WEBにとってUXはとても重要な要素の一つ。隅々までサイトを見ていただくためにはここがダメだと利便性が悪く、多くのユーザーに不快な思いを与えてしまいます。今日紹介するのはjQueryで質の高いUXを実現するためのjQueryプラグインを集めたエントリー「9 jQuery Plugins for Improving Website Navigation」です。
jQueryを利用した様々な仕組みが紹介されています。クリエイティブであれば良いというものではありませんが、斬新な動きだったり、仕組みだったり、工夫を凝らしたプラグインが集められています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
photoshopでの表現力の幅を格段に広げることができるブラシ、実際に愛用されている方も多いのではないかと思います。そんな中今回紹介するのは、水しぶきをリアルに表現することができる「Water Effects Photoshop Brushes」です。

水の動きをリアルに表現したブラシがいくつかラインナップされています。自然でクリアなイメージを表現する際に重宝しそうです。
詳しくは以下
デザイン制作をする際によく利用する写真は、自身で撮影したものだけではイメージ素材として足りないことも多く、ストックフォトサイトを活用する場合が多いと思います。今回はそんなストックフォトサイトをまとめた「Awesome Stock Images for FREE !! Even for Commercial use」を紹介したいと思います。
是非ブックマークしておきたい、フリーで利用できるストックフォトサイトがまとめられています。
詳しくは以下
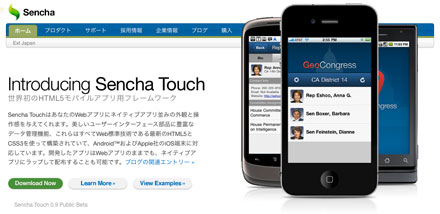
開発者の間では次世代の規格として注目を集めているHTML5。様々な可能性を示してくれていますが、今日紹介するのはPCようでは無く、モバイル用のモバイル用のHTML5フレームワーク「Sencha Touch」です。

このフレームワークはWEBアプリに、iphoneアプリやアンドロイドアプリ並みのデザインと、操作感を可能にするフレームワークで、HTML5とCSS3を使って構築されています。
詳しくは以下
スマートフォンやミュージックプレーヤーで音楽を持ち歩く方も多く、音楽は生活の必需品ともなっているのではないでしょうか?今回はそんな音楽を連想できるパターンをまとめた「40 Noteworthy Musical Patterns For Free」を紹介したいと思います。

Pattern / Queen’s music :: COLOURlovers
ポップな雰囲気のイラスト素材から、五線ノートをモチーフにした素材まで、さまざまなパターンが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
世界の美しい風景や、新しい土地での出会いに憧れを抱き、旅行をする方はとても多いと思います。今回は、そんな旅行シーンに是非活用・閲覧したい、クリエイティブな旅行案内サイトをまとめた「25 Web Design Showcase of Travel Websites」を紹介したいと思います。
それぞれの国の雰囲気や、旅行全体のコンセプトが感じられるwebサイトばかりが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
世界中のレタッチや画像加工で利用されているプロユース仕様のソフトウェアPhotoshop。簡単な色補正から本格的な合成、絵作りなどスキルを高めれば本当に色々なクリエイティブを可能にしてくれます。今日紹介するのはフォトショップチュートリアル2016年ベスト「Best of 2016: 30 Tutorials for Photoshop Fans」です。

Cutout Paper Style in Photoshop
全部で30ものチュートリアルがまとめられていますが、今日はその中から気になったものピックアップして紹介したいと思います。
詳しくは以下
リアルなアイコンや立体的なアイコンなど最近はフリーアイコンと言えどかなり手が込んだ物が配布されていますが、今日紹介する「Sticker Pack 2」はステッカーのような質感にこだわったフリーアイコンセットです。
![]()
この「Sticker Pack 2」3つの種類が公開されており、CandyBar(MacOSXアイコン制御アプリケーション)、Macintosh、Windowsと様々なタイプのアイコンが公開されています。内容はそれぞれですがどれも上記のようにペラっとしたステッカーのような仕上がりになっています。
詳しくは以下
非常に便利に活用できるwordpress。いろいろなデザインのテーマが配布されており、フリーで使用できるものもたくさん存在しています。そんな中今回紹介するのは、最新トレンドを反映したフリーwordpressテーマ集「23 Free WordPress Themes Following the Latest Trends」です。

Business One – Free Business WordPress Theme
主流の構成が反映されたwordpressテーマが紹介されています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下