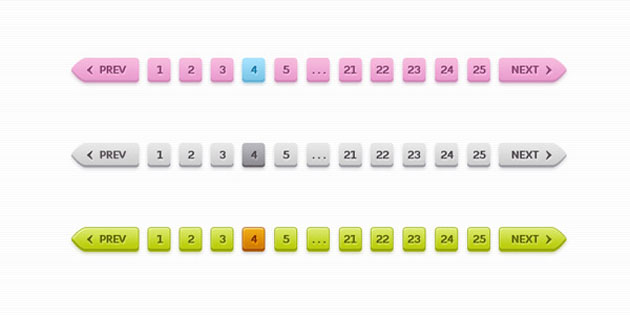
ブログやページ構成のあるwebサイトなどを制作する際に使用するページネーション。わかりやすさを求める故、どうしても無難なデザインになってしまうことも多いのでは?今回はそんな時に活用したい、デザイン性のあるページネーションpsd「25 Free Pagination PSDs For Web Designers」を紹介したいと思います。

(Sleek pagination PSD (3 colors) | GraphicsFuel.com)
さまざまなテイストのページネーションpsd素材が25種類まとめられています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
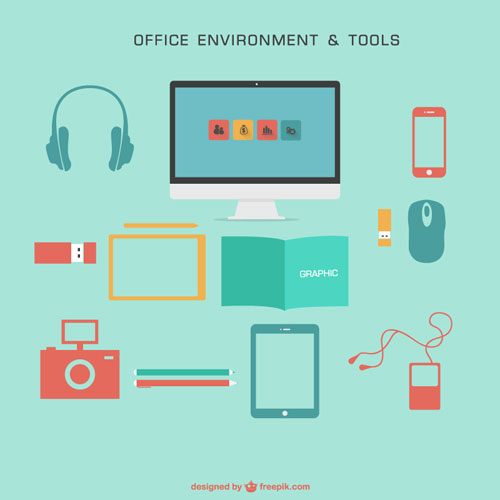
オフィスやビジネスで使用するツールにはいろいろな種類があり、非常に身近な存在だという方も。webデザインなどをする時にイラスト素材として使用することも少なくありません。そんな中今回紹介するのは、さまざまなオフィスツールのベクターパック「Freebie: Comprehensive Office Environment & Tools Vector Pack」です。

定番のオフィスツールをフラットタイプのベクターイラストでまとめたフリー素材となっています。
詳しくは以下
photoshopを使った立体的で光沢感のあるボタンのチュートリアル「Creating A Glossy 3D Button」を紹介したいと思います。

ただ単に少し立体にしたと言う程度ではなく、光沢という質感もしっかりと表現されていて、クオリティの高いボタンになっています。
詳しくは以下
デザインのトレンドとしても人気の高い、手描きのような筆致が魅力のスクリプトフォント。注目度の高いクリプトフォントだからこそ、様々なテイストのものをチェックしておきたいもの。今回ご紹介するのはそんな方におすすめしたい、多数テイストのスプリクトフォントをまとめた「36 Free Script Fonts for Graphic Designers」です。

36 Free Script Fonts for Graphic Designers | Fonts | Graphic Design Junction
大胆な筆を使ったような荒々しい書体から、繊細でエレガントなものまで、36種類ものスプリクトフォントが紹介されています。今回はその中から幾つか、気に入ったフォントをピックアップしましたのでご覧下さい。
詳しくは以下
(さらに…)
@font-face規則とは、CSSで利用したいフォントを指定するためのもので、フォントデータの入っているURIを指定すると、フォントを持っていないユーザーにも任意のフォントで見せる事ができるというものですが、今日紹介するのはそんな@font-face Fontsで利用できるフリーフォントを集めたフォント集「Download Hundreds of @font-face Fonts」です。

