なJavaScriptライブラリが今回紹介する 「MJL(MITSUE-LINKS JavaScript Library)」です。

こちらはWEB制作会社がオープンソースとして公開されている物で、WEB制作の現場からのものなので非常に使い勝手が良く、汎用性・実用性に富んでいます。どんな機能をもっているのかを紹介していきたいと思います。
詳しくは以下
タイトル処理や、ポイントとなる箇所などに使用されることもあるリボンのデザイン。リボンといってもいろいろな種類が存在しています。今回はそんなバリエーションの豊富さを改めて感じさせてくれる、いろいろな表現が揃ったリボンのベクター素材集「29 Modern Ribbon Vector Freebies to Download」を紹介したいと思います。

Promotion ribbon banners Vector | Free Download
シンプルなリボンから、バッジタイプ、バナータイプまで、多彩な種類が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下