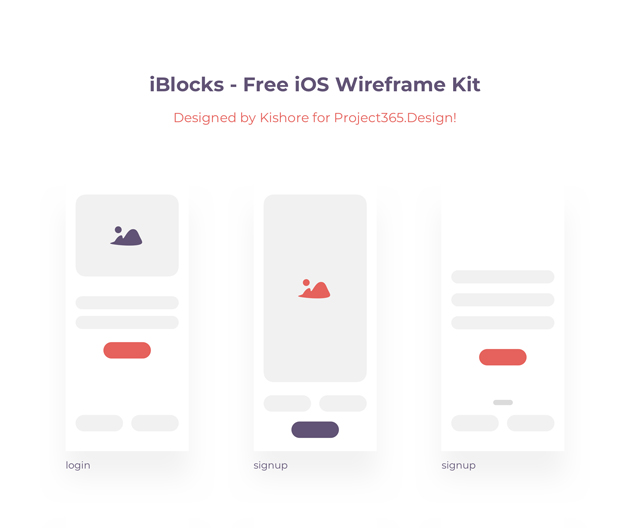
デザインの基本設計を示すワイヤーフレームは初期段階での打ち合わせや、提案などでのデザインのすり合わせには欠かせない存在です。今回ご紹介するのはそんなワイヤーフレームを、制作する際に是非活用したいハイクオリティなワイヤーフレームテンプレート「iBlocks – iiOS Wireframe Kit」です。

iBlocks – iOS Wireframe Kit Freebie | Day 61/365 – Project365 by Kishore – Dribbble
スマートフォンのワイヤーフレーム作成時に役立つ、使用頻度の高い基本設計が24種類集められています。
詳しくは以下
(さらに…)
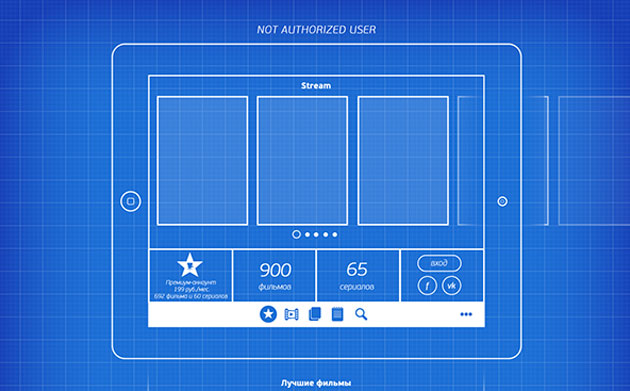
サイトを設計する際に必要なワイヤーフレームの制作。これを行っておくことで、web制作のクオリティやスピードを高めることができるため、できるだけ精度の高いものを作っておきたいもの。今回そんなワイヤーフレーム制作・スケッチの参考に便利な「23 Beautiful Wireframe Sketches for Web Designers」を紹介したいと思います。

Movies app wireframe on Behance
どのワイヤーフレームも、そのままwebレイアウトのベースとして使えそうなほど、ハイクオリティなものばかりが揃っています。
詳しくは以下
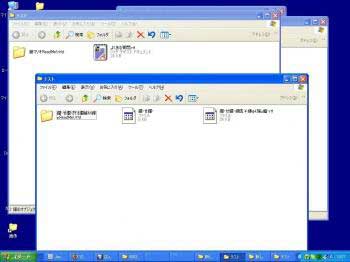
クリエイティブ系の仕事だと、Macを使って業務をしていると言う方は多いかと思います。クライアントがWindowsで環境の違いで問題がなんてことは最近ではなくなってきたとは思いますが、まだまだあるかと思います。

