デザインをする上で欠かすことのできないワイヤー制作。設計の基礎となるものであり、制作の方針をディレクターに伝えるためのものでもあります。デザイン業務に必ず組み込まれているものだからこそ、便利なツールを使用すれば業務がスムーズになるはず。そんな中今回は、知っていれば業務が楽になるまとめ「10 Free & Latest Wireframe Tools and Templates」をご紹介していきます。

Prototyping tool for web and mobile apps – Justinmind
ワイヤー制作を楽に行えるようになるツールがまとめられています。下記にいくつかピックアップしているのでご覧ください。
詳しくは以下
WEB以上にUIが重要視される、モバイルアプリ開発。当然情勢も刻一刻と変わっていきスピード感も求められます。今日紹介するのは直感的にスマートにモバイルアプリのUIが作れるモックアップサービス「fluid」。

ブラウザ上で、用意されたパーツを並べていくだけで簡単にUIを設計することができます。非常に直感的に操作できるようになっており、海外のサービスですが、説明やチュートリアル無しで制作していくことができました。
詳しくは以下
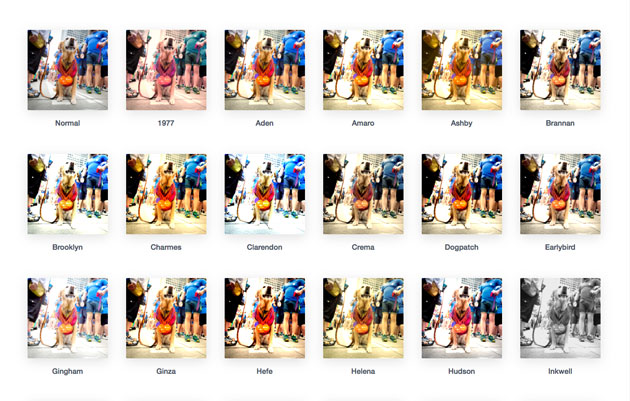
旅先での思い出や美味しいものを撮った写真をSNSに投稿する時、Instagramを活用している人は多いのではないでしょうか。そんな中今回は、Instagramフィルターを再現するCSSスニペット「Instagram.css」を紹介したいと思います。

40種類以上のバリエーション豊かなフィルターを再現できるCSSです。
詳しくは以下
スモールビジネスの形態で仕事をする人が増えたこともあり、ビジネスをアピールするためのツールはさらに重要な要素となってきています。そんな中今回紹介するのは、スモールビジネスのwebサイトにおすすめのフリーwordpressテーマ「10 Free WordPress Themes for Small Businesses」です。
シンプルかつ、伝えたいことを的確・厳選してまとめられる構成のwordpressテーマが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
一からデザインレイアウトを構築するよりも、フリーのテンプレートを使用した方が効率よくクオリティの高いデザインができることも多いと思います。今回はそんなシーンで参考にしたい、デザイン性に優れたHTML5フリーテンプレート集「12 Free And Fresh HTML5 Web Templates」を紹介したいと思います。

Energetic Website Template | Free Website Templates | OS Templates
シンプルながらに、使い勝手のよいレイアウトが採用されたテンプレートが厳選され紹介されています。
詳しくは以下
近年幅広い世代でSNSが活用され、日常生活に欠かせないものになってきています。中でもインスタグラムに投稿される写真の数は数え切れないほど。そんな中今回紹介するのは、多くの投稿の中で一際目を惹くことができるInstagramテンプレートキット「Mono Instagram Templates Kit」です。

POPなカラーが魅力的な120種類の豊富なインスタグラム用のテンプレートがセットになったアイテムです。
詳しくは以下
今まで何回かWordPressのテーマについてはお伝えしてきましたが、今回紹介する「20 More Free First-Class WordPress Themes」はクオリティの高いフリーのWordPressのテーマを20個集めたエントリーです。
こういうまとめエントリーはよく見かける物が多いのですが、わりとクオリティが高いとい割れているテーマの定番以外が紹介されていましたのでエントリーしました。今回はその中から気になったテーマをいくつかピックアップしてお伝えしていきたいと思います。
詳しくは以下
グラフィックデザインには以上に使えるモチーフ「蝶」、優雅とか煌びやかとかそんな印象を与えてくれるモチーフですが、位置から書くとなるとトレースしたとしても結構な時間がかかります。そこで今回紹介する「Butterfliesシリーズ」です。

このブラシセットはver1〜3まで公開されていて、各バージョンで15種類程度のブラシが収録されていて、各バージョンで蝶のテイストが異なるので、目的に応じて使い分けることができます。
詳しくは以下
無料のベクター素材は沢山ありますが、その中で品質の良いものを探すには、どうしても時間がかかってしまうもの。そこで今回は、様々なトーンで制作された高品質の無料ベクター素材が30種まとめられた「30 Free Vector Graphics and Vector Elements」ご紹介します。

イラストやロゴ、UI設計に使えるアイコンなど、WEBデザインにも印刷物のデザインにも自由に使用できます。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
背景素材として活用できるテクスチャ素材。種類を豊富にストックしておけば、デザインの幅も広がるもの。今回はそんなストックコレクションに加えたい、活用頻度の高そうなテクスチャを集めた「14 Free Quality Texture Packs For Your Next Project」を紹介したいと思います。

5 Noise N Grunge Textures | AlienValley
いろいろなテーマのテクスチャセットが厳選されまとめられています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下