WEBの演出の一つで、UXのストレスを軽減してくれるローディングアニメーション。WEBサイトがだんだんリッチになる中、当たり前の存在になってきていますが、今回紹介するのはCSSとテキストで実現するシンプルなローディングアニメーション「text-spinners」です。

通常ローディングアニメーションはいくつかの画像を利用して生成されますが、このアニメーションはCSSとテキストのみで制作されるため非常に軽量です。
詳しくは以下

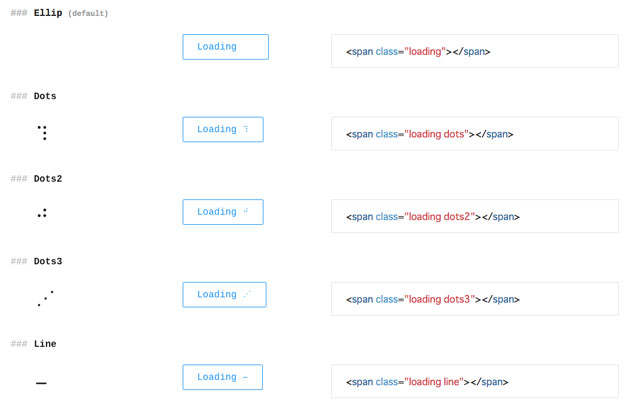
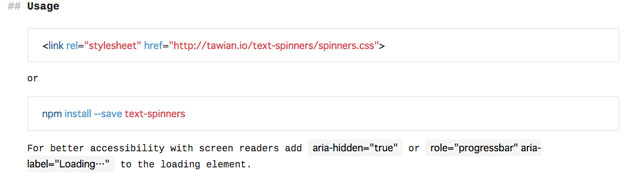
実装方法はとてもシンプルで、CSSを読み込んで、あとはアニメーションを読み込む場所にclassを指定すれば実装できます。用意されているアニメーションは様々で、ドットアニメーションからバーアニメーションなどといった一般的なものから、ちょっと変わった絵文字を利用したものなども用意されています。
テキストを利用するため、CSSで指定するフォントで印象が多少変わるため、ある程度はサイトの雰囲気に合わせることが可能です。対応しているブラウザはChrome53、Firefox 49、Internet Explorer 11、Edge 25、Safari 10、iOS 9 Safari、Android Chrome 53となっています。