企業から個人まで、幅広い目的・用途で運用されるWebサイトは、インターネットを通して情報発信をする際に欠かせないツールのひとつ。しかし、初心者が一からコードを組みWebサイトを制作するとなると、完成までにコストがかかってしまいがちです。今回ご紹介するのは、そんな手軽に制作できるWebサイトテンプレートをまとめた「25 Free Open Source Website Templates for Easy Customization」です。

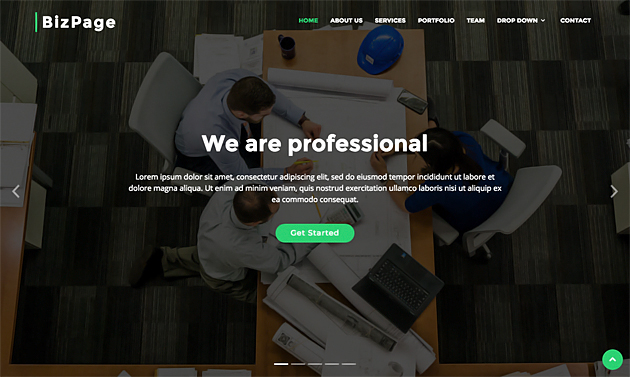
25 Free Open Source Website Templates for Easy Customization
使いやすく、カスタマイズ可能なオープンソースのWebサイトテンプレートが25種類紹介されています。さらにその中から、これはと思ったものを幾つかピックアップしてみましたのでご覧ください。
詳しくは以下
(さらに…)
ECサイトのデザインや会員向けページなど何かと必要となる機会の多いログインぺージ。求められる要素の少なさから、いつも似たり寄ったりのデザインになってしまうと言う方も多いのでは。今回ご紹介するのはそんなログインページのデザインの参考にもなる、オープンソースなログインページのフォーマットをまとめた「10 Open Source Login Pages Built With HTML5 & CSS」です。

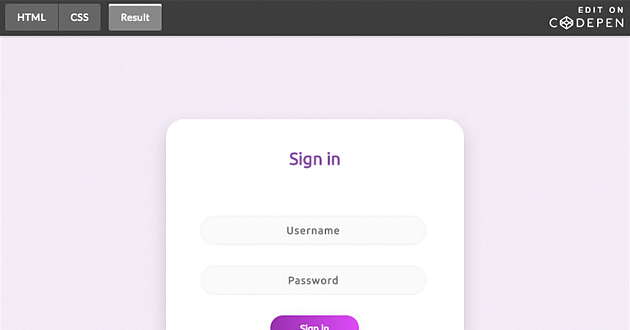
10 Open Source Login Pages Built With HTML5 & CSS
フラットデザインからビジネス向けな印象のものまで、様々なログインフォームが10種類紹介されています。さらにその中から幾つか気になったものをピックアップしましたので、ご覧ください。
詳しくは以下
(さらに…)
会員登録ページや管理画面へのアクセスに使用するログインページ。シンプルなものが一般的ですが、こだわりを見せることでサイトのクオリティは高まります。今回はそんな時に参考にしたい、オープンソースのログインフォーム10選「10 Open Source Login Pages Built With HTML5 & CSS」を紹介したいと思います。
10種類の、それぞれ個性をもったログインフォームがピックアップされています。
詳しくは以下
年齢を問わずさまざまな人たちが利用するネットショッピング。クリック1つで簡単注文できるのでとても便利ですが、使いやすさが追求されたサイトを一から構築していくのはとても大変な作業です。そんな時に参考にしたい、多くの人が活用するECサイト運用のための便利なサービス14選「14 Best ECommerce Options for Designers」を今回は紹介します。

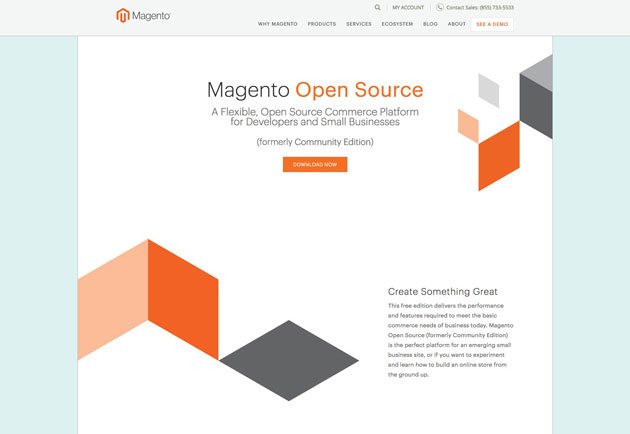
eCommerce Open Source | Free eCommerce Website | Magento
用途に合わせて活用できるアイテムが揃っています。気になったものをいくつかピックアップしましたので、以下よりご覧ください。
詳しくは以下
お問い合わせやアンケートなどのUIに欠かせないセレクトボックス。新しい動きやデザインを上手く取り入れることで、他にはないオリジナル感を演出し、差を付けることができると思います。そんなシーンで参考にしたい、フリーで利用可能なオープンソースのものをまとめた「10 Free Open Source CSS and JavaScript Select Box Snippet」を今回は紹介します。
CSSとJavaScriptの特殊なセレクトボックスが10種類紹介されています。中から気になったものを幾つかピックアップしてご紹介しますので、ご覧ください。
詳しくは以下
(さらに…)
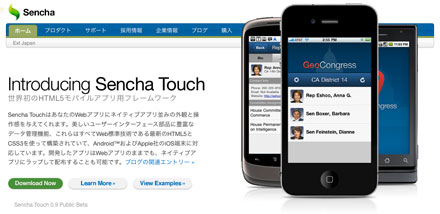
開発者の間では次世代の規格として注目を集めているHTML5。様々な可能性を示してくれていますが、今日紹介するのはPCようでは無く、モバイル用のモバイル用のHTML5フレームワーク「Sencha Touch」です。

