WEB上で何かを選択するときに用いるラジオボタン。様々な場所で実装されており、もはや当たり前のユーザーインターフェースの一つですが、今回紹介するのはそんなラジオボタンにアクセントを付けることができる、CSS3で実現するラジオボタンアニメーション「radiobox css」です。

ラジオボタンの選択時に特定のアニメーションをラジオボタン自体にかける事が可能です。
詳しくは以下
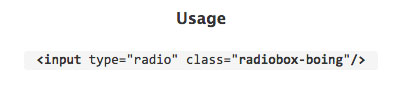
用意されているアニメーションは全部で12個となっており、Boing、Pump、Hooray、Ufo、Scatmanなどなど、それぞれの名前に合わせた動きをしてくれます。実装方法もシンプルで、基本的には利用したいHTMLにradioboxのCSSを読み込ませ、以下のようにinput typeにclass指定すればあとは動いてくれるようになっています。

ちょっとした遊びには持って来いの仕掛けだと思います。ちなみにこの「radiobox css」の派生で、checkbox cssもございますので、ラジオボタンじゃなくて…という方は「Animated CSS3 Input Checkboxes with – Checkbox.css」もどうぞ。