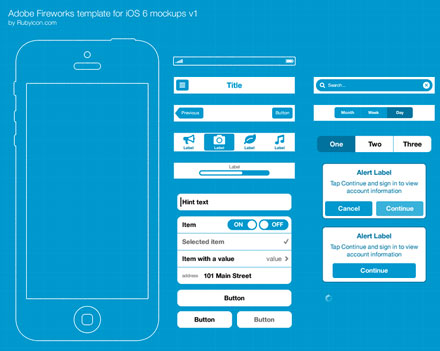
WEB制作の主流の制作ツールであるAdobe、Fireworks。photoshopとイラストレーターを組み合わせたような制作ツールで、多くの制作者に利用されていますが、今日紹介するのはFireworksで編集できる、iOS6ワイヤーフレーム「Adobe FW template for iOS 6 wireframing」です。

iOSの筐体のフレームデータの他に、タイトルやタブメニュー。ボタン、ローディングなどなど、iOSに必要なデザインパーツが網羅されています。
詳しくは以下
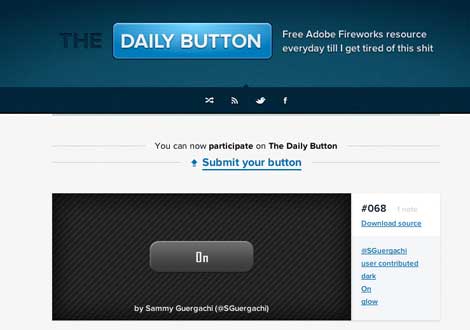
WEBの制作には様々なツールやソフトウェアがありますが、そのなかでも多くのWEBデザイナーが利用している、Fireworks。WEB制作に特化したグラフィックソフトの一つです。今日紹介するのはそんなFireworksで製作された制作データを素材としてダウンロードできる「THE DAILY BUTTON」です。

ボタンに絞って、様々なボタンが公開されています。公開されているものの中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
WEB制作のデザインにおいて非常に便利なFireworks。最小単位が1pxのため、スライス時にもぶれなく正確に素材が制作できたり、その他様々な面でWEB制作が便利になるように作られているソフトウェアのため、多くのWEBクリエイターが手にしていますが、今回紹介するのはそんなFireworksのテクニックやチュートリアルを集めたエントリー「50+ Excellent Adobe Fireworks Tutorials」です。
画像系から、パーツ作りまで様々なチュートリアルが公開されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
様々なフリーフォントが公開されていますが、今日紹介するのはその中でも。キレイ目というよりはインパクトのあるクリエイティブなフリーフォントを中心に2009年に発表されたフォントの中からさらに選りすぐられたフォントを紹介するエントリー「50 Best Free Fonts From 2009」です。
手書き風なものから、オリガミのようなものまで様々なフォントが収録されています。今日はその中から幾つ描きになったものをピックアップして紹介したいと思います。
詳しくは以下
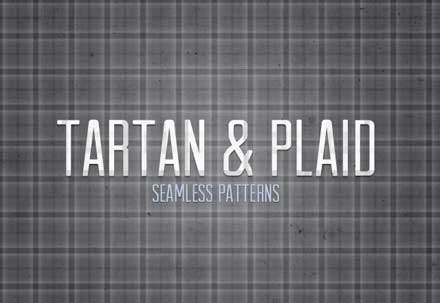
ファッションからインテリアまで、さまざまなシーンで利用されるチェックパターンは、ラインやカラーの微妙な違いで印象が大きく変わるもの。そんな中今回は、さまざまなチェック柄が楽しめるパターン集「Seamless Tartan & Plaid Patterns」を紹介したいと思います。

