お問い合わせやアンケートなどのUIに欠かせないセレクトボックス。新しい動きやデザインを上手く取り入れることで、他にはないオリジナル感を演出し、差を付けることができると思います。そんなシーンで参考にしたい、フリーで利用可能なオープンソースのものをまとめた「10 Free Open Source CSS and JavaScript Select Box Snippet」を今回は紹介します。
CSSとJavaScriptの特殊なセレクトボックスが10種類紹介されています。中から気になったものを幾つかピックアップしてご紹介しますので、ご覧ください。
詳しくは以下
(さらに…)
デザインに必要不可欠なフォントは、選ぶ種類によってクオリティを左右する重要な要素。そんな中今回紹介するのは、デザインをもっとハイクオリティに演出できるフリーフォントまとめ「21 Super Fresh Free Fonts for Graphic Designers」です。

OLD MAN – VINTAGE FONT – FREE DOWNLOAD on Behance
21種の、比較的新しいフリーフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
ブログを始めtumblrなどのサービスがある中で、考え方自体が古いのかもしれませんが、見ては欲しいがコピーしてほしくはない、大事な写真、作品というのはあるものです。今日紹介するのはWEBページ内の画像を保存させない方法です。

あくまで簡易的なので、本当に保存しようと思えばいくらでも方法はあるのですが、参考までに記していきたいと思います。
詳しくは以下
デザインをする際、非常に役に立つベクターデータ。Designdevelopでもいくつか紹介してきましたが、今日紹介するのは世界中で公開されているフリーベクターデータをまとめたエントリー「Free Vector Downloads」です。
グラフィックからアイコンまで様々なジャンルのベクターデータが集められています。今日はその中から気になったものをいくつかピックアップして紹介したいと思います。
詳しくは以下
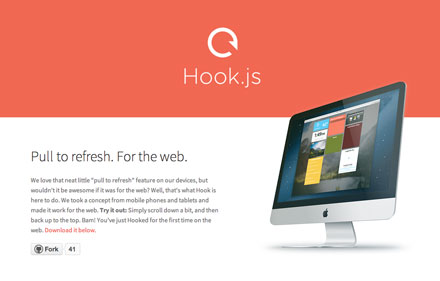
スマートフォンアプリなどでは、珍しいものではなくなってきた画面を引っ張ってローディングをするインターフェイス。アプリでは実現する方法はいくつかありますが、今日紹介するのは引っ張ってローディングを実現するJavascript「Hook.js」です。

PCではマウスホイールを上に動かすことでローディングするみたいです。PCサイトではあまり使い道が無いかもしれませんが、スマホサイトで何度かユーザーに更新を掛けさせるようなサービスであれば非常に便利なjsだと思います。
詳しくは以下
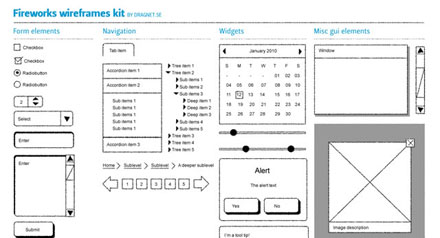
WEBサイトを制作するために作成するワイヤーフレーム。サイトの作りを決定する重要なものです。作り方は制作する人によって大きく変わると思うのですが、今日はワイヤーフレームをより簡単に作成するための素材キットを集めたエントリー「30 Fresh Web UI, Mobile UI and Wireframe Kits」を紹介したいと思います。

Website Wireframes Kit for Adobe Fireworks (.png)
手書き風のものから、キッチリ作られたものまで様々な素材キットが紹介されています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
最近のWEBレイアウトで紙面に近いような多段な組み方をした、WEBレイアウトが出てきていますが、今回紹介するのは多数のボックスをウィンドウ幅に合わせて、隙間無く段組みしてくれるJQuery「Masonry」です。

特に違和感無く動作し、動作も速く安定していしています。JQueryを読み込ませて簡単なコードを付加してあげるだけで動作します。
詳しくは以下
デザインを支える要素の一つであるフォントデザイン。多種多様な欧文書体を持つことも大切ですが、一つのフォントで色々なタイプを持つこともデザインの微妙な調整時には必要なのではないでしょうか。今回は様々なフォントをご紹介するのではなく、焦点をCymbriaにあてたまとめ「Cymbria Free Font Family」をご紹介していきたいと思います。

癖がなく使用しやすいCymbriaはデザインする人なら持っておくと便利なフォントの一つ。太さなどのバランスが取られたセットがダウンロードできるようになっています。
詳しくは以下
デザイン素材の中でも、比較的使用頻度の高いパターン素材。既存のものを手軽に使用するのも良いですが、時にはオリジナル性を高めるために自身で作りたいというシーンもあるのではないでしょうか?今回はそんな時に参考にしたい、Photoshopで作り出すパターンチュートリアルまとめ「A Compilation Of Pattern Tutorials For Photoshop」を紹介したいと思います。
いろいろなデザインのパターンの作り方を、分かりやすく紹介したチュートリアルがまとめられています。
詳しくは以下