フロントエンドエンジニアの多くの方は、自分が利用するエディタというのを決めているとは思いますが、緊急の時だったり、どうしても自分のPCが手元に無い環境でコードを書かなくてはいけないなんて事も極稀ではありますがあると思います。今回紹介するのはそんな、もしもの時のためのHTML、CSS、JSが同時に編集できるシンプルなオンラインエディタ「playcode.io」です。

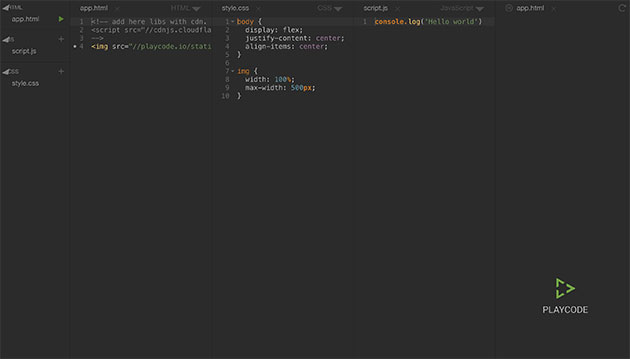
この「playcode.io」非常にシンプルなツールで順番に左からコントロールパネル、HTML・CSS・Javascript、HTMLプレビューと並んでおり、結果を見ながらコーディングすることが可能です。
詳しくは以下

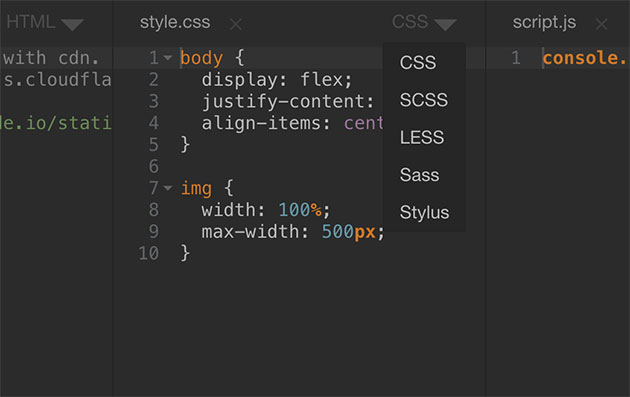
CSSやjavascritはクローンを作って複数のコードを読み込むことも可能です。もちろんオンラインなので、書いたコードを共有することもできます。また、有りがちな記述ミスなどについてはキチンと警告がでるようになっており、ありがたいことにCSSやJavascriptは多様な形式に対応しており、CSSについてはCSS、SCSS,LESS,Sass,Stylus形式のコードチェックを行ってくれます。
使い所は難しいかもしれませんがいざという時のために知っておいても良いかもしれません。