デザインをする上で欠かすことのできないワイヤー制作。設計の基礎となるものであり、制作の方針をディレクターに伝えるためのものでもあります。デザイン業務に必ず組み込まれているものだからこそ、便利なツールを使用すれば業務がスムーズになるはず。そんな中今回は、知っていれば業務が楽になるまとめ「10 Free & Latest Wireframe Tools and Templates」をご紹介していきます。

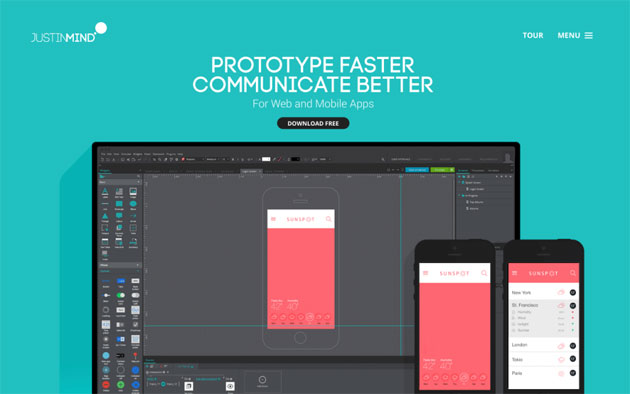
Prototyping tool for web and mobile apps – Justinmind
ワイヤー制作を楽に行えるようになるツールがまとめられています。下記にいくつかピックアップしているのでご覧ください。
詳しくは以下
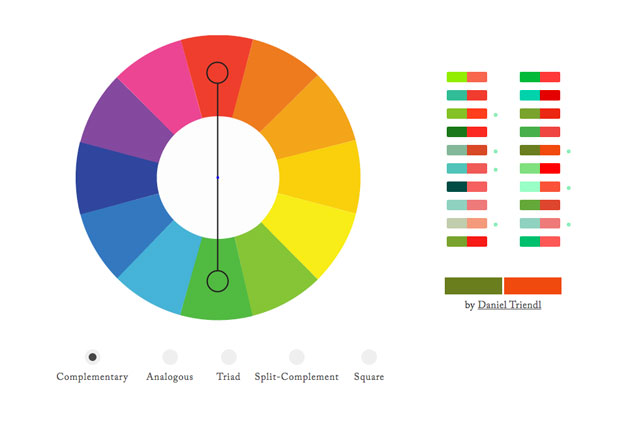
視覚的要素の中で一番重要だと言っても過言ではない色。配色バランスを決めるのはなかなか難しく、それが2色、3色と増えることで難しさは増していくのではないでしょうか。そんな時に活用したい、便利で簡単なカラーパレット作成サイト「Color Supply」を今回は紹介したいと思います。

円形の色相環図をぐるぐると選択するだけで、バランスの良い配色パターンを生成できる、とても便利なwebツールとなっています。
詳しくは以下
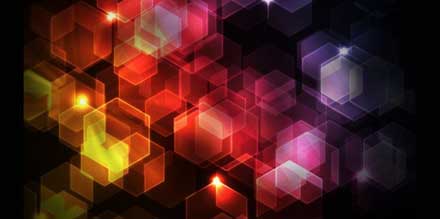
デザインソフトを駆使することで、現実世界にはないグラフィカルな世界観を作り上げることができますが、デザインソフトを上手く活用するには、多くの制作知識が必要になります。今回はそんな時に是非参考にしたい、光感のある背景を制作できるチュートリアルをまとめた「20 Wonderful Abstract Backgrounds Tutorials」です。

Hexagon Bokeh Effect in Photoshop | Abduzeedo Design Inspiration & Tutorials
曲線や直線、図形などを組み合わせた美しいバックグラウンド素材の作り方が多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
カメラやテレビ、ラジオなど最新の形ではなくてシンプルな少し昔の形をしたらレトロな表現をベクターデータが今回紹介する「Retro Vector Icons」です。このアイコンセットでは一昔前の形で様々な物を表現しています。

視覚的には古さを感じる物もありますが、歴史があるからこそ認識しやすいという利点が気がします。そういう意味では何らかの機能を示すアイコンの原型なんかには使えそうです。
詳しくは以下
人々が暮らす都市の風景はデザインに取り入れられることも多く、イラストやシルエットなどの素材ををチェックしている方も多いのではないでしょうか?そんな中今回紹介するのが、都市を表現できるPhotoshopブラシをまとめた「24 Sets Of Free City Brushes For Photoshop」です。