スコットランドの民族衣装で良く見られるようなタータンチェックを基本にデザインされた、25種類のチェックパターンセットとなっています。
詳しくは以下
photoshopで光の表現をしたいと思っている方にオススメなエントリーが今回紹介する「14 Great Abstract Photoshop Brushes」です。光と一口に言っても表現には様々なものがあり、粒状のものだったり、直線的なものだったりとその表情は様々なです。こちらのエントリーでは様々な光の表現が実現できるブラシがいくつか紹介されています。
今日は紹介されている光のブラシからいくつか記になったモノをピックアップして紹介したいと思います。
詳しくは以下
デザインをする上で、たくさんの便利なツールや素材が揃っていると、仕事が効率的に進められるのではないでしょうか。今回はそんなツールを探す時に参考にしたい「What’s new for designers, January 2016」を紹介したいと思います。
デザイナーに便利なツール類がたくさん紹介されています。気になったものをピックアップしましたので、下記よりご覧下さい。
詳しくは以下
デザインイメージをわかりやすく・伝えやすく表現するために、フリーで配布されているモックアップ素材を使用することで、手軽にクオリティの高いイメージを作り上げることができます。そんな中今回は、フリーで使用できるモックアップイメージpsdが揃った「11 Free Hero Images & Mock-ups PSDs」を紹介したいと思います。

Hero Images – download free mockups by PixelBuddha
いろいろなテーマのモックアップが紹介されており、さらにフリーでダウンロード・使用できるのが嬉しいところ。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
さまざまなテイストで、種類豊富に配布されているフリーフォント。いろいろな種類をストックされている方も多いかと思います。そんな中今回は、新しいコレクションとして是非加えておきたいフリーフォントまとめ「40 Free Fonts Best For Retro And Vintage Designs」を紹介します。

Gist Rough Upr Exbold Two Demo font by Yellow Design Studio – FontSpace
レトロ&ヴィンテージテイストのフリーフォントが40種ピックアップされ、まとめられています。
詳しくは以下
素材の中でも特に活躍の場が多いテクスチャ。種類も非常に豊富で、さまざまなデザインシーンで活用することができます。そんな中今回紹介するのは、汎用性の高い便利なグランジテクスチャ「Five High Quality Subtle Grange Textures」です。

独特の質感を持つ、シンプルなテイストのグランジ感が特徴のテクスチャがセットでダウンロードできるようになっています。
詳しくは以下
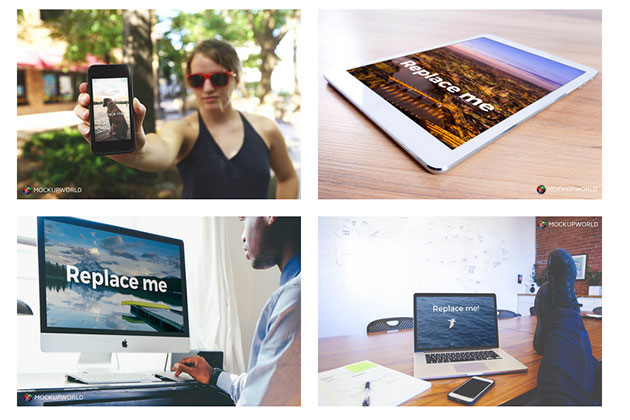
フリーで配布されているモックアップ素材。非常にクオリティの高いものが多く、利用するだけでデザイン性を高めることができます。今回はそんなフリーPhotoshopモックアップテンプレート集「Free Photoshop PSD Mockup Templates (25 New MockUps)」を紹介したいと思います。

Free 10 Summer Work Mockups Bundle | MockupWorld
いろいろな種類の、ハイセンスなモックアップ素材がまとめられており、どれも使ってみたくなるものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
サイト内で画像や動画を公開する方も多く、より高度な動きのあるサイト制作を求められるようになっています。そんな中今回紹介するのが、WEBサイト制作に使いやすいフォトギャラリーのjQueryプラグインをまとめた「15 jQuery Plugins To Create Awesome Photo Galleries」です。

表示のアニメーションをはじめ、さまざまな機能が魅力的なjQueryプラグインが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下