ユーザービリティの向上のための仕掛の一つツールチップ、最近の主流としてはjavascroptを使用しての実装という形が多く、色々な形でパッケージ化されています。ある程度パッケージングされているんで実装は簡単とは言え、なれていない人にとってはまだまだややこしい部分も多いです。

今回紹介する「Easy CSS Tooltip」はjavascriptを使用せずCSSとHTMLでツールチップを実現すると言うものです。
詳しくは以下
コードは以下の通り、至ってシンプルで少しHTMLとCSSがわかれば悩む必要は無いかと思います。
■CSS部分
a:hover {background:#ffffff; text-decoration:none;} /*BG color is a must for IE6*/
a.tooltip span {display:none; padding:2px 3px; margin-left:8px; width:130px;}
a.tooltip:hover span{display:inline; position:absolute; background:#ffffff; border:1px solid #cccccc; color:#6c6c6c;}
■HTML部分
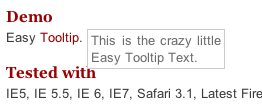
Easy <a href="#" class="tooltip">Tooltip<span>This is the crazy little Easy Tooltip Text.</span></a>.
もちろんデザインはCSSで制御していますので、カスタマイズも容易にできるかと思います。エフェクト部分でjavascriptの方が表現の幅は広がりますが、本当にシンプルなツールチップで良いとか、悩まずスマートに導入したいという方は試してみても良いかと思います。
管理人も初めてjavascriptを使って機能を実装したときには何度も公式ページを見直して、「動かない…」と繰り替えていました。javascriptが今一取っつきにくくて、利用したいけどと思っている方は是非試してみてください。
なお対応しているブラウザは「IE5, IE 5.5, IE 6, IE7, Safari 3.1, Latest Firefox & Opera Version.」となっております。