webサイト制作のアイデアはあっても、実際に作ろうと思うとどこから手を付けていいのか分からない、という方もいらっしゃるのではないでしょうか?そこで今回紹介するのは、webデザインに重要な4つの要素をまとめた「Four Essential Web Design Tips」です。

webサイトを構築するにあたり押さえておくべき重要な要素がポイントを絞って紹介されています。
詳しくは以下
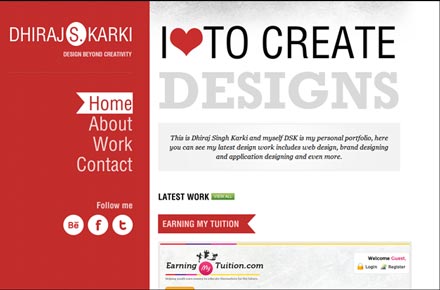
1. 視認性

(Myself DSK: Personal Portfolio of UI Designer Dhiraj Singh Karki » Work)
Webページの最も重要な要素は、「読みやすい」ことです。強く認識させたい部分のフォント選びや、サイズ、色など、丁寧な調整が必要だと思います。
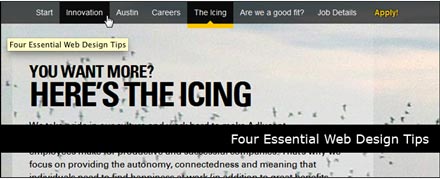
2. ナビゲーション

(Careers @ Adlucent)
グローバルナビをはじめとするナビゲーションは、サイト内のページを自由に移動する為の重要な手段です。サイトバーを利用したり、ドロップダウンメニューを利用したりと方法はさまざまですが、ユーザビリティとの兼ね合いを考えて、バランスのいいナビゲーションの設定が重要となります。
3.スピード

(Yahoo! YSlow for Firebug)
どれだけデザインの素晴らしいwebサイトを制作しても、サイトのローディングに時間がかかってしまうと、ユーザーはそのサイトを見るのをやめてしまうかもしれません。グラフィックの数値化・最適化や、サイトの読み込み時間を改善できるツールを利用することで改善策が見るかるかもしれません。
4.ファンをつくる
ブックマークしてもらうこと、そして常に新しい情報や興味を持てるコンテンツ・イベントを行い、ユーザーを引きつけることで、来訪者の絶えないサイトを運営できるのだと思います。
しっかりとした土台となる上記の4つの要素を踏まえたwebサイトを制作した上で、SEOやSNSへの対応を進めることが、サイト運営を成功させるポイントではないでしょうか?これからwebサイト制作をはじめ方はもちろん、既にサイト運営をされている方も是非一度チェックしてみてはいかがでしょうか?今回紹介したもの以外にも、それぞれの要素を反映させたサイトが多数紹介されていますので、気になる方は是非原文もご覧ください。