このフレームワークはWEBアプリに、iphoneアプリやアンドロイドアプリ並みのデザインと、操作感を可能にするフレームワークで、HTML5とCSS3を使って構築されています。
詳しくは以下
webサイトを魅力的に見せるためには、デザインはもちろん、動きにも力を入れたいもの。シンプルなフラットデザインが主流となっているため、特に重要な要素となってきているのではないでしょうか?今回はそんな時に参考にしたい、さまざまな動きを表現できるチュートリアルまとめ「30 Fresh Articles and Tutorials for Web Designers」を紹介したいと思います。
いろいろなパーツに動きや、エフェクトを加えられるチュートリアルが多数まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
9800個と言う膨大な数のフォントを集めて公開しているのが今回紹介する「creamundo.com」です。キレイ目な書体から、面白い書体、イラストフォントまで幅広く収録されています。

フォントはフォント名のアルファベット順に収録されていて、サイト内検索もできるようになっています。また特徴的なのが自分が打ち込んだ文字をそのフォントで試せるプレビュー機能がついている点です。
詳しくは以下
レトロなデザインというのは、先進的なデザインとはまた違う魅力があり、訴求する内容や、伝えたい事によっては非常に力を発揮してくれます。今回紹介するのはそんなレトロなデザインを制作するのに便利なレトロなデザインを表現するphotoshopフリーブラシ「500+ Free Photoshop Retro Brushes」を紹介したいと思います。
レトロ感のあるサークルブラシや花柄等のモチーフや幾何学的な模様等々、様々なレトロ感を表現するブラシが集められています。今回はその中からいくつか紹介したいと思います。
詳しくは以下
ビットマップの制作ツールとして有名なPhotoshopですが、拡大縮小に向いたシェイプを扱うこともできます。今回はそんなPhotoshopのシェイプをまとめた「15 Useful Free Photoshop Custom Shapes Set」を紹介したいと思います。

nathan.blenke.com – Nate's Shapes – Photoshop Custom Shapes
使いやすいアイコンや装飾・模様など、バリエーション豊富にまとめられています。中でも気になったものをピックアップしたので下記よりご覧ください。
詳しくは以下
webサイトやスマートフォン特有のUIデザインは、視認性とクリエイティブ性の両方が求められるクオリティのパーツ制作が必要不可欠となってきます。そこで今回は、立体感のあるUIを手軽に利用できるフリーUIキットをまとめた「New Creative UI Kit Free Download」を紹介したいと思います。
カラートーンの異なるUIキットが、いくつも紹介されています。中でも気になったものいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
前回「星、音符、ハートなどシンプルで定番のphotoshopブラシを集めた「Free Photoshop Brushes」」という記事で定番とも言えるフリーブラシを配布しているサイトを紹介しましたが、今回紹介する「photoshop brush TUT Brush」はピクトグラムから人間の髪の毛、リアルな動物などなど幅広くニッチなブラシを収録しているphotoshopブラシ配布サイトです。

かなりニッチなブラシも揃っていますので、商業デザインには余り使えないかも知れませんが、クリエイティブの素材などにはうってつけのサイトだと思います。
詳しくは以下
デザイン素材として利用されているテクスチャにはさまざまな種類がありますが、紙や布、木目といった比較的定番として扱われている種類以外のタイプも、デザインに個性を出したい時には是非利用していきたいもの。今回はそんな個性的なテクスチャに分類されるであろう、モザイクアートのテクスチャをまとめた「30+ Free Abstract Mosaic Textures」を紹介したいと思います。

Tiles 1 by ~Djustd on deviantART
多彩な形状やカラーリングを取り入れた様々なモザイクテクスチャがまとめられています。中でも気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
フリーで使用できる素材にはいろんな種類が存在していますが、中でもベクター形式の素材は、色替えやレイアウト変更など、アレンジを効かせやすいのが特徴。今回はそんなベクター素材まとめ「Free Vector Download: 350+ Vector Art Freebies」を紹介したいと思います。

Hand-Drawn Rustic Elements – download free vectors by PixelBuddha
さまざまなテーマで展開されているベクター素材のセットの数々がピックアップされています。気になったものを以下にまとめましたので、ご覧ください。
詳しくは以下