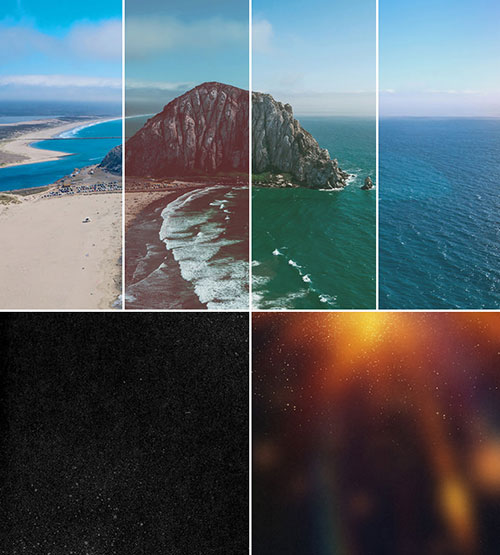
撮影した写真そのままでも味があって良いと思いますが、加工を施すことにより欲しかった雰囲気に近いものを手に入れることができます。そんな中今回は、写真をヴィンテージ調に加工したい時に使いたいフリーアクション「Free Vintage Actions」を紹介したいと思います。

撮影写真にヴィンテージ感あふれる加工を簡単に加えることができるアクションが数種、セットでダウンロードできるようになっています。
詳しくは以下
回線も光が多くなってきて大きなファイルをやりとりする機会が本当に増えてきましたが、無料で使えるファイル転送サービスやオンラインストレージはコストがかかる物なので当たり前かもしれませんが、国内にはなかなか無い物です。今日紹介するオンラインストレージサービス「firestorage」は無料でしかも容量無制限、そして1ファイル2GBまでといたせりつくせりのオンラインストレージサービスです。

上記にも書いたとおりこれは便利だと思い早速登録してきました。登録方法は非常に簡単で「 無料会員登録 」でメールアドレスを記入するだけでOKで後は登録したアドレスにIDとPassが送られてきます。
詳しくは以下
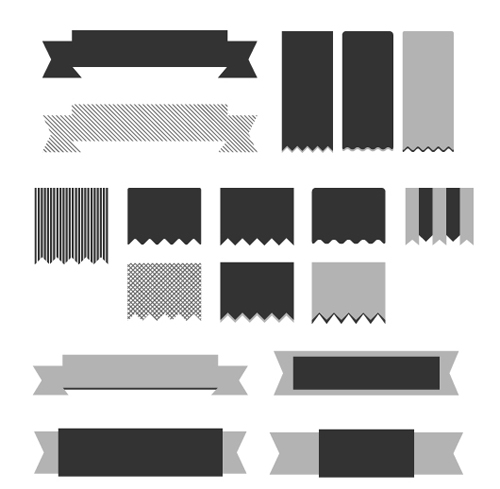
単語やテキストを目立たせたい時、タイトルのように扱いたい時などに利用されるリボンをイメージした処理。webサイトなどではよく見かけるデザインです。今回はそんなリボンのシンプルなベクターセット「Minimal Vector Ribbons」を紹介したいと思います。

余分な飾りなどは一切施されていない、ミニマルなテイストのベクターリボンが、さまざまな種類でまとめられています。
詳しくは以下
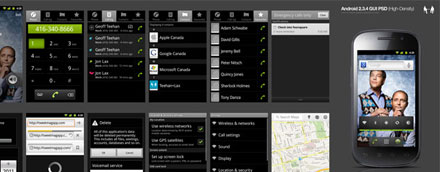
国内でも徐々に普及してきているスマートフォン。ここ最近ますます、スマートフォン移行が進んでいる感があり、WEB業界でもモバイルサイトやスマホアプリを受託する機会も増えてきていると思います。今回紹介するのは、モバイルサイトやスマホアプリを創るときに便利なGUIキット集「40 New Web, Mobile and Application GUI Kits」です。
このエントリーでは全部で40ものモバイルのデザインのための素材が配布されています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
Stencils for Sketching iPhone, iPad & Android
モバイルのWEBサイトワイヤーフレームのための素材、まずは構成を先にというときには便利なキットです。