City Scapes 2 – NYC Edition by ~tiffcali06 on deviantART
シルエット素材からイラスト、画像など、表現力の広がるPhotoshopブラシが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
世界観を演出するのにとても便利なベクターデータのシルエットデータ。シルエットなのでメインのモチーフの他にも背景的な処理などにも柔軟に使えます。今日紹介する「Old fashioned vector silhouettes」は神話や古代物語のモチーフのシルエットベクターデータセットです。

上記のような神話の世界のやり取りから、歴史を感じさせる物語のワンシーンまで様々なベクターデータが全部で446個収録され配布されています。
詳しくは以下
世界中で利用されているCMS、wordpress。その魅力のひとつに豊富なテーマがありますが、今日紹介するのは美しいフリーwordpressテーマを集めた「50 Beautiful Free WordPress Themes」です。
様々なタイプのハイクオリティのテーマが公開されています。今日はその中でもDesigndevelopで今まで紹介したことが無いテーマを中心にいくつかピックアップして紹介したいと思います。
詳しくは以下
フォント選びが非常に重要となってくるデザイン。いろいろ取り入れている方も多いと思いますが、どうもしっくりくるものがない時もあるのではないでしょうか?そんな時に参考にしたいデザインフリーフォント17種「17 Super Free Fonts for Designers」を今回は紹介したいと思います。
ベーシックなテイストが豊富な17種の厳選されたフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フリーフォントには精度の高いものが非常に多数存在し、多くの中から選べるようになってきています。そんな中今回紹介するのは、デザイン性を高めてくれるハイクオリティフリーフォントまとめ「Collection Of High Quality Free Fonts For Designers」です。
使うだけでデザインクオリティがアップしそうな魅力的なフォントがたくさん紹介されています。
詳しくは以下
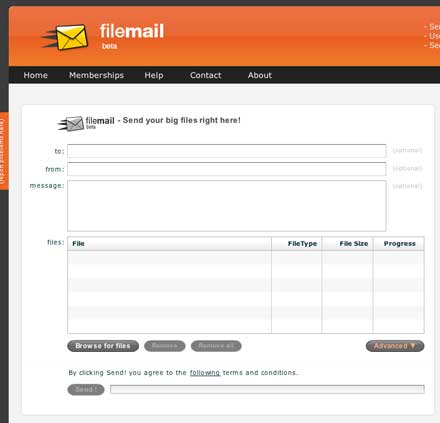
WEBのインフラが整備されてきて、大容量のファイルもそれほどストレス無く送受信が整っていますが、大容量のファイルのやりとりはそれなりにめんどくさく、サーバーを立てていたり借りていないと、ファイル転送サービスを利用するなどしないと難しいのが現状です。そこで今回紹介するのは登録無しでしかも無料で大容量のファイルを送信できる「Filemail」と言うWEBサービスです。

送信できるファイルの容量は2GBでファイルは128ビットAES暗号化済みでダウンロード回数やダウンロード期限も指定できるようになっています。
詳しくは以下
オープンソースのCMSとして最もポピュラーなWordPress。フリーのテーマも数多くリリースされていて、すでにさまざまなシーンで活用されています。そんな中今回紹介するのは、フラットデザインのWordPressテーマをまとめた「25 Beautiful Flat and Free WordPress Themes」です。

WordPress › Pitch « Free WordPress Themes
シンプルなものから機能的なものまで、テーマによってさまざま見せ方を演出することができるテーマが揃っています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
グラフィックデザインの世界では欠かせないソフトウェアの一つphotoshopその可能性は毎日使っていても追いきれないくらい深く、広いです。今日紹介するのは最近公開されたもので、質の高いphotoshopチュートリアルを40個あつめたチュートリアル集「 40 (NEW) High Quality Adobe Photoshop Tutorials」です。

Creating an Abstract Watercolor Wallpaper
グラフィックやタイポグラフィ、エフェクトで見せるものなどなど様々なチュートリアルが紹介されています。今回はその中からいくつか気になったものをいくつか紹介したいと思います。
詳しくは以下