Blackletter、Calligraphicなどとカテゴリに分けられて様々な書体ががダウンロードできるようになっています。
詳しくは以下
さまざまな種類の素材がインターネット上で配布されており、その種類の豊富さからどんな素材をピックアップして良いか迷ってしまうこともあるのでは?そんな時にチェックしておきたい、11種の最新素材まとめ「11 Best Design Resources Released This Week」を今回は紹介したいと思います。

iPhone 5s MockUp | GraphicBurger
アイコンやバックグラウンド、モックアップといった便利でクオリティの高い素材が揃っており、どれもダウンロードしたくなるデザインのものばかり。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインは使うフォントでイメージがガラリと変わります。メインとなるタイトルには印象的なフォントを使ったり、読ませる部分には可読性の高いものを使うなどシーンで使い分ける必要があるので、フォントの選定はとても重要となります。そんな中今回紹介するのは、近未来を表現したデジタライズフォント「Kid A – Free Font」です。

処理を加えることで多彩な表現が可能なデジタライズフォントです。
詳しくは以下
WEBサイトを制作する際とても便利なのがテンプレート。はじめからある程度組まれていますので、そのまま使う事もできますし、作りだけは引き継いでデザインのカスタマイズも可能です。様々なテンプレートが国内外展開していますが、今日紹介するのはクリエイティブで美しいフリーCSSWEBテンプレート9選「9 Beautiful Free CSS Web Templates」を紹介したいと思います。

Portfolio Template 1 download – demo
ポートフォリオから、ポータルサイト系、コーポレートサイトまで様々なジャンルのクリエイティブなCSSWEBテンプレートが公開されています。今日はその中から気になったものをいくつか紹介したいと思います。
詳しくは以下
HTML5とCSS3、随分昔からWEB業界ではよく聞く単語ではありますが、HTML5やCSS3の実案件というのは対応ブラウザの問題から意外と少なく、本腰を入れて勉強する機会も創らないとなかなかないのが現状だと思います。今日紹介するのはフリーで利用できるHTML5+CSS3テンプレート集「15 Free HTML5 and CSS Templates」。
案件ではあまり使えないかも知れませんが、知識を仕入れるには出来上がったのを触るのが手っ取り早い方法だと思います。全部で15のテンプレートが公開されていますが、その中からいくつピックアップして紹介したいと思います。
詳しくは以下
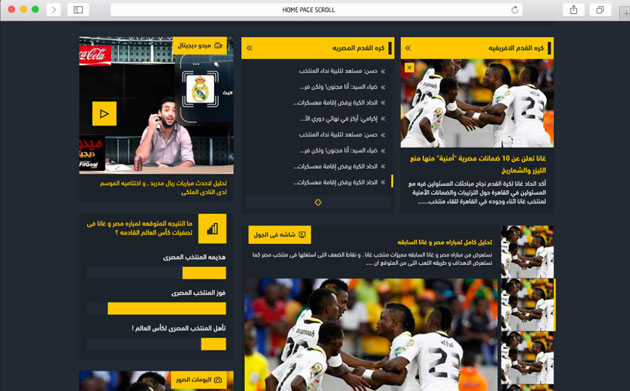
webサイトやスマートフォン・タブレットサイトなどを制作するのに便利に利用できるUIキット。いろいろな種類がダウンロードできるようになっており、活用されている方も多いのではないでしょうか?そんな中今回は、フラットテイストなフリーUIキットが多数揃った「30 Free and Flat UI Kits」を紹介したいと思います。

Al Khabar – Free UI Kit For News [free psd]
主流のフラットデザインを取り入れたUIキットの、さまざまな種類がまとめられています。
詳しくは以下
デザイン制作時に使うことの多い布地などのテクスチャは、たくさんの種類を保持しておきたいもの。そんな中今回紹介するのが、高解像度が嬉しい!フリーファブリックテクスチャセット「Free High-Resolution Fabric Textures」です。

ジーンズやしわのある布地など、解像度300dpi、幅が2000px以上という高品質な素材が6種類セットとして紹介されています。
詳しくは以下