Android GUI PSD
Androidアプリを制作するときに便利なAndroidのGUIをセットにした素材キット。

iOS 5 GUI PSD
細かな部分が変わったことでも知られるiOS5を再現した素材キット、様々なUIが再現されています。

上記の他にも非常に沢山の素材がまとめらています。スマートフォン関連でWEBサイトやアプリのデザインをされる方は是非。
フリーでダウンロードできる素材には非常にさまざまな種類が存在しており、気になったものをストックしておくことで、いろんなシーンで活用することができます。そんな中今回は、神秘的なモチーフをラフな雰囲気で表現した素材セット「Free scandinavian runes artistic set」を紹介したいと思います。

ルーン文字という古代の文字などが、柔らかい雰囲気のイラスト素材セットでダウンロードできるようになっています。
詳しくは以下
もうすぐ、2月の一大イベント・バレンタインがやってきます。デザインの仕事でもバレンタイン関連の制作を手がけている方も多いのではないでしょうか?そんな中今回紹介するのは、バレンタインデザインに最適なフリーフォント集「20 Free Valentine’s Day Fonts to Get You in the Mood」です。
ハートモチーフがあしらわれていたり、女性らしい可愛らしいテイストであったりと、バレンタインテイストのデザインにぴったりなフォントが紹介されています。
詳しくは以下
筆記体の欧文フォント・スクリプトフォント。女性らしい繊細なラインのものが多く、きれいめなデザインに使用されることが多いフォントです。今回はそんなフリースクリプトフォントまとめ「Handpicked Free Script Fonts for Commercial and Personal Use」を紹介したいと思います。

AdineKirnberg-Script Font · 1001 Fonts
個人・商用どちらでも利用できる、なめらかな質感のフォントがピックアップされ紹介されています。
詳しくは以下
最小限のデザインでユーザーに理解してもらうためのミニマムアイコンは必要性の高いものです。いくつあってもいいくらい汎用性の高いミニマムアイコンを自分の手で変更できたら、その使い勝手はもっとあがるでしょう。今回ご紹介するのは2000個以上のフリーアウトラインアイコンがまとめられた「2000+ Beautiful Free Outline Icons For Graphic And Web Designers」になります。
![]()
Buddha Line Icons Set Vol.1 — download free icons by PixelBuddha
2000以上の豊富なデザインならお探しのイメージに近いミニマムアイコンもきっと見つかるはず。ミニマムアイコンをお探しの方は以下からご覧ください。
詳しくは以下
和風のテイストのデザインを作る時に重要なのが、色と文様。この二つを押さえるだけで、デザインを一気に和風にすることができます。今日紹介する「粋屋」は日本の伝統文様のベクターデータをダウンロードできるWEBサイトです。

現在かなりの数と種類の文様がダウンロードできるようになっています。またダウンロード素材としてだけではなく、それぞれの文様などの意味や由来も開設されていて、素材以外にも役に立ちます。
詳しくは以下
さまざまなグラフィック表現を可能にする、adobeのソフト・イラストレーター。デザイナー必須のソフトであり、ほとんどのデザインシーンで利用されています。今回はそんなイラストレーターをもっと活用できる、最新のチュートリアル15選「15 New Adobe Illustrator Tutorials」を紹介したいと思います。

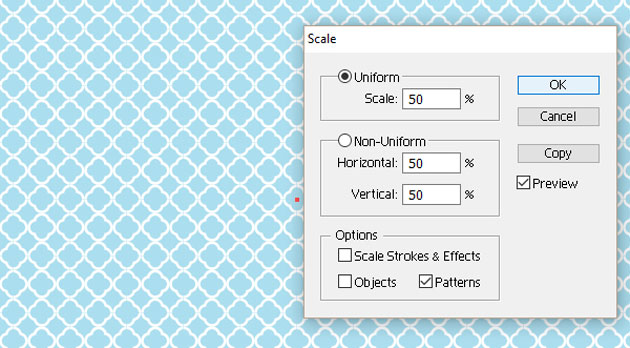
How to Create a Simple Geometrical Pattern in Adobe Illustrator
イラストレーターを使ってできる描写技術が15種掲載されています。気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下