windowsでの文字化け例Macの手書き説明書(さんより)
環境の違いで起きる問題の一つとして、Macではファイル名の文字コードにUnicodeが使われていて、Windowsとの文字コードに違いから解凍した圧縮ファイルの中身が文字化けしてしまうと言う事象が起きます。今日はそんな問題を解決してくれるツール「MacZip4Win」を紹介したいと思います。
詳しくは以下
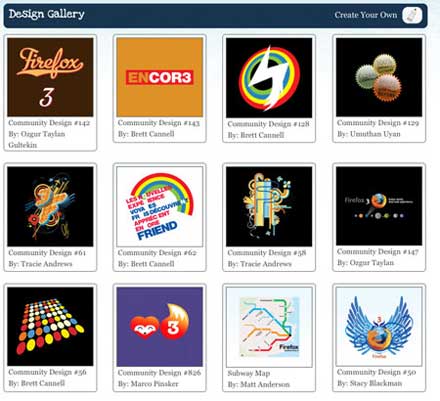
現在WEBの主流とも言えるXHTML。スタンダードですが柔軟性も高く、様々なデザインが制作出来ます。今日紹介するのは2010年にリリースされた比較的新しいフリーXHTMLテンプレートを集めたエントリー「61 High Quality And Free xHTML Templates Part 2: Year 2010」です。
様々なデザイン感のエントリーが集められていますが、今日はその中から幾つか気になったテンプレートをピックアップして紹介したいと思います。
詳しくは以下
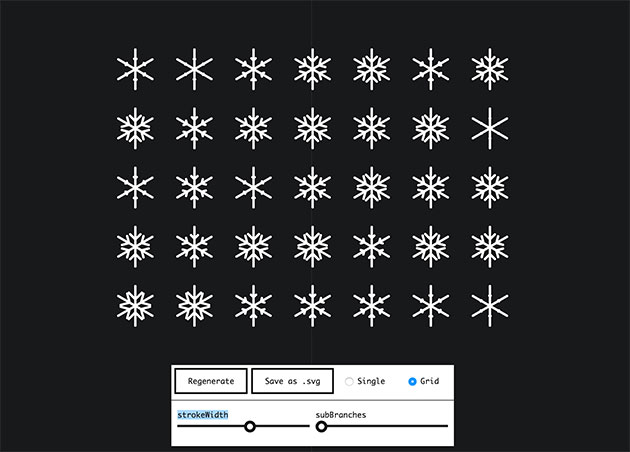
この季節になると必ず1度は利用するデザイン素材、雪の結晶。素材を探したり、自分で創ったりとありふれた素材なので、それほど難しいものではありませんが、思い通りのものを見つけようとすると時間がかかります。今日紹介するのはWEB上で雪の結晶を生成できるスノーフレークジェネレータ「Snowflaker」です。

このスノーフレークジェネレータ「Snowflaker」では、雪の結晶の線幅や結晶の複雑さを任意で設定し、svgフォーマットで生成・ダウンロードができるというものです。
詳しくは以下
皆さんはWEBサイトを制作する時にどんな手順を踏んでいるでしょうか?制作会社さん、個人によってもその方法は様々だと思いますが、今回紹介する「43 PSD to XHTML, CSS Tutorials Creating Web Layouts And Navigation」はphotoshopでデザインされたモックアップをXHTMLとCSSで組み上げていくまでのチュートリアルを集めたエントリーです。

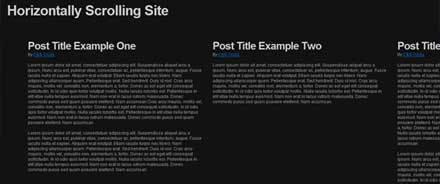
How To Create a Horizontally Scrolling Site
全部で43個と様々なWEBサイト構築のためのチュートリアルが紹介されていますが、いくつか気になったWEBサイトのチュートリアルをピックアップして紹介したいと思います。
詳しくは以下
デザインのクオリティを上げたくても、日々の仕事に追われてなかなか時間をかけられないデザイナーさんは多いと思います。今回はそんな方たちに向けて、Photoshopで作られた高品質なWEBデザインテンプレート集「10 Beautiful & Free Website PSD Templates」を紹介したいと思います。
海外でよく見られる1カラムデザインを中心として全部で10種類のテンプレートがまとめられています。今回はその中でも気になったテンプレートをピックアップして紹介したいと思います。
WEBの技術は日々進歩していて、様々な技術、技法が世の中には溢れていますが、今回紹介するのはjQueryやCSS、PHP、ASP、Ruby on Railsなどなど項目毎に、WEB開発に役に立つチュートリアルを30以上まとめたエントリー「30+ Eye-Opening Web Development Screencasts」です。

どれも実用的で、役に立ちそうなものが多いのですが、今回は紹介されている中から特に気になったチュートリアルをピックアップして紹介したいと思います。
詳しくは以下
ノートをモチーフにしたアナログ感のあるデザインはいつでも人気で、制作する機会も多いかと思います。今回はデザインの幅をもっと広げられる、デザイン制作に役立つノートテクスチャをまとめた「20 Free Lined Paper Textures for Designers」を紹介したいと思います。

Notebook by ~origin-missing on deviantART
キレイな見開きノートから、グランジ感のあるノートまで、さまざまなノートのテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBを制作されている方は日々工夫をこらしているCSS。多々あるブラウザ環境の中で、統一した見た目を保つ為に色々な努力を積み重ねている事かと思います。今日紹介するのはクロスブラウザのためのCSSのテクニックを紹介するエントリー「10 astonishing CSS hacks and techniques」を紹介したいと思います。

Cross browser inline block
ツールチップやギャラリー表示、選択したテキストのカラーを変える等、様々なテクニックがソースコード付きで紹介されています。今日はその中からいくつか気になったテクニックを紹介したいと思います。
詳しくは以下