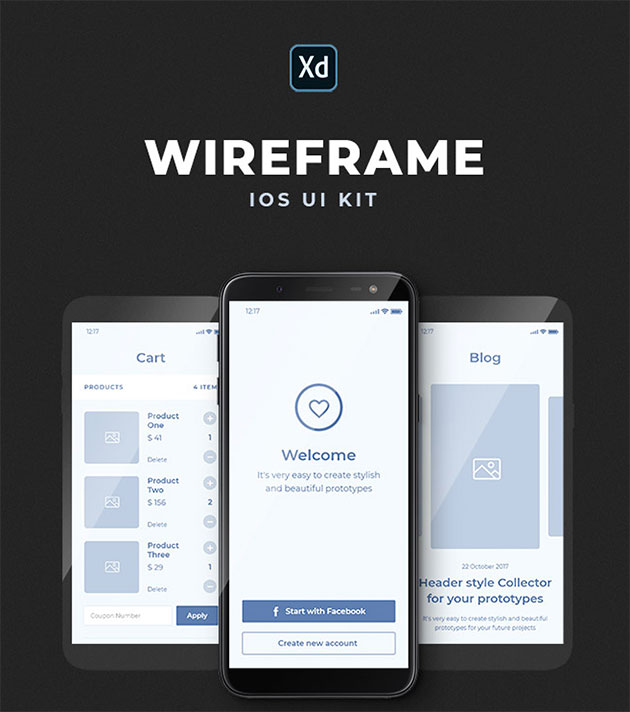
WEBサイトやモバイルアプリをデザインする際に、非常に有効なツールの一つAdobeXD。プロトタイプを簡単に作ることができる非常に優れたソフトウェアで利用者も国内でも増えてきているツールではないでしょうか?今日紹介するのはそんなAdobeXDで使えるスマートフォンワイヤーフレームキット「Collector iOS Wireframe UI Kit」です。

スマートフォンをベースにした様々なユーザーインターフェイスがセットになっています。いくつか収録されているワイヤーフレームをカテゴリ別に抜粋して紹介したいと思います。
詳しくは以下
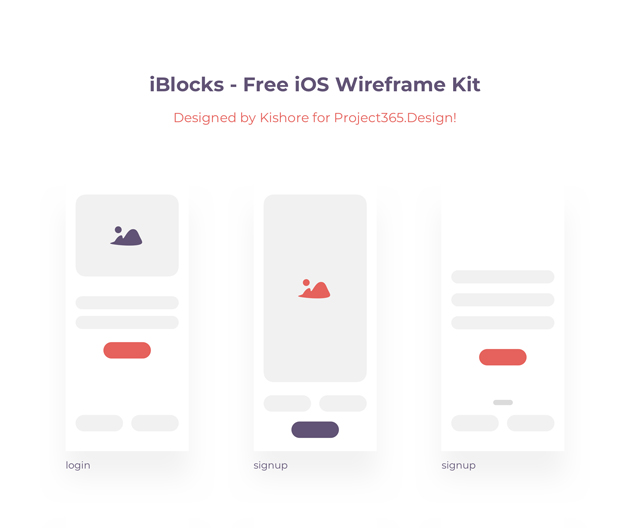
デザインの基本設計を示すワイヤーフレームは初期段階での打ち合わせや、提案などでのデザインのすり合わせには欠かせない存在です。今回ご紹介するのはそんなワイヤーフレームを、制作する際に是非活用したいハイクオリティなワイヤーフレームテンプレート「iBlocks – iiOS Wireframe Kit」です。

iBlocks – iOS Wireframe Kit Freebie | Day 61/365 – Project365 by Kishore – Dribbble
スマートフォンのワイヤーフレーム作成時に役立つ、使用頻度の高い基本設計が24種類集められています。
詳しくは以下
(さらに…)
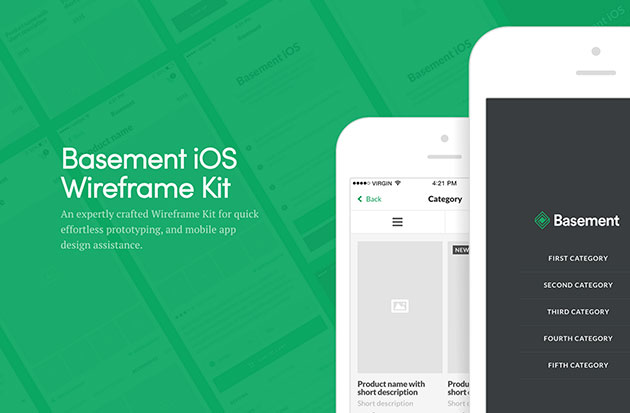
アプリをデザインするためには、まず全体の構成設計が必須。しかしすべてのページやコンテンツ分を一から作り上げるのはなかなか大変だと思います。今回はそんなときに活躍してくれる、iPhoneでのAPPデザイン設計に最適なワイヤーフレーム集「Basement iOS」を紹介したいと思います。

さまざまな種類のページ設計ワイヤーフレームがまとめられており、作りたいアプリのジャンル別に使い分けることができます。
詳しくは以下
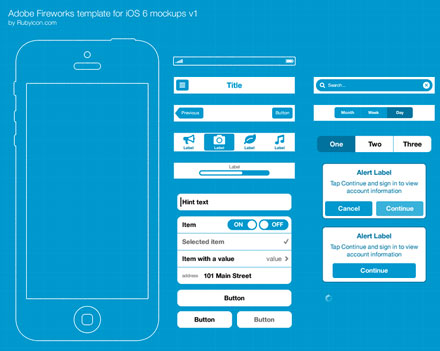
WEB制作の主流の制作ツールであるAdobe、Fireworks。photoshopとイラストレーターを組み合わせたような制作ツールで、多くの制作者に利用されていますが、今日紹介するのはFireworksで編集できる、iOS6ワイヤーフレーム「Adobe FW template for iOS 6 wireframing」です。

iOSの筐体のフレームデータの他に、タイトルやタブメニュー。ボタン、ローディングなどなど、iOSに必要なデザインパーツが網羅されています。
詳しくは以下
世界中で利用されているCMS、wordpress。拡張性の高さと、ドキュメントの多さなどが魅力的ですが、クリエイティブなテーマが多くリリースされているのものその魅力一つです。今日紹介するのは、wordpressの素晴らしいフリーのテーマを集めたエントリー「12 Fantastic Free Corporate Themes for WordPress」です。
デザイン性が高く、クリエイティブなテーマが多々集められています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
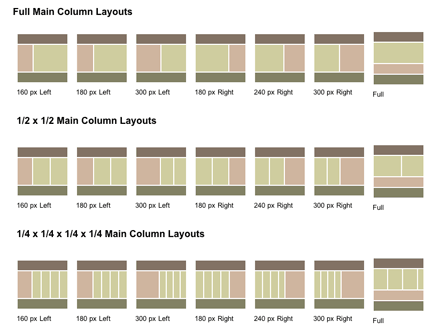
前回「代表的な12のCSSレイアウトテンプレートを配布する「Nice and Free CSS Templates」」という記事でCSSで作られた基本のセットともなるテンプレート集をお伝えしましたが、今回紹介する「100 Percent Pure CSS Layouts」もそんなベースのレイアウトになりうるテンプレートを集めたCSSテンプレート集です。

名前の通り100パーセントCSSだけで作った、デザインはいっさい無しでレイアウトだけ区切っているテンプレートをひたすら集めています。
詳しくは以下
印象的なWebサイトに仕上げるには、印象的な写真を取り入れるのが効果的ですが、思い描いている写真の質感を表現するためには、Photoshopの機能を駆使しなければならないことも。今回はそんな時に便利に活用できる、写真を簡単に印象的に仕上げてくれるPhotoshopアクションのまとめ「45 Amazing and Free Photoshop Actions」です。

Free HDR Photoshop Action – PhotographyPla.net
ヴィンテージテイストを中心に、シーンに合わせて選べるさまざまな加工アクションが用意されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
スモールビジネスの形態で仕事をする人が増えたこともあり、ビジネスをアピールするためのツールはさらに重要な要素となってきています。そんな中今回紹介するのは、スモールビジネスのwebサイトにおすすめのフリーwordpressテーマ「10 Free WordPress Themes for Small Businesses」です。
シンプルかつ、伝えたいことを的確・厳選してまとめられる構成のwordpressテーマが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
特に最近、よく見かけるデザインテーマの一つになっている幾何学柄。印象的かつデザイン性のあるグラフィックを作り上げることができる点でも、人気が高い表現の一つです。そんな中今回紹介するのは、ポリゴンイラストレーションまとめ「25 Creative Polygonal Illustration Freebies」です。

Polygonal mountain background Vector | Free Download
幾何学柄をデザインに取り入れるための、フリーで使用できる素材が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
XHTML/CSSやFLASH、WordPressのデザインテンプレートを制作、販売している「Template World!」が公開しているフリーのテンプレート集が今回紹介する「Free xHTML/CSS Templates 」です。

現在40個のXHTML/CSSテンプレートが公開されていて、元々販売を前提に制作している所だけあって、フリーと言えどもクオリティの高い物が揃っています。いくつか気になった物を下記にピックアップしてみましたのでご覧ください。
詳しくは以下
以前Designdevelopで「写真を美しくするphotoshopアクション60選「60 Photoshop Actions for Photo Touch-Ups and Enhancements」」と言う記事で紹介したアクション集のpart2に当たるエントリー「30 Photoshop Actions for Touch Ups」を紹介したいと思います。
今回もちょっとした手間の部分を簡単にできるアクションが全部で30用意されています。今回も紹介されているアクションの中から気になったアクションをピックアップして紹介したいと思います。
詳しくは以下
メインビジュアルや見出しを作るときなど、打ち文字だけでは物足りない…そんな物足りなさを補ってくれる、テキストエフェクトをまとめた「25 Insanely Creative Text Effects You Can Use For Free!」を今回は紹介いたします。

シンプルで使いやすいエフェクトから、特殊な表現に使える質感が作り込まれたものまで多数のエフェクトが紹介されています。幾つか気に入ったエフェクトをご紹介しますので、ご覧ください。
詳しくは以下
(さらに…)
デザイン制作をする上で、重要な要素の一つ、フォント選び。選ぶフォントによって、デザインが大きく左右され、その影響力は非常に大きなものです。今日紹介するのは、比較的発表されてからまもなく、クリエイティブなフォントを集めたエントリー「10 Fresh Free Fonts」を紹介したいと思います。
正統派でシンプルというよりも、タイポ中心のデザインでも充分通用するようなクリエイティブなフォントが集められています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザインの背景などに敷き詰めてパターンを配置したい事が意外に多いとおもいますが、自分好みのものを作るためにはそれなりに技術が必要になってきます。今回はそんな時に参考にしたい、シームレスなパターン作成方法やツールを紹介した「Tools & Resources for Creating Seamless Patterns」を紹介したいと思います。
柄ものから、定番として活用できそうなものまで、いろいろな種